Compare commits
94 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
0500942ded | ||
|
|
48c4e20a7d | ||
|
|
1fa083e0a4 | ||
|
|
c08222376c | ||
|
|
2b390c73d5 | ||
|
|
c9043c7fcb | ||
|
|
40ec45006c | ||
|
|
c434a66c44 | ||
|
|
31d741c932 | ||
|
|
d18fb480d3 | ||
|
|
6b98e015c6 | ||
|
|
c92d59921f | ||
|
|
2a6d9b31f8 | ||
|
|
8dc8e9ff97 | ||
|
|
fcd91ec6ff | ||
|
|
95844a6f7a | ||
|
|
d652a8e31c | ||
|
|
d9b7678e64 | ||
|
|
ac2950a4c0 | ||
|
|
422f416612 | ||
|
|
f53cc0573b | ||
|
|
9b689084a3 | ||
|
|
6806902501 | ||
|
|
cc7b31bbd0 | ||
|
|
0ceec0db71 | ||
|
|
a42dfbdbca | ||
|
|
793e1778cb | ||
|
|
d3d7541077 | ||
|
|
fbd7b4c939 | ||
|
|
0717eded21 | ||
|
|
1d9a2eb91a | ||
|
|
f5bb357b12 | ||
|
|
728414737c | ||
|
|
14d0777437 | ||
|
|
8e659b1110 | ||
|
|
2259c04f32 | ||
|
|
fc83e3314e | ||
|
|
bd3ab84db8 | ||
|
|
8f622b49cf | ||
|
|
5583510cdd | ||
|
|
80a6c24950 | ||
|
|
8c718ed668 | ||
|
|
a860ae9764 | ||
|
|
c3a7039b35 | ||
|
|
d27aa62d9e | ||
|
|
5b402c4b5d | ||
|
|
8c4d7defca | ||
|
|
6f57af9f0a | ||
|
|
7484d058f2 | ||
|
|
4f04a33623 | ||
|
|
b782018b8c | ||
|
|
f9b293c17d | ||
|
|
b44d2a736c | ||
|
|
bd0cd40fbd | ||
|
|
48f1064af1 | ||
|
|
3310c840fd | ||
|
|
06a4f7aceb | ||
|
|
8b402ff168 | ||
|
|
007dc9d929 | ||
|
|
01358cd31f | ||
|
|
fb52f33321 | ||
|
|
4d6fbc8c9a | ||
|
|
a60fc4661f | ||
|
|
893f4a77a4 | ||
|
|
e7a93e2088 | ||
|
|
87172dbdfc | ||
|
|
e57e3dd83d | ||
|
|
64ffd77659 | ||
|
|
d9cb67008f | ||
|
|
5fc27f5285 | ||
|
|
9507d51bd2 | ||
|
|
adce82a54c | ||
|
|
764e110d32 | ||
|
|
6965a86c4d | ||
|
|
18110d3f43 | ||
|
|
1f6787278d | ||
|
|
dca1ced53c | ||
|
|
68a33f8d40 | ||
|
|
a44399eb41 | ||
|
|
068a362879 | ||
|
|
4c59bcb723 | ||
|
|
3f5f3d7ced | ||
|
|
2c8a0e374e | ||
|
|
84276e542d | ||
|
|
90a5c66d8b | ||
|
|
1c2abf59d0 | ||
|
|
230bc7ddc8 | ||
|
|
0f646e7082 | ||
|
|
41c5286796 | ||
|
|
a1cd164e9a | ||
|
|
ddec81c876 | ||
|
|
9f33764cff | ||
|
|
f774d2689d | ||
|
|
d979f023f4 |
2
.gitignore
vendored
Normal file
@ -0,0 +1,2 @@
|
||||
public/
|
||||
.DS_Store
|
||||
32
Features.md
Normal file
@ -0,0 +1,32 @@
|
||||
# Features
|
||||
|
||||
1. Automatic Dark/Light mode based on system settings
|
||||
2. Dark/Light mode switcher
|
||||
3. Automatic Diagram dark/light switch
|
||||
4. Automatic Giscus dark/light switch
|
||||
|
||||
| Feature (light/dark mode) | Anubis2 |
|
||||
| ---------------------------------------------------------------------- | ------- |
|
||||
| Line Number (table) and Hilight Lines | ✅ |
|
||||
| Line Number (true) and Hilight Lines | ✅ |
|
||||
| Line Number (inline) and Hilight Lines | ✅ |
|
||||
| Line Number (false) and Hilight Lines | ✅ |
|
||||
| Line Number (table) and Hilight Lines and Anchor Line | ✅ |
|
||||
| Line Number (table) and Hilight Inline | ✅ |
|
||||
| Highlight Shortcode, Line Number (table) and Hilight Lines and Anchor | ✅ |
|
||||
| Highlight Shortcode, Line Number (inline) and Hilight Lines and Anchor | ✅ |
|
||||
| Highlight Shortcode, Line Number (false) and Hilight Lines and Anchor | ✅ |
|
||||
| Mermaid Support (No Config, Lazy Load, Dark/Light Auto Switch) | ✅ |
|
||||
| MathJax Support (No Config, Lazy Load, Dark/Light Auto Switch) | ✅ |
|
||||
| Giscus Support (Dark/Light Auto Switch) | ✅ |
|
||||
| Umami Support (Dark/Light Auto Switch) | ✅ |
|
||||
| Multi-Author Support | ✅ |
|
||||
| Multi-Language Support | ✅ |
|
||||
| Support for \<code\> tag | ✅ |
|
||||
| Support for \<pre\> tag | ✅ |
|
||||
| Support for \<kbd\> tag | ✅ |
|
||||
| Support for \<mark\> tag | ✅ |
|
||||
| Passed CodePreKbdMark test | ✅ |
|
||||
| Passed All 8 Summary Rendering Tests | ✅ 8/8 |
|
||||
| Mermaid dark/light manual switch | ✅ |
|
||||
| Mermaid dark/light auto switch | ✅ |
|
||||
2
LICENSE
@ -17,4 +17,4 @@ IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
|
||||
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
|
||||
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
|
||||
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
|
||||
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
|
||||
81
README.md
@ -2,44 +2,99 @@
|
||||
|
||||
Anubis2 is another simple minimalist theme for [Hugo blog engine](https://gohugo.io/), check our [Demo](https://www.junyi.dev/).
|
||||
|
||||
> 📝 Please note that anubis2 is under active maintenance, so please REMEMBER to keep your theme up to date!
|
||||
>
|
||||
|
||||

|
||||
|
||||
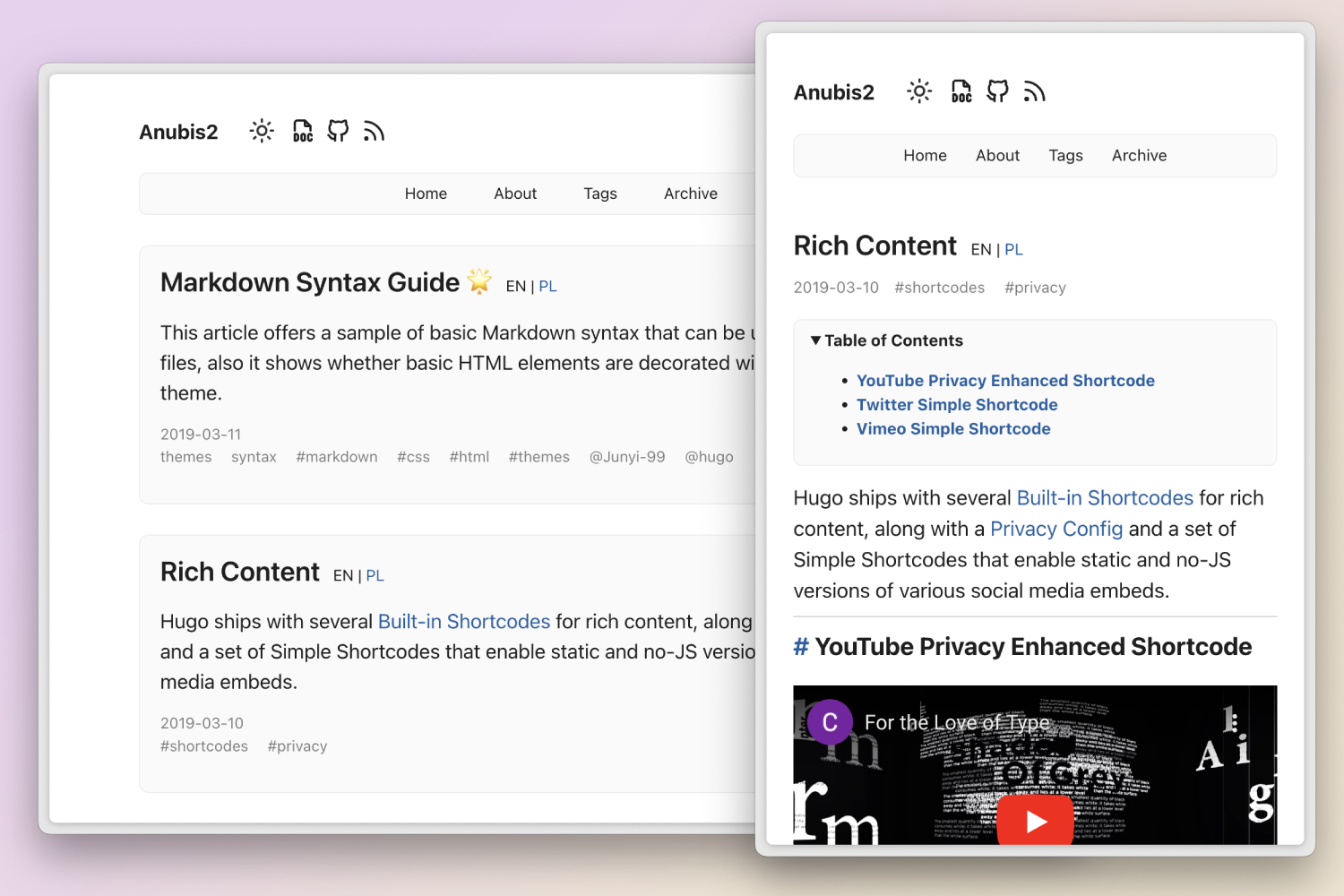
| Light | Dark (Code) | Dark (Math) |
|
||||
| :------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------: |
|
||||
| <img width="1166" alt="demo1" src="https://github.com/user-attachments/assets/dbdd43bc-3efe-4fdf-ab8f-f20af2cf9229"> | <img width="1112" alt="demo3" src="https://github.com/user-attachments/assets/7356ef18-00c7-44c9-91d9-0dfb9b500910"> | <img width="1166" alt="demo2" src="https://github.com/user-attachments/assets/46e19440-b054-4df9-968b-7920d74f3d80"> |
|
||||
|
||||
|
||||
> [!IMPORTANT]
|
||||
> **Update Your Blog Configuration**
|
||||
> Please ensure your blog configuration file (`hugo.toml`, `hugo.yaml`, or `hugo.json`) is updated to the latest version provided with the template.
|
||||
>
|
||||
> **Hugo frequently changes its configuration file structure**, which may lead to compatibility issues if your configuration is outdated.
|
||||
>
|
||||
> Check the [Anubis2 template](https://github.com/Junyi-99/hugo-theme-anubis2/tree/main/exampleSiteMultilingual) for the latest config file.
|
||||
|
||||
|
||||
|
||||
## Highlighted Features
|
||||
|
||||
- Multilingual
|
||||
- Dark / Light mode
|
||||
- Dark / Light mode (Automatic switch based on system settings)
|
||||
- Table of Contents
|
||||
- Comment Support (Giscus, Disque, ISSO, Utterances, GraphComment)
|
||||
- Analytics (Google, Umami)
|
||||
- RSS feeds
|
||||
- Mobile Support
|
||||
- [Full Features](wiki/Full-Features)
|
||||
|
||||
## Installation
|
||||
## Installation & Configuration
|
||||
|
||||
You need to install an extended version of Hugo to run this theme.
|
||||
|
||||
### As Git Submodule
|
||||
For more information read the [official setup guide of Hugo](https://gohugo.io/installation/).
|
||||
|
||||
Inside the folder of your Hugo site run:
|
||||
### Install theme as Git Submodule
|
||||
|
||||
$ git submodule add https://github.com/Junyi-99/hugo-theme-anubis2.git themes/anubis2
|
||||
Inside the folder of your Hugo site, run:
|
||||
|
||||
For more information read the official [setup guide](https://gohugo.io/overview/installing/) of Hugo.
|
||||
```bash
|
||||
git submodule add https://github.com/Junyi-99/hugo-theme-anubis2.git themes/anubis2
|
||||
```
|
||||
|
||||
### Run your site
|
||||
That's all, let's configure anubis2.
|
||||
|
||||
In order to see your site in action, run Hugo's built-in local server.
|
||||
### Configure your site
|
||||
|
||||
`$ hugo server`
|
||||
Don't be panic, configure Anubis2 is really **simple**.
|
||||
|
||||
Now enter [`localhost:1313`](http://localhost:1313/) in the address bar of your browser.
|
||||
**This is the minimum configuration:**
|
||||
|
||||
```toml
|
||||
baseURL = "https://hugo-theme-anubis2.netlify.app/"
|
||||
languageCode = "en-us"
|
||||
theme = "anubis2"
|
||||
title = "Anubis2 Demo Site"
|
||||
|
||||
[params.author]
|
||||
name = "Junyi"
|
||||
|
||||
[markup.goldmark.renderer]
|
||||
unsafe = true # true | false; Enable unsafe mode to have a better experience
|
||||
|
||||
[markup.highlight]
|
||||
style = 'base16-snazzy' # Chroma style, find more at here: https://swapoff.org/chroma/playground/
|
||||
|
||||
```
|
||||
|
||||
You are encouraged keeping other fields as defaults and fine-tune them when you have time! (see [Full Configuration Examples](https://github.com/Junyi-99/hugo-theme-anubis2/wiki/Configuration-Example))
|
||||
|
||||
In the other way, you can check out the example site's [configuration file](exampleSiteMultilingual/hugo.toml)
|
||||
|
||||
## Run your site
|
||||
|
||||
In order to see your site, run Hugo's built-in local server.
|
||||
|
||||
```bash
|
||||
hugo server
|
||||
```
|
||||
|
||||
Now enter [`http://localhost:1313`](http://localhost:1313/) in the address bar of your browser to open your site.
|
||||
|
||||
## Update Anubis2 to the latest version
|
||||
|
||||
In your Hugo site folder, run this command:
|
||||
|
||||
```bash
|
||||
git submodule update --remote
|
||||
```
|
||||
|
||||
## Contributing
|
||||
|
||||
If you find a bug or have an idea for a feature, feel free to write an [issue](https://github.com/Junyi-99/hugo-theme-anubis2/issues) or make a PR.
|
||||
|
||||
## License
|
||||
|
||||
MIT © Junyi, 2024
|
||||
|
||||
@ -3,4 +3,3 @@ title: "{{ replace .Name "-" " " | title }}"
|
||||
date: {{ .Date }}
|
||||
draft: true
|
||||
---
|
||||
|
||||
|
||||
@ -74,4 +74,4 @@ html[data-theme='dark'] {
|
||||
|
||||
--svg-color: #ccc;
|
||||
--svg-state-color: #ff5858;
|
||||
}
|
||||
}
|
||||
|
||||
@ -58,7 +58,7 @@ html[data-theme="light"] {
|
||||
--pre-bg-color: #eff1f2;
|
||||
--pre-border-color: #e1e5e9;
|
||||
--kbd-bg-color: #f7f7f7;
|
||||
|
||||
|
||||
--bq-color: #ccc;
|
||||
--hr-color: #ccc;
|
||||
|
||||
|
||||
@ -154,14 +154,20 @@ thead {
|
||||
|
||||
table {
|
||||
max-width: 100%;
|
||||
display: block;
|
||||
overflow: scroll;
|
||||
border-spacing: 0;
|
||||
border-collapse: collapse;
|
||||
border-top-left-radius: 6px;
|
||||
border-top-right-radius: 6px;
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
|
||||
th,
|
||||
td {
|
||||
padding: 0.5em 1em;
|
||||
padding: 0.25em 0.5em;
|
||||
border: 1px double var(--table-border-color);
|
||||
|
||||
}
|
||||
|
||||
/* Code */
|
||||
@ -175,16 +181,18 @@ kbd {
|
||||
color: var(--pre-color);
|
||||
background-color: var(--pre-bg-color);
|
||||
font-family: 'Menlo', 'Courier New', 'Consolas', monospace;
|
||||
font-size: 14.4px; /* 18px * 0.6 */
|
||||
font-size: 14.4px;
|
||||
/* 18px * 0.6 */
|
||||
line-height: 154%;
|
||||
border-radius: 6px;
|
||||
border: 1px solid var(--pre-border-color);
|
||||
overflow: auto;
|
||||
overflow: scroll;
|
||||
}
|
||||
|
||||
/* <code> tag */
|
||||
code {
|
||||
font-size: 14.4px; /* 18px * 0.6 */
|
||||
font-size: 14.4px;
|
||||
/* 18px * 0.6 */
|
||||
padding: 0.1em 0.3em;
|
||||
}
|
||||
|
||||
@ -203,7 +211,8 @@ p kbd,
|
||||
pre kbd,
|
||||
p kbd kbd,
|
||||
pre kbd kbd {
|
||||
font-size: 14.4px; /* 18px * 0.6 */
|
||||
font-size: 14.4px;
|
||||
/* 18px * 0.6 */
|
||||
background-color: var(--kbd-bg-color);
|
||||
border: 1px solid var(--pre-border-color);
|
||||
border-width: 1px 2px 2px 1px;
|
||||
@ -212,8 +221,74 @@ pre kbd kbd {
|
||||
margin-right: 0.2em;
|
||||
}
|
||||
|
||||
/* ```python``` like */
|
||||
pre code {
|
||||
p code,
|
||||
p kbd {
|
||||
padding: 0.1em 0.3em;
|
||||
/* top, bottom */
|
||||
/* margin-right: 4px; */
|
||||
}
|
||||
|
||||
td pre {
|
||||
border: none;
|
||||
/* padding: 0px; */
|
||||
border-radius: 0px;
|
||||
}
|
||||
|
||||
td:first-child pre {
|
||||
padding-right: 0;
|
||||
}
|
||||
|
||||
td:last-child pre {
|
||||
padding-left: 0;
|
||||
}
|
||||
|
||||
td pre code {
|
||||
/* when there is a line number grid */
|
||||
padding: 0px;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
border-radius: 0px;
|
||||
/* padding-top: 4px; */
|
||||
/* padding-bottom: 4px; */
|
||||
}
|
||||
|
||||
div.highlight {
|
||||
border-radius: 6px;
|
||||
border: 1px solid var(--pre-border-color);
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
|
||||
div.highlight div {
|
||||
overflow: scroll;
|
||||
}
|
||||
|
||||
div.highlight pre {
|
||||
border: none;
|
||||
display: grid;
|
||||
margin: 0px;
|
||||
overflow: auto;
|
||||
/* Have to add this line, otherwise the "pre" and "code" will have different width */
|
||||
/* padding-left: 10px; */
|
||||
/* padding-right: 10px; */
|
||||
/* padding-top: 10px; */
|
||||
/* padding-bottom: 10px; */
|
||||
}
|
||||
|
||||
div.highlight code {
|
||||
padding-left: 0px;
|
||||
padding-right: 0px;
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
div.highlight code a:hover,
|
||||
div.highlight code a:focus {
|
||||
color: white;
|
||||
border-bottom: 1px solid white;
|
||||
/*for markup.highlight.anchorLineNos = true*/
|
||||
}
|
||||
|
||||
pre code,
|
||||
pre kbd {
|
||||
color: inherit;
|
||||
background-color: inherit;
|
||||
border: none;
|
||||
@ -679,6 +754,8 @@ code.has-jax {
|
||||
.post-translations>li:not(:last-child)::after {
|
||||
content: "|";
|
||||
display: inline-block;
|
||||
margin-left: 4px;
|
||||
margin-right: 4px;
|
||||
}
|
||||
|
||||
.post-translations>li a {
|
||||
@ -794,33 +871,30 @@ ul.footer-menu>li {
|
||||
/* Copy code */
|
||||
.highlight {
|
||||
position: relative;
|
||||
overflow: auto;
|
||||
}
|
||||
|
||||
.highlight pre {
|
||||
padding-right: 75px;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
.highlight:hover .highlight-copy-btn {
|
||||
display: inline-block;
|
||||
border: 1px solid rgba(255, 255, 255, 0.1);
|
||||
border: 1px solid rgba(0, 0, 0, 0.5);
|
||||
}
|
||||
|
||||
.highlight-copy-btn {
|
||||
display: none;
|
||||
position: absolute;
|
||||
top: 18px;
|
||||
right: 2px;
|
||||
border: 0;
|
||||
top: 0px;
|
||||
right: 0px;
|
||||
border: 1px solid rgba(0, 0, 0, 0.5);
|
||||
border-radius: 6px;
|
||||
padding: 1px;
|
||||
font-size: 0.7em;
|
||||
line-height: 1.8;
|
||||
color: #fff;
|
||||
background-color: rgba(255, 255, 255, 0.1);
|
||||
min-width: 25px;
|
||||
min-width: 22px;
|
||||
text-align: center;
|
||||
transition: border 0.3s;
|
||||
transition: background-color 0.3s;
|
||||
}
|
||||
|
||||
.highlight-copy-btn:hover {
|
||||
@ -888,49 +962,4 @@ ul.footer-menu>li {
|
||||
.post-pagination .pagination-item {
|
||||
max-width: 10em;
|
||||
}
|
||||
}
|
||||
|
||||
{
|
||||
{
|
||||
range site.Params.customCSS
|
||||
}
|
||||
}
|
||||
|
||||
{
|
||||
{
|
||||
$custom : =resources.Get .
|
||||
}
|
||||
}
|
||||
|
||||
{
|
||||
{
|
||||
$custom.Content
|
||||
}
|
||||
}
|
||||
|
||||
{
|
||||
{
|
||||
end
|
||||
}
|
||||
}
|
||||
|
||||
{
|
||||
{
|
||||
if site.Params.isso.enabled
|
||||
}
|
||||
}
|
||||
|
||||
#isso-thread .textarea {
|
||||
color: #000;
|
||||
}
|
||||
|
||||
#isso-thread .isso-feedlink {
|
||||
position: relative;
|
||||
z-index: 1;
|
||||
}
|
||||
|
||||
{
|
||||
{
|
||||
end
|
||||
}
|
||||
}
|
||||
@ -1 +1 @@
|
||||
<?xml version="1.0" ?><svg height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M10 13a5 5 0 0 0 7.54.54l3-3a5 5 0 0 0-7.07-7.07l-1.72 1.71" fill="none" stroke="#000" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/><path d="M14 11a5 5 0 0 0-7.54-.54l-3 3a5 5 0 0 0 7.07 7.07l1.71-1.71" fill="none" stroke="#000" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/></svg>
|
||||
<?xml version="1.0" ?><svg height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M10 13a5 5 0 0 0 7.54.54l3-3a5 5 0 0 0-7.07-7.07l-1.72 1.71" fill="none" stroke="#000" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/><path d="M14 11a5 5 0 0 0-7.54-.54l-3 3a5 5 0 0 0 7.07 7.07l1.71-1.71" fill="none" stroke="#000" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 432 B After Width: | Height: | Size: 433 B |
@ -61,4 +61,4 @@ document.addEventListener("DOMContentLoaded", function(event) {
|
||||
// Add copy button to code blocks
|
||||
let highlightBlocks = document.getElementsByClassName('highlight');
|
||||
Array.prototype.forEach.call(highlightBlocks, addCopyButton);
|
||||
}, false);
|
||||
}, false);
|
||||
|
||||
@ -7,7 +7,7 @@
|
||||
|
||||
(function(window){
|
||||
'use strict'
|
||||
|
||||
|
||||
const elementCode = '.mermaid'
|
||||
const loadMermaid = function(theme) {
|
||||
window.mermaid.initialize({theme})
|
||||
@ -26,7 +26,7 @@
|
||||
}
|
||||
});
|
||||
} catch (error) {
|
||||
reject(error)
|
||||
reject(error)
|
||||
}
|
||||
})
|
||||
}
|
||||
@ -46,11 +46,11 @@
|
||||
}
|
||||
});
|
||||
} catch (error) {
|
||||
reject(error)
|
||||
reject(error)
|
||||
}
|
||||
})
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
const init = ()=>{
|
||||
saveOriginalData()
|
||||
.catch( console.error )
|
||||
@ -66,4 +66,4 @@
|
||||
})
|
||||
}
|
||||
window.initMermaid = init
|
||||
})(window);
|
||||
})(window);
|
||||
|
||||
@ -16,6 +16,7 @@ social_icons:
|
||||
vk: https://vk.com/%s
|
||||
youtube: https://www.youtube.com/c/%s
|
||||
4chan:
|
||||
bluesky: https://bsky.app/profile/%s
|
||||
# docs:
|
||||
gitlab:
|
||||
leetcode: https://leetcode.com/%s
|
||||
@ -35,4 +36,4 @@ social_icons:
|
||||
tumblr:
|
||||
weibo:
|
||||
x: https://twitter.com/%s
|
||||
zhihu: https://www.zhihu.com/people/%s
|
||||
zhihu: https://www.zhihu.com/people/%s
|
||||
|
||||
2
exampleSiteMultilingual/.gitignore
vendored
@ -1,3 +1,3 @@
|
||||
.hugo_build.lock
|
||||
public/
|
||||
resources/
|
||||
resources/
|
||||
|
||||
11
exampleSiteMultilingual/.pre-commit-config.yaml
Normal file
@ -0,0 +1,11 @@
|
||||
# See https://pre-commit.com for more information
|
||||
# See https://pre-commit.com/hooks.html for more hooks
|
||||
repos:
|
||||
- repo: https://github.com/pre-commit/pre-commit-hooks
|
||||
rev: v3.2.0
|
||||
hooks:
|
||||
- id: trailing-whitespace
|
||||
# - id: end-of-file-fixer
|
||||
- id: check-yaml
|
||||
- id: check-toml
|
||||
- id: check-added-large-files
|
||||
9
exampleSiteMultilingual/assets/custom-css/custom1.scss
Normal file
@ -0,0 +1,9 @@
|
||||
@import 'foundation/vars';
|
||||
|
||||
junyi {
|
||||
display: block;
|
||||
font: 100% $font-stack;
|
||||
color: $primary-color;
|
||||
background-color: $background-color;
|
||||
margin-top: 1em;
|
||||
}
|
||||
7
exampleSiteMultilingual/assets/custom-css/custom2.css
Normal file
@ -0,0 +1,7 @@
|
||||
.anubis-custom-style {
|
||||
background-color: pink;
|
||||
color: black;
|
||||
padding: 1em;
|
||||
border-radius: 0.3em;
|
||||
border: 1px solid black;
|
||||
}
|
||||
@ -0,0 +1,3 @@
|
||||
$font-stack: Helvetica, sans-serif;
|
||||
$primary-color: rgb(255, 255, 168);
|
||||
$background-color: rgb(85, 85, 85);
|
||||
@ -1,4 +1,3 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
+++
|
||||
|
||||
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "About Subpage"
|
||||
description: "About Subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage-s
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2-s
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
About subpage
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "About Subpage"
|
||||
description: "About Subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage-s
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2-s
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
About subpage
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "Second About Subpage"
|
||||
description: "Second About Subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage2
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage-s2
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2-s2
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
Second About subpage
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "Second About Subpage"
|
||||
description: "Second About Subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage2
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage-s2
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2-s2
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
Second About subpage
|
||||
@ -1,35 +1,22 @@
|
||||
---
|
||||
title: "About"
|
||||
description: "Hugo, the world’s fastest framework for building websites"
|
||||
date: "2019-02-28"
|
||||
aliases: ["about-us","about-hugo","contact"]
|
||||
author: "Hugo Authors"
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
+++
|
||||
title = "About"
|
||||
description = "Hugo, the world’s fastest framework for building websites"
|
||||
date = "2024-04-09"
|
||||
aliases = ["about-us", "about-hugo"]
|
||||
author = ["Hugo Authors", "Junyi"]
|
||||
+++
|
||||
|
||||
[Anubis2](https://github.com/Junyi-99/hugo-theme-anubis2) is another simple minimalist theme for Hugo blog engine.
|
||||
|
||||
Written in Go, Hugo is an open source static site generator available under the [Apache License 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||
|
||||
Hugo makes use of a variety of open source projects including:
|
||||
|
||||
* https://github.com/yuin/goldmark
|
||||
* https://github.com/alecthomas/chroma
|
||||
* https://github.com/muesli/smartcrop
|
||||
* https://github.com/spf13/cobra
|
||||
* https://github.com/spf13/viper
|
||||
* <https://github.com/yuin/goldmark>
|
||||
* <https://github.com/alecthomas/chroma>
|
||||
* <https://github.com/muesli/smartcrop>
|
||||
* <https://github.com/spf13/cobra>
|
||||
* <https://github.com/spf13/viper>
|
||||
|
||||
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||
|
||||
@ -38,6 +25,3 @@ Hugo is for people who want to hand code their own website without worrying abou
|
||||
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||
|
||||
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||
|
||||
|
||||
|
||||
|
||||
@ -1,43 +1,29 @@
|
||||
---
|
||||
title: "About"
|
||||
description: "Hugo, the world’s fastest framework for building websites"
|
||||
date: "2019-02-28"
|
||||
aliases: ["about-us","about-hugo","contact"]
|
||||
author: "Hugo Authors"
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
+++
|
||||
title = "About"
|
||||
description = "Hugo, the world’s fastest framework for building websites"
|
||||
date = "2024-04-09"
|
||||
aliases = ["about-us", "about-hugo"]
|
||||
author = ["Hugo Authors", "Junyi"]
|
||||
+++
|
||||
|
||||
Written in Go, Hugo is an open source static site generator available under the [Apache License 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||
[Anubis2](https://github.com/Junyi-99/hugo-theme-anubis2) to kolejny prosty, minimalistyczny motyw dla silnika blogowego Hugo.
|
||||
|
||||
Hugo makes use of a variety of open source projects including:
|
||||
Napisany w języku Go, Hugo jest statycznym generatorem stron o otwartym kodzie źródłowym dostępnym na licencji [Apache License 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE). Hugo obsługuje typy plików danych TOML, YAML i JSON, pliki treści Markdown i HTML oraz wykorzystuje skróty do dodawania bogatej zawartości. Inne godne uwagi funkcje to taksonomie, tryb wielojęzyczny, przetwarzanie obrazów, niestandardowe formaty wyjściowe, minifikacja HTML/CSS/JS i obsługa przepływów pracy Sass SCSS.
|
||||
|
||||
* https://github.com/yuin/goldmark
|
||||
* https://github.com/alecthomas/chroma
|
||||
* https://github.com/muesli/smartcrop
|
||||
* https://github.com/spf13/cobra
|
||||
* https://github.com/spf13/viper
|
||||
Hugo korzysta z różnych projektów open source, w tym:
|
||||
|
||||
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||
* <https://github.com/yuin/goldmark>
|
||||
* <https://github.com/alecthomas/chroma>
|
||||
* <https://github.com/muesli/smartcrop>
|
||||
* <https://github.com/spf13/cobra>
|
||||
* <https://github.com/spf13/viper>
|
||||
|
||||
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||
Hugo jest idealny dla blogów, stron korporacyjnych, kreatywnych portfolio, magazynów online, aplikacji jednostronicowych, a nawet witryn z tysiącami stron.
|
||||
|
||||
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||
|
||||
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||
Hugo jest przeznaczony dla osób, które chcą ręcznie zakodować własną stronę internetową, nie martwiąc się o konfigurowanie skomplikowanych środowisk uruchomieniowych, zależności i baz danych.
|
||||
|
||||
Strony internetowe zbudowane za pomocą Hugo są niezwykle szybkie, bezpieczne i mogą być wdrażane w dowolnym miejscu, w tym w AWS, GitHub Pages, Heroku, Netlify i u dowolnego innego dostawcy usług hostingowych.
|
||||
|
||||
Dowiedz się więcej i wnieś swój wkład na [GitHub](https://github.com/gohugoio).
|
||||
|
||||
Przetłumaczono z DeepL.com (wersja darmowa)
|
||||
|
||||
@ -1,43 +1,27 @@
|
||||
---
|
||||
title: "About"
|
||||
description: "Hugo, the world’s fastest framework for building websites"
|
||||
date: "2019-02-28"
|
||||
aliases: ["about-us","about-hugo","contact"]
|
||||
author: "Hugo Authors"
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
+++
|
||||
title = "About"
|
||||
description = "Hugo, the world’s fastest framework for building websites"
|
||||
date = "2024-04-09"
|
||||
aliases = ["about-us", "about-hugo"]
|
||||
author = ["Hugo Authors", "Junyi"]
|
||||
+++
|
||||
|
||||
Written in Go, Hugo is an open source static site generator available under the [Apache License 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||
[Anubis2](https://github.com/Junyi-99/hugo-theme-anubis2) 是另一个适用于 Hugo 博客引擎的简约主题。
|
||||
|
||||
Hugo makes use of a variety of open source projects including:
|
||||
Hugo 是用 Go 语言编写的,是一个开源的静态站点生成器,可在 Apache License 2.0 下获得。Hugo 支持 TOML、YAML 和 JSON 数据文件类型,Markdown 和 HTML 内容文件,并使用短代码添加丰富内容。其他显著特性包括分类法、多语言模式、图像处理、自定义输出格式、HTML/CSS/JS 压缩以及对 Sass SCSS 工作流的支持。
|
||||
|
||||
* https://github.com/yuin/goldmark
|
||||
* https://github.com/alecthomas/chroma
|
||||
* https://github.com/muesli/smartcrop
|
||||
* https://github.com/spf13/cobra
|
||||
* https://github.com/spf13/viper
|
||||
Hugo 利用了多个开源项目,包括:
|
||||
|
||||
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||
* <https://github.com/yuin/goldmark>
|
||||
* <https://github.com/alecthomas/chroma>
|
||||
* <https://github.com/muesli/smartcrop>
|
||||
* <https://github.com/spf13/cobra>
|
||||
* <https://github.com/spf13/viper>
|
||||
|
||||
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||
|
||||
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||
|
||||
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||
Hugo 非常适合博客、企业网站、创意作品集、在线杂志、单页应用程序,甚至是拥有数千页的网站。
|
||||
|
||||
Hugo 适用于那些想要亲手编码自己网站的人,而不用担心设置复杂的运行时、依赖和数据库。
|
||||
|
||||
使用 Hugo 构建的网站非常快速、安全,并且可以部署在任何地方,包括 AWS、GitHub Pages、Heroku、Netlify 和任何其他托管提供商。
|
||||
|
||||
在 GitHub 上了解更多并贡献。
|
||||
|
||||
@ -1,5 +0,0 @@
|
||||
---
|
||||
date: 2019-05-28
|
||||
type: section
|
||||
layout: "archives"
|
||||
---
|
||||
@ -4,4 +4,4 @@ button: 'About us'
|
||||
weight: 2
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. ipsum dolor sit amet, et essent mediocritatem quo,
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. ipsum dolor sit amet, et essent mediocritatem quo,
|
||||
|
||||
@ -4,4 +4,4 @@ button: 'Our Work'
|
||||
weight: 1
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. Numquam dolores mel eu, mea docendi omittantur et, mea ea duis erat. Elit melius cu ius. Per ex novum tantas putant, ei his nullam aliquam apeirian. Aeterno quaestio constituto sea an, no eum intellegat assueverit.
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. Numquam dolores mel eu, mea docendi omittantur et, mea ea duis erat. Elit melius cu ius. Per ex novum tantas putant, ei his nullam aliquam apeirian. Aeterno quaestio constituto sea an, no eum intellegat assueverit.
|
||||
|
||||
@ -1,146 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Markdown Syntax Guide"
|
||||
date = "2019-03-11"
|
||||
description = "Sample article showcasing basic Markdown syntax and formatting for HTML elements."
|
||||
tags = [
|
||||
"markdown",
|
||||
"css",
|
||||
"html",
|
||||
"themes",
|
||||
]
|
||||
categories = [
|
||||
"themes",
|
||||
"syntax",
|
||||
]
|
||||
aliases = ["migrate-from-jekyl"]
|
||||
favorite = true
|
||||
+++
|
||||
|
||||
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
|
||||
<!--more-->
|
||||
|
||||
## Headings
|
||||
|
||||
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
||||
|
||||
# H1
|
||||
## H2
|
||||
### H3
|
||||
#### H4
|
||||
##### H5
|
||||
###### H6
|
||||
|
||||
## Paragraph
|
||||
|
||||
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
||||
|
||||
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
||||
|
||||
## Blockquotes
|
||||
|
||||
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
||||
|
||||
#### Blockquote without attribution
|
||||
|
||||
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
||||
> **Note** that you can use *Markdown syntax* within a blockquote.
|
||||
|
||||
#### Blockquote with attribution
|
||||
|
||||
> Don't communicate by sharing memory, share memory by communicating.</p>
|
||||
> — <cite>Rob Pike[^1]</cite>
|
||||
|
||||
|
||||
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
||||
|
||||
## Tables
|
||||
|
||||
Tables aren't part of the core Markdown spec, but Hugo supports supports them out-of-the-box.
|
||||
|
||||
Name | Age
|
||||
--------|------
|
||||
Bob | 27
|
||||
Alice | 23
|
||||
|
||||
#### Inline Markdown within tables
|
||||
|
||||
| Inline | Markdown | In | Table |
|
||||
| ---------- | --------- | ----------------- | ---------- |
|
||||
| *italics* | **bold** | ~~strikethrough~~ | `code` |
|
||||
|
||||
## Code Blocks
|
||||
|
||||
#### Code block with backticks
|
||||
|
||||
```html
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Example HTML5 Document</title>
|
||||
</head>
|
||||
<body>
|
||||
<p>Test</p>
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
#### Code block indented with four spaces
|
||||
|
||||
<!doctype html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<title>Example HTML5 Document</title>
|
||||
</head>
|
||||
<body>
|
||||
<p>Test</p>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
#### Code block with Hugo's internal highlight shortcode
|
||||
{{< highlight html >}}
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Example HTML5 Document</title>
|
||||
</head>
|
||||
<body>
|
||||
<p>Test</p>
|
||||
</body>
|
||||
</html>
|
||||
{{< /highlight >}}
|
||||
|
||||
## List Types
|
||||
|
||||
#### Ordered List
|
||||
|
||||
1. First item
|
||||
2. Second item
|
||||
3. Third item
|
||||
|
||||
#### Unordered List
|
||||
|
||||
* List item
|
||||
* Another item
|
||||
* And another item
|
||||
|
||||
#### Nested list
|
||||
|
||||
* Item
|
||||
1. First Sub-item
|
||||
2. Second Sub-item
|
||||
|
||||
## Other Elements — abbr, sub, sup, kbd, mark
|
||||
|
||||
<abbr title="Graphics Interchange Format">GIF</abbr> is a bitmap image format.
|
||||
|
||||
H<sub>2</sub>O
|
||||
|
||||
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
||||
|
||||
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
@ -1,45 +0,0 @@
|
||||
---
|
||||
author: Hugo Authors
|
||||
title: Math Typesetting
|
||||
date: 2019-03-08
|
||||
description: A brief guide to setup KaTeX
|
||||
math: true
|
||||
---
|
||||
|
||||
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
|
||||
<!--more-->
|
||||
|
||||
In this example we will be using [KaTeX](https://katex.org/)
|
||||
|
||||
- Create a partial under `/layouts/partials/math.html`
|
||||
- Within this partial reference the [Auto-render Extension](https://katex.org/docs/autorender.html) or host these scripts locally.
|
||||
- Include the partial in your templates like so:
|
||||
|
||||
```
|
||||
{{ if or .Params.math .Site.Params.math }}
|
||||
{{ partial "math.html" . }}
|
||||
{{ end }}
|
||||
```
|
||||
- To enable KaTex globally set the parameter `math` to `true` in a project's configuration
|
||||
- To enable KaTex on a per page basis include the parameter `math: true` in content files.
|
||||
|
||||
**Note:** Use the online reference of [Supported TeX Functions](https://katex.org/docs/supported.html)
|
||||
{{< math.inline >}}
|
||||
{{ if or .Page.Params.math .Site.Params.math }}
|
||||
<!-- KaTeX -->
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.css" integrity="sha384-dbVIfZGuN1Yq7/1Ocstc1lUEm+AT+/rCkibIcC/OmWo5f0EA48Vf8CytHzGrSwbQ" crossorigin="anonymous">
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.js" integrity="sha384-2BKqo+exmr9su6dir+qCw08N2ZKRucY4PrGQPPWU1A7FtlCGjmEGFqXCv5nyM5Ij" crossorigin="anonymous"></script>
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/contrib/auto-render.min.js" integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI" crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
|
||||
{{ end }}
|
||||
{{</ math.inline >}}
|
||||
|
||||
### Examples
|
||||
|
||||
Inline math: $$ \varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887… $$
|
||||
|
||||
Block math:
|
||||
|
||||
$$
|
||||
\varphi = 1+\frac{1} {1+\frac{1} {1+\frac{1} {1+\cdots} } }
|
||||
$$
|
||||
|
||||
@ -1,45 +0,0 @@
|
||||
---
|
||||
author: Hugo Authors
|
||||
title: Math Typesetting
|
||||
date: 2019-03-08
|
||||
description: A brief guide to setup KaTeX
|
||||
math: true
|
||||
---
|
||||
|
||||
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
|
||||
<!--more-->
|
||||
|
||||
In this example we will be using [KaTeX](https://katex.org/)
|
||||
|
||||
- Create a partial under `/layouts/partials/math.html`
|
||||
- Within this partial reference the [Auto-render Extension](https://katex.org/docs/autorender.html) or host these scripts locally.
|
||||
- Include the partial in your templates like so:
|
||||
|
||||
```
|
||||
{{ if or .Params.math .Site.Params.math }}
|
||||
{{ partial "math.html" . }}
|
||||
{{ end }}
|
||||
```
|
||||
- To enable KaTex globally set the parameter `math` to `true` in a project's configuration
|
||||
- To enable KaTex on a per page basis include the parameter `math: true` in content files.
|
||||
|
||||
**Note:** Use the online reference of [Supported TeX Functions](https://katex.org/docs/supported.html)
|
||||
{{< math.inline >}}
|
||||
{{ if or .Page.Params.math .Site.Params.math }}
|
||||
<!-- KaTeX -->
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.css" integrity="sha384-dbVIfZGuN1Yq7/1Ocstc1lUEm+AT+/rCkibIcC/OmWo5f0EA48Vf8CytHzGrSwbQ" crossorigin="anonymous">
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.js" integrity="sha384-2BKqo+exmr9su6dir+qCw08N2ZKRucY4PrGQPPWU1A7FtlCGjmEGFqXCv5nyM5Ij" crossorigin="anonymous"></script>
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/contrib/auto-render.min.js" integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI" crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
|
||||
{{ end }}
|
||||
{{</ math.inline >}}
|
||||
|
||||
### Examples
|
||||
|
||||
Inline math: $$ \varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887… $$
|
||||
|
||||
Block math:
|
||||
|
||||
$$
|
||||
\varphi = 1+\frac{1} {1+\frac{1} {1+\frac{1} {1+\cdots} } }
|
||||
$$
|
||||
|
||||
@ -1,58 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Placeholder Text"
|
||||
date = "2019-03-09"
|
||||
description = "Lorem Ipsum Dolor Si Amet"
|
||||
tags = [
|
||||
"markdown",
|
||||
"text",
|
||||
]
|
||||
+++
|
||||
|
||||
Lorem est tota propiore conpellat pectoribus de
|
||||
pectora summo. Redit teque digerit hominumque toris verebor lumina non cervice
|
||||
subde tollit usus habet Arctonque, furores quas nec ferunt. Quoque montibus nunc
|
||||
caluere tempus inhospita parcite confusaque translucet patri vestro qui optatis
|
||||
lumine cognoscere flos nubis! Fronde ipsamque patulos Dryopen deorum.<!--more-->
|
||||
|
||||
1. Exierant elisi ambit vivere dedere
|
||||
2. Duce pollice
|
||||
3. Eris modo
|
||||
4. Spargitque ferrea quos palude
|
||||
|
||||
Rursus nulli murmur; hastile inridet ut ab gravi sententia! Nomine potitus
|
||||
silentia flumen, sustinet placuit petis in dilapsa erat sunt. Atria
|
||||
tractus malis.
|
||||
|
||||
1. Comas hunc haec pietate fetum procerum dixit
|
||||
2. Post torum vates letum Tiresia
|
||||
3. Flumen querellas
|
||||
4. Arcanaque montibus omnes
|
||||
5. Quidem et
|
||||
|
||||
# Vagus elidunt
|
||||
|
||||
<svg class="canon" xmlns="http://www.w3.org/2000/svg" overflow="visible" viewBox="0 0 496 373" height="373" width="496"><g fill="none"><path stroke="#000" stroke-width=".75" d="M.599 372.348L495.263 1.206M.312.633l494.95 370.853M.312 372.633L247.643.92M248.502.92l246.76 370.566M330.828 123.869V1.134M330.396 1.134L165.104 124.515"></path><path stroke="#ED1C24" stroke-width=".75" d="M275.73 41.616h166.224v249.05H275.73zM54.478 41.616h166.225v249.052H54.478z"></path><path stroke="#000" stroke-width=".75" d="M.479.375h495v372h-495zM247.979.875v372"></path><ellipse cx="498.729" cy="177.625" rx=".75" ry="1.25"></ellipse><ellipse cx="247.229" cy="377.375" rx=".75" ry="1.25"></ellipse></g></svg>
|
||||
|
||||
[The Van de Graaf Canon](https://en.wikipedia.org/wiki/Canons_of_page_construction#Van_de_Graaf_canon)
|
||||
|
||||
## Mane refeci capiebant unda mulcebat
|
||||
|
||||
Victa caducifer, malo vulnere contra
|
||||
dicere aurato, ludit regale, voca! Retorsit colit est profanae esse virescere
|
||||
furit nec; iaculi matertera et visa est, viribus. Divesque creatis, tecta novat collumque vulnus est, parvas. **Faces illo pepulere** tempus adest. Tendit flamma, ab opes virum sustinet, sidus sequendo urbis.
|
||||
|
||||
Iubar proles corpore raptos vero auctor imperium; sed et huic: manus caeli
|
||||
Lelegas tu lux. Verbis obstitit intus oblectamina fixis linguisque ausus sperare
|
||||
Echionides cornuaque tenent clausit possit. Omnia putatur. Praeteritae refert
|
||||
ausus; ferebant e primus lora nutat, vici quae mea ipse. Et iter nil spectatae
|
||||
vulnus haerentia iuste et exercebat, sui et.
|
||||
|
||||
Eurytus Hector, materna ipsumque ut Politen, nec, nate, ignari, vernum cohaesit sequitur. Vel **mitis temploque** vocatus, inque alis, *oculos nomen* non silvis corpore coniunx ne displicet illa. Crescunt non unus, vidit visa quantum inmiti flumina mortis facto sic: undique a alios vincula sunt iactata abdita! Suspenderat ego fuit tendit: luna, ante urbem
|
||||
Propoetides **parte**.
|
||||
|
||||
{{< css.inline >}}
|
||||
<style>
|
||||
.canon { background: white; width: 100%; height: auto;}
|
||||
</style>
|
||||
{{< /css.inline >}}
|
||||
@ -1,34 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Rich Content"
|
||||
date = "2019-03-10"
|
||||
description = "A brief description of Hugo Shortcodes"
|
||||
tags = [
|
||||
"shortcodes",
|
||||
"privacy",
|
||||
]
|
||||
+++
|
||||
|
||||
Hugo ships with several [Built-in Shortcodes](https://gohugo.io/content-management/shortcodes/#use-hugo-s-built-in-shortcodes) for rich content, along with a [Privacy Config](https://gohugo.io/about/hugo-and-gdpr/) and a set of Simple Shortcodes that enable static and no-JS versions of various social media embeds.
|
||||
<!--more-->
|
||||
---
|
||||
|
||||
## YouTube Privacy Enhanced Shortcode
|
||||
|
||||
{{< youtube ZJthWmvUzzc >}}
|
||||
|
||||
<br>
|
||||
|
||||
---
|
||||
|
||||
## Twitter Simple Shortcode
|
||||
|
||||
{{< tweet user="DesignReviewed" id="1085870671291310081" >}}
|
||||
|
||||
<br>
|
||||
|
||||
---
|
||||
|
||||
## Vimeo Simple Shortcode
|
||||
|
||||
{{< vimeo_simple 48912912 >}}
|
||||
@ -1,58 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Usage of code, pre, kbd"
|
||||
date = "2024-04-09"
|
||||
description = "Guide to advanced usage of Anubis2"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
|
||||
## \<code\>
|
||||
|
||||
<code>Direct Code</code>
|
||||
|
||||
`A verrrrrryyyyy llloooonnnggg coooodeeee`
|
||||
|
||||
`code` `is` `here`
|
||||
|
||||
```plain
|
||||
multiline
|
||||
code
|
||||
here
|
||||
```
|
||||
|
||||
```typescript
|
||||
interface User {
|
||||
id: number
|
||||
firstName: string
|
||||
lastName: string
|
||||
role: string
|
||||
}
|
||||
|
||||
function updateUser(id: number, update: Partial<User>) {
|
||||
const user = getUser(id)
|
||||
const newUser = { ...user, ...update }
|
||||
saveUser(id, newUser)
|
||||
}
|
||||
```
|
||||
|
||||
## \<pre\>
|
||||
|
||||
<pre>pre text</pre>
|
||||
<pre>pre text</pre>
|
||||
<pre>pre text</pre>
|
||||
|
||||
## \<kbd\>
|
||||
|
||||
|
||||
<p>Press <kbd>CTRL</kbd> + <kbd>C</kbd> to copy text (Windows).</p>
|
||||
|
||||
<p>Press <kbd>CMD</kbd> + <kbd>C</kbd> to copy text (Mac OS).</p>
|
||||
|
||||
Press <kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd> to end the session.
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
<pre>Press <kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd> to end the session.</pre>
|
||||
66
exampleSiteMultilingual/content/posts/advancedstyle/index.md
Normal file
@ -0,0 +1,66 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Advanced Style"
|
||||
date = "2024-04-09"
|
||||
description = "Guide to advanced usage of Anubis2"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
There are examples of how to use custom `global-wise style` or `page-wise style`.
|
||||
|
||||
<!--more-->
|
||||
|
||||
<div class="anubis-custom-style">
|
||||
The custom <code>.css</code> <code>.scss</code> <code>.sass</code> file should be placed in <code>assets/</code> folder. (instead of <code>static/</code>)
|
||||
</div>
|
||||
|
||||
<junyi>
|
||||
This page is affected by <code>assets/css/custom1.scss</code> and <code>assets/css/custom2.css</code> and <code>advanced-style/style.css</code>
|
||||
</junyi>
|
||||
|
||||
<junyi><code>advanced-style/style.css</code> affects only the current page.</junyi>
|
||||
|
||||
```html
|
||||
<style>
|
||||
@import 'style.css';
|
||||
</style>
|
||||
```
|
||||
|
||||
<style>
|
||||
@import 'style.css';
|
||||
</style>
|
||||
|
||||
<junyi><code>assets/css/custom1.scss</code> and <code>assets/css/custom2.scss</code> will have global effect.
|
||||
|
||||
```scss
|
||||
// assets/css/custom2.css
|
||||
.anubis-custom-style {
|
||||
background-color: pink;
|
||||
color: black;
|
||||
padding: 1em;
|
||||
border-radius: 0.3em;
|
||||
border: 1px solid black;
|
||||
}
|
||||
```
|
||||
|
||||
```scss
|
||||
// assets/css/foundation/_vars.scss
|
||||
$font-stack: Helvetica, sans-serif;
|
||||
$primary-color: rgb(255, 255, 168);
|
||||
$background-color: rgb(85, 85, 85);
|
||||
```
|
||||
|
||||
```scss
|
||||
// assets/css/custom1.scss
|
||||
@import 'foundation/vars';
|
||||
|
||||
junyi {
|
||||
display: block;
|
||||
font: 100% $font-stack;
|
||||
color: $primary-color;
|
||||
background-color: $background-color;
|
||||
margin-top: 1em;
|
||||
}
|
||||
```
|
||||
@ -0,0 +1,8 @@
|
||||
@import 'subfolder/hello.scss';
|
||||
|
||||
.container {
|
||||
max-width: none;
|
||||
padding-left: 5em;
|
||||
padding-right: 5em;
|
||||
background-color: white;
|
||||
}
|
||||
120
exampleSiteMultilingual/content/posts/demo-code-pre-kbd-mark.md
Normal file
@ -0,0 +1,120 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Demo - Support for code, pre, kbd, mark"
|
||||
date = "2024-04-30"
|
||||
description = "Guide to advanced usage of Anubis2"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
## Individual support for code, pre, kbd, mark
|
||||
|
||||
`code` <pre>pre</pre>
|
||||
|
||||
<kbd>CRTL</kbd> + <kbd>K</kbd> + <kbd>B</kbd> + <kbd>D</kbd>
|
||||
|
||||
<!--more-->
|
||||
|
||||
Feel free to switch between the light and dark themes to see the rendering differences.
|
||||
|
||||
### Support for \<code\> tag
|
||||
|
||||
<code>Direct Code</code>
|
||||
|
||||
`A verrrrrryyyyy llloooonnnggg coooodeeee`
|
||||
|
||||
`code` `is` `here`
|
||||
|
||||
```plain
|
||||
multiline
|
||||
code
|
||||
here
|
||||
```
|
||||
|
||||
```typescript
|
||||
// ```typescript
|
||||
interface User {
|
||||
id: number
|
||||
firstName: string
|
||||
lastName: string
|
||||
role: string
|
||||
}
|
||||
```
|
||||
|
||||
```typescript {linenos=inline}
|
||||
// ```typescript {linenos=inline}
|
||||
function updateUser(id: number, update: Partial<User>) {
|
||||
const user = getUser(id)
|
||||
const newUser = { ...user, ...update }
|
||||
saveUser(id, newUser)
|
||||
}
|
||||
```
|
||||
|
||||
```typescript {linenos=true}
|
||||
// ```typescript {linenos=true}
|
||||
function updateUser(id: number, update: Partial<User>) {
|
||||
const user = getUser(id)
|
||||
const newUser = { ...user, ...update }
|
||||
saveUser(id, newUser)
|
||||
}
|
||||
```
|
||||
|
||||
### Support for \<pre\> tag
|
||||
|
||||
<pre>pre text</pre>
|
||||
<pre>pre text</pre>
|
||||
<pre>pre text</pre>
|
||||
|
||||
### Support for \<kbd\> tag
|
||||
|
||||
|
||||
<p>Press <kbd>CTRL</kbd> + <kbd>C</kbd> to copy text (Windows).</p>
|
||||
|
||||
<p>Press <kbd>CMD</kbd> + <kbd>C</kbd> to copy text (Mac OS).</p>
|
||||
|
||||
Press <kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd> to end the session.
|
||||
|
||||
|
||||
### Support for \<mark\> tag
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
### Support for \<kbd\> in \<pre\>
|
||||
|
||||
<pre>This is a <kbd>KBD</kbd> inside a pre. </pre>
|
||||
|
||||
### Support for \<kbd\> in \<code\> (❌ Should not be used)
|
||||
|
||||
<code>This is a <kbd>KBD</kbd> inside a code. </code>
|
||||
|
||||
### Support for \<code\> in \<pre\> (❌ Should not be used)
|
||||
|
||||
<pre>This is a <code>CODE</code> inside a pre. </pre>
|
||||
|
||||
### Support for \<code\> in \<kbd\> (❌ Should not be used)
|
||||
|
||||
<kbd>This is a <code>CODE</code> inside a kbd. </kbd>
|
||||
|
||||
### Support for \<pre\> in \<kbd\> (❌ Should not be used)
|
||||
|
||||
<kbd>This is a <pre>PRE</pre> inside a kbd. </kbd>
|
||||
|
||||
### Support for \<pre\> in \<code\> (❌ Should not be used)
|
||||
|
||||
<code>This is a <pre>PRE</pre> inside a code. </code>
|
||||
|
||||
### Support for \<mark\> in \<kbd\>
|
||||
|
||||
<kbd>This is a <mark>MARK</mark> inside a kbd. </kbd>
|
||||
|
||||
### Support for \<mark\> in \<code\>
|
||||
|
||||
<code>This is a <mark>MARK</mark> inside a code. </code>
|
||||
|
||||
### Support for \<mark\> in \<pre\>
|
||||
|
||||
<pre>This is a <mark>MARK</mark> inside a pre. </pre>
|
||||
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="icon icon-tabler icons-tabler-outline icon-tabler-chart-histogram"><path stroke="none" d="M0 0h24v24H0z" fill="none"/><path d="M3 3v18h18" /><path d="M20 18v3" /><path d="M16 16v5" /><path d="M12 13v8" /><path d="M8 16v5" /><path d="M3 11c6 0 5 -5 9 -5s3 5 9 5" /></svg>
|
||||
|
After Width: | Height: | Size: 468 B |
@ -1,29 +1,33 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Advanced Diagram Usage"
|
||||
date = "2024-04-09"
|
||||
title = "Demo - Support for Diagrams"
|
||||
date = "2024-05-06"
|
||||
description = "Guide to advanced usage of Anubis2"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
|
||||
## GoAT
|
||||
|
||||
```goat
|
||||
. . . .--- 1 .-- 1 / 1
|
||||
/ \ | | .---+ .-+ +
|
||||
/ \ .---+---. .--+--. | '--- 2 | '-- 2 / \ 2
|
||||
+ + | | | | ---+ ---+ +
|
||||
/ \ / \ .-+-. .-+-. .+. .+. | .--- 3 | .-- 3 \ / 3
|
||||
/ \ / \ | | | | | | | | '---+ '-+ +
|
||||
1 2 3 4 1 2 3 4 1 2 3 4 '--- 4 '-- 4 \ 4
|
||||
```
|
||||
Feel free to switch between the light and dark themes to see how the diagram adapts its colors accordingly.
|
||||
|
||||
## Mermaid Diagrams
|
||||
|
||||
Get more examples at [here](https://mermaid.js.org/intro/)
|
||||
```mermaid
|
||||
gantt
|
||||
title A Gantt Diagram
|
||||
dateFormat YYYY-MM-DD
|
||||
section Section
|
||||
A task :a1, 2014-01-01, 30d
|
||||
Another task :after a1, 20d
|
||||
section Another
|
||||
Task in Another :2014-01-12, 12d
|
||||
another task :24d
|
||||
|
||||
```
|
||||
|
||||
Get more examples at [About Mermaid](https://mermaid.js.org/intro/)
|
||||
|
||||
<!--more-->
|
||||
|
||||
```mermaid
|
||||
gitGraph:
|
||||
@ -41,18 +45,7 @@ gitGraph:
|
||||
commit
|
||||
```
|
||||
|
||||
```mermaid
|
||||
gantt
|
||||
title A Gantt Diagram
|
||||
dateFormat YYYY-MM-DD
|
||||
section Section
|
||||
A task :a1, 2014-01-01, 30d
|
||||
Another task :after a1, 20d
|
||||
section Another
|
||||
Task in Another :2014-01-12, 12d
|
||||
another task :24d
|
||||
|
||||
```
|
||||
|
||||
```mermaid
|
||||
stateDiagram
|
||||
@ -103,3 +96,15 @@ sequenceDiagram
|
||||
John->>Bob: How about you?
|
||||
Bob-->>John: Jolly good!
|
||||
```
|
||||
|
||||
## GoAT
|
||||
|
||||
```goat
|
||||
. . . .--- 1 .-- 1 / 1
|
||||
/ \ | | .---+ .-+ +
|
||||
/ \ .---+---. .--+--. | '--- 2 | '-- 2 / \ 2
|
||||
+ + | | | | ---+ ---+ +
|
||||
/ \ / \ .-+-. .-+-. .+. .+. | .--- 3 | .-- 3 \ / 3
|
||||
/ \ / \ | | | | | | | | '---+ '-+ +
|
||||
1 2 3 4 1 2 3 4 1 2 3 4 '--- 4 '-- 4 \ 4
|
||||
```
|
||||
110
exampleSiteMultilingual/content/posts/demo-diagram/index.zh.md
Normal file
@ -0,0 +1,110 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Demo - Support for Diagrams"
|
||||
date = "2024-05-06"
|
||||
description = "Guide to advanced usage of Anubis2"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
Feel free to switch between the light and dark themes to see how the diagram adapts its colors accordingly.
|
||||
|
||||
## Mermaid Diagrams
|
||||
|
||||
```mermaid
|
||||
gantt
|
||||
title A Gantt Diagram
|
||||
dateFormat YYYY-MM-DD
|
||||
section Section
|
||||
A task :a1, 2014-01-01, 30d
|
||||
Another task :after a1, 20d
|
||||
section Another
|
||||
Task in Another :2014-01-12, 12d
|
||||
another task :24d
|
||||
|
||||
```
|
||||
|
||||
Get more examples at [About Mermaid](https://mermaid.js.org/intro/)
|
||||
|
||||
<!--more-->
|
||||
|
||||
```mermaid
|
||||
gitGraph:
|
||||
commit "Ashish"
|
||||
branch newbranch
|
||||
checkout newbranch
|
||||
commit id:"1111"
|
||||
commit tag:"test"
|
||||
checkout main
|
||||
commit type: HIGHLIGHT
|
||||
commit
|
||||
merge newbranch
|
||||
commit
|
||||
branch b2
|
||||
commit
|
||||
```
|
||||
|
||||
|
||||
|
||||
```mermaid
|
||||
stateDiagram
|
||||
[*] --> Still
|
||||
Still --> [*]
|
||||
|
||||
Still --> Moving
|
||||
Moving --> Still
|
||||
Moving --> Crash
|
||||
Crash --> [*]
|
||||
|
||||
```
|
||||
|
||||
```mermaid
|
||||
sankey-beta
|
||||
|
||||
Pumped heat,"Heating and cooling, ""homes""",193.026
|
||||
Pumped heat,"Heating and cooling, ""commercial""",70.672
|
||||
```
|
||||
|
||||
```mermaid
|
||||
sequenceDiagram
|
||||
loop Daily query
|
||||
Alice->>Bob: Hello Bob, how are you?
|
||||
alt is sick
|
||||
Bob->>Alice: Not so good :(
|
||||
else is well
|
||||
Bob->>Alice: Feeling fresh like a daisy
|
||||
end
|
||||
|
||||
opt Extra response
|
||||
Bob->>Alice: Thanks for asking
|
||||
end
|
||||
end
|
||||
|
||||
```
|
||||
|
||||
```mermaid
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->>John: Hello John, how are you?
|
||||
loop Healthcheck
|
||||
John->>John: Fight against hypochondria
|
||||
end
|
||||
Note right of John: Rational thoughts <br/>prevail!
|
||||
John-->>Alice: Great!
|
||||
John->>Bob: How about you?
|
||||
Bob-->>John: Jolly good!
|
||||
```
|
||||
|
||||
## GoAT
|
||||
|
||||
```goat
|
||||
. . . .--- 1 .-- 1 / 1
|
||||
/ \ | | .---+ .-+ +
|
||||
/ \ .---+---. .--+--. | '--- 2 | '-- 2 / \ 2
|
||||
+ + | | | | ---+ ---+ +
|
||||
/ \ / \ .-+-. .-+-. .+. .+. | .--- 3 | .-- 3 \ / 3
|
||||
/ \ / \ | | | | | | | | '---+ '-+ +
|
||||
1 2 3 4 1 2 3 4 1 2 3 4 '--- 4 '-- 4 \ 4
|
||||
```
|
||||
206
exampleSiteMultilingual/content/posts/demo-multiline-codes.md
Normal file
@ -0,0 +1,206 @@
|
||||
+++
|
||||
author = "Junyi"
|
||||
title = "Demo - Multiline Codes"
|
||||
date = "2024-04-23"
|
||||
description = "Codes, Codefences, and Syntax Highlighting."
|
||||
tags = [
|
||||
"icons",
|
||||
"anubis2",
|
||||
"hugo"
|
||||
]
|
||||
+++
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
## Truth Table
|
||||
|
||||
| Item | Line Numbers | Highlight Lines | Anchor Lines | Wide CodeBlock Scroll | Supported |
|
||||
| ------------------------ | ------------ | --------------- | ------------ | --------------------- | --------- |
|
||||
| **Full Feature Support** | ture | true | true | ✅ | ✅ |
|
||||
| | table | true | true | ✅ | ✅ |
|
||||
| | table | true | false | ✅ | ✅ |
|
||||
| | inline | | | ✅ | ✅ |
|
||||
| | ture | true | false | ✅ | ✅ |
|
||||
| | ture | false | false | ✅ | ✅ |
|
||||
| | false | true | / | ✅ | ✅ |
|
||||
| Basic Support | false | false | / | ✅ | ✅ |
|
||||
|
||||
Note: Anubis2 does not support `hl_inline=true`
|
||||
|
||||
<!--more-->
|
||||
|
||||
## Line Numbers, Highlight Lines
|
||||
|
||||
### Line Number (table) and Highlight Lines
|
||||
|
||||
`linenos=table` will give copy-and-paste friendly code blocks.
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
### Line Number (true) and Highlight Lines
|
||||
|
||||
```c {linenos=true, hl_lines=[1,"3-4",8], linenostart=1}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=true, hl_lines=[1,"3-4",8], linenostart=1}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
### Line Number (inline) and Highlight Lines
|
||||
|
||||
```c {linenos=inline, hl_lines=[1,"3-4",8], linenostart=1}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=inline, hl_lines=[1,"3-4",8], linenostart=1}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
### Line Number (false) and Highlight Lines
|
||||
|
||||
`linenos=false` will turn off line numbers if it’s configured to be on in site configuration.
|
||||
|
||||
```c {linenos=false, hl_lines=[1,"3-4",8]}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=false, hl_lines=[1,"3-4",8]}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
## Anchor, Inline, Shortcode
|
||||
|
||||
### Line Number (table) and Highlight Lines and Anchor
|
||||
|
||||
Now you can click on the line number to get a link to that line.
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199, anchorlinenos=true}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199, anchorlinenos=true}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
### Highlight Inline are not supported by Anubis2 ❌
|
||||
|
||||
```c {linenos=true,hl_lines=[1,3,5], hl_inline=true}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=true,hl_lines=[1,3,5], hl_inline=true}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
|
||||
<!--
|
||||
|
||||
Those are trash codes.
|
||||
|
||||
### Highlight shortcode, with Line Number (table), with Highlight Lines and Anchor
|
||||
|
||||
{{</* highlight c "linenos=table,hl_lines=1 3-4 8, anchorlinenos=true" */>}}
|
||||
// codes
|
||||
{{</* /highlight */>}}
|
||||
|
||||
{{< highlight c "linenos=table,hl_lines=1 3-4 8, anchorlinenos=true" >}}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
{{< / highlight >}}
|
||||
|
||||
### Highlight shortcode, with Line Number (inline), with Highlight Lines and Anchor
|
||||
|
||||
{{</* highlight c "linenos=inline,hl_lines=1 3-4 8, anchorlinenos=true" */>}}
|
||||
// codes
|
||||
{{</* /highlight */>}}
|
||||
|
||||
{{< highlight c "linenos=inline,hl_lines=1 3-4 8, anchorlinenos=true" >}}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
{{< / highlight >}}
|
||||
|
||||
### Highlight shortcode, No Line Number, With Highlight Lines and Anchor
|
||||
|
||||
{{</* highlight c "linenos=false,hl_lines=1 3-4 8, anchorlinenos=true" */>}}
|
||||
// codes
|
||||
{{</* /highlight */>}}
|
||||
|
||||
{{< highlight c "linenos=false,hl_lines=1 3-4 8, anchorlinenos=true" >}}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
{{< / highlight >}} -->
|
||||
@ -0,0 +1,24 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 1 (😃 Easy)"
|
||||
date: 2024-04-25T1:54:12+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
This is a summary rendering test.
|
||||
|
||||
## Test Heading
|
||||
|
||||
<!--more-->
|
||||
`<!--more-->` is applied here.
|
||||
|
||||
## Test Heading Again
|
||||
|
||||
The content below should be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,21 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 2 (😏 Easy)"
|
||||
date: 2024-04-25T1:54:13+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
<!--more-->
|
||||
|
||||
<mark>You should not see this line in preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,27 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 3 (🤔 Easy)"
|
||||
date: 2024-04-25T1:54:14+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
```c
|
||||
int main() {
|
||||
return 0; // Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,25 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 4 (😅 Easy?)"
|
||||
date: 2024-04-25T1:54:15+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
## Hi, can you see "aaa" in the summary?
|
||||
|
||||
aaa
|
||||
|
||||
<!--<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,27 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 5 (😥 Medium)"
|
||||
date: 2024-04-25T1:54:16+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
```c
|
||||
int main() {
|
||||
return 0; // <!--more--> Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,29 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 6 (🤯 Hard)"
|
||||
date: 2024-04-25T1:54:17+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
```c {linenos=inline}
|
||||
int main() {
|
||||
// Is your theme able to handle this?
|
||||
// Are the content below rendered correctly?
|
||||
return 0; // Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
<!--<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,29 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 7 (😱 Bad Dream)"
|
||||
date: 2024-04-25T1:54:18+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
```c {linenos=table}
|
||||
int main() {
|
||||
// Is your theme able to handle this?
|
||||
// Are the content below rendered correctly?
|
||||
return 0; // Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
<!--<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,29 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 8 (💀 Nightmare)"
|
||||
date: 2024-04-25T1:54:19+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
<!--<!--more-->
|
||||
```c {linenos=table}
|
||||
int main() {
|
||||
// Is your theme able to handle this? <!--<!--more-->
|
||||
// Are the content below rendered correctly? <!--more-->
|
||||
return 0; // Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
<!--<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -8,9 +8,9 @@ tags = [
|
||||
]
|
||||
+++
|
||||
|
||||
Emoji can be enabled in a Hugo project in a number of ways.
|
||||
<!--more-->
|
||||
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||
Emoji can be enabled in a Hugo project in a number of ways.
|
||||
|
||||
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||
|
||||
To enable emoji globally, set `enableEmoji` to `true` in your site’s [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
|
||||
|
||||
@ -44,4 +44,4 @@ font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,And
|
||||
}
|
||||
}
|
||||
</style>
|
||||
{{< /css.inline >}}
|
||||
{{< /css.inline >}}
|
||||
@ -1,6 +1,6 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Emoji Support"
|
||||
title = "Emoji 支持"
|
||||
date = "2019-03-05"
|
||||
description = "Guide to emoji usage in Hugo"
|
||||
tags = [
|
||||
@ -8,13 +8,12 @@ tags = [
|
||||
]
|
||||
+++
|
||||
|
||||
Emoji can be enabled in a Hugo project in a number of ways.
|
||||
<!--more-->
|
||||
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||
在 Hugo 博客里,你可以用多种方式使用 Emoji:
|
||||
|
||||
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||
|
||||
To enable emoji globally, set `enableEmoji` to `true` in your site’s [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
|
||||
|
||||
|
||||
<p><span class="nowrap"><span class="emojify">🙈</span> <code>:see_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙉</span> <code>:hear_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙊</span> <code>:speak_no_evil:</code></span></p>
|
||||
<br>
|
||||
|
||||
@ -33,15 +32,15 @@ font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,And
|
||||
{{< css.inline >}}
|
||||
<style>
|
||||
.emojify {
|
||||
font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,Android Emoji,EmojiSymbols;
|
||||
font-size: 2rem;
|
||||
vertical-align: middle;
|
||||
font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,Android Emoji,EmojiSymbols;
|
||||
font-size: 2rem;
|
||||
vertical-align: middle;
|
||||
}
|
||||
@media screen and (max-width:650px) {
|
||||
.nowrap {
|
||||
display: block;
|
||||
margin: 25px 0;
|
||||
display: block;
|
||||
margin: 25px 0;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
{{< /css.inline >}}
|
||||
{{< /css.inline >}}
|
||||
@ -9,4 +9,4 @@ tags = [
|
||||
hidden = true
|
||||
+++
|
||||
|
||||
This is hidden post
|
||||
This is hidden post
|
||||
@ -9,4 +9,4 @@ tags = [
|
||||
hidden = true
|
||||
+++
|
||||
|
||||
This is hidden post
|
||||
This is hidden post
|
||||
58
exampleSiteMultilingual/content/posts/icons.md
Normal file
@ -0,0 +1,58 @@
|
||||
+++
|
||||
author = "Junyi"
|
||||
title = "Demo - Social Icons"
|
||||
date = "2024-05-05"
|
||||
description = "Guide to using social icons supported by Anubis2."
|
||||
tags = [
|
||||
"icons",
|
||||
"anubis2",
|
||||
"hugo"
|
||||
]
|
||||
+++
|
||||
|
||||
To use an icon, simply copy its shortcode and paste it into your content where you want the icon to appear. The shortcode must be enclosed in `{{</* */>}}`.
|
||||
|
||||
<!--more-->
|
||||
|
||||
Here is a list of available icons, their shortcodes, and what they look like when rendered:
|
||||
|
||||
|
||||
| name | shortcode | icon |
|
||||
| ---------- | ---------------------------------- | ---------------------------- |
|
||||
| 4chan | `{{</* icon "4chan" */>}}` | {{< icon "4chan" >}} |
|
||||
| leetcode | `{{</* icon "leetcode" */>}}` | {{< icon "leetcode" >}} |
|
||||
| qq | `{{</* icon "qq" */>}}` | {{< icon "qq" >}} |
|
||||
| spotify | `{{</* icon "spotify" */>}}` | {{< icon "spotify" >}} |
|
||||
| tinder | `{{</* icon "tinder" */>}}` | {{< icon "tinder" >}} |
|
||||
| youtube | `{{</* icon "youtube" */>}}` | {{< icon "youtube" >}} |
|
||||
| docs | `{{</* icon "docs" */>}}` | {{< icon "docs" >}} |
|
||||
| linkedin | `{{</* icon "linkedin" */>}}` | {{< icon "linkedin" >}} |
|
||||
| reddit | `{{</* icon "reddit" */>}}` | {{< icon "reddit" >}} |
|
||||
| steam | `{{</* icon "steam" */>}}` | {{< icon "steam" >}} |
|
||||
| tumblr | `{{</* icon "tumblr" */>}}` | {{< icon "tumblr" >}} |
|
||||
| zhihu | `{{</* icon "zhihu" */>}}` | {{< icon "zhihu" >}} |
|
||||
| email | `{{</* icon "email" */>}}` | {{< icon "email" >}} |
|
||||
| mastodon | `{{</* icon "mastodon" */>}}` | {{< icon "mastodon" >}} |
|
||||
| rss | `{{</* icon "rss" */>}}` | {{< icon "rss" >}} |
|
||||
| teams | `{{</* icon "teams" */>}}` | {{< icon "teams" >}} |
|
||||
| twitch | `{{</* icon "twitch" */>}}` | {{< icon "twitch" >}} |
|
||||
| facebook | `{{</* icon "facebook" */>}}` | {{< icon "facebook" >}} |
|
||||
| medium | `{{</* icon "medium" */>}}` | {{< icon "medium" >}} |
|
||||
| skype | `{{</* icon "skype" */>}}` | {{< icon "skype" >}} |
|
||||
| telegram | `{{</* icon "telegram" */>}}` | {{< icon "telegram" >}} |
|
||||
| twitter | `{{</* icon "twitter" */>}}` | {{< icon "twitter" >}} |
|
||||
| github | `{{</* icon "github" */>}}` | {{< icon "github" >}} |
|
||||
| netease | `{{</* icon "netease-music" */>}}` | {{< icon "netease-music" >}} |
|
||||
| slack | `{{</* icon "slack" */>}}` | {{< icon "slack" >}} |
|
||||
| theme | `{{</* icon "theme-dark" */>}}` | {{< icon "theme-dark" >}} |
|
||||
| vk | `{{</* icon "vk" */>}}` | {{< icon "vk" >}} |
|
||||
| gitlab | `{{</* icon "gitlab" */>}}` | {{< icon "gitlab" >}} |
|
||||
| notion | `{{</* icon "notion" */>}}` | {{< icon "notion" >}} |
|
||||
| snapchat | `{{</* icon "snapchat" */>}}` | {{< icon "snapchat" >}} |
|
||||
| theme | `{{</* icon "theme-light" */>}}` | {{< icon "theme-light" >}} |
|
||||
| weibo | `{{</* icon "weibo" */>}}` | {{< icon "weibo" >}} |
|
||||
| instagram | `{{</* icon "instagram" */>}}` | {{< icon "instagram" >}} |
|
||||
| patreon | `{{</* icon "patreon" */>}}` | {{< icon "patreon" >}} |
|
||||
| soundcloud | `{{</* icon "soundcloud" */>}}` | {{< icon "soundcloud" >}} |
|
||||
| tiktok | `{{</* icon "tiktok" */>}}` | {{< icon "tiktok" >}} |
|
||||
| x | `{{</* icon "x" */>}}` | {{< icon "x" >}} |
|
||||
@ -1,7 +1,7 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Markdown Syntax Guide"
|
||||
date = "2019-03-11"
|
||||
date = "2024-05-07"
|
||||
description = "Sample article showcasing basic Markdown syntax and formatting for HTML elements."
|
||||
tags = [
|
||||
"markdown",
|
||||
@ -19,22 +19,37 @@ favorite = true
|
||||
+++
|
||||
|
||||
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
|
||||
|
||||
|
||||
<!--more-->
|
||||
|
||||
## Headings
|
||||
|
||||
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
||||
The following HTML `<h2>`—`<h6>` elements represent 5 levels of section headings. `<h2>` is the highest section level while `<h6>` is the lowest.
|
||||
|
||||
# H1
|
||||
## H2
|
||||
|
||||
You should using `## H2` as your section title, since the file title is `# H1`
|
||||
|
||||
If you use `# H1` as your section title, you will get a warning from linter:
|
||||
|
||||
```txt
|
||||
MD025/single-title/single-h1: Multiple top-level headings in the same document
|
||||
```
|
||||
|
||||
### H3
|
||||
|
||||
#### H4
|
||||
|
||||
##### H5
|
||||
|
||||
###### H6
|
||||
|
||||
|
||||
## Paragraph
|
||||
|
||||
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
||||
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur?
|
||||
Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga.
|
||||
|
||||
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
||||
|
||||
@ -42,17 +57,17 @@ Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sap
|
||||
|
||||
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
||||
|
||||
#### Blockquote without attribution
|
||||
### Blockquote without attribution
|
||||
|
||||
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
||||
>
|
||||
> **Note** that you can use *Markdown syntax* within a blockquote.
|
||||
|
||||
#### Blockquote with attribution
|
||||
### Blockquote with attribution
|
||||
|
||||
> Don't communicate by sharing memory, share memory by communicating.</p>
|
||||
> — <cite>Rob Pike[^1]</cite>
|
||||
|
||||
|
||||
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
||||
|
||||
## Tables
|
||||
@ -61,20 +76,20 @@ Tables aren't part of the core Markdown spec, but Hugo supports supports them ou
|
||||
|
||||
Name | Age
|
||||
--------|------
|
||||
Bob | 27
|
||||
Bob | 27
|
||||
Alice | 23
|
||||
|
||||
#### Inline Markdown within tables
|
||||
### Inline Markdown within tables
|
||||
|
||||
| Inline | Markdown | In | Table |
|
||||
| ---------- | --------- | ----------------- | ---------- |
|
||||
| *italics* | **bold** | ~~strikethrough~~ | `code` |
|
||||
Inline | Markdown | In | Table
|
||||
---------- | --------- | ----------------- | ----------
|
||||
*italics* | **bold** | ~~strikethrough~~ | `code`
|
||||
|
||||
## Code Blocks
|
||||
|
||||
#### Code block with backticks
|
||||
### Code block with backticks and showing highlighted lines
|
||||
|
||||
```html
|
||||
```html {linenos=table, hl_lines=[1,"4-5",8], linenostart=199}
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
@ -86,7 +101,8 @@ Tables aren't part of the core Markdown spec, but Hugo supports supports them ou
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
#### Code block indented with four spaces
|
||||
|
||||
### Code block indented with four spaces
|
||||
|
||||
<!doctype html>
|
||||
<html lang="en">
|
||||
@ -99,7 +115,8 @@ Tables aren't part of the core Markdown spec, but Hugo supports supports them ou
|
||||
</body>
|
||||
</html>
|
||||
|
||||
#### Code block with Hugo's internal highlight shortcode
|
||||
### Code block with Hugo's internal highlight shortcode
|
||||
|
||||
{{< highlight html >}}
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
@ -115,22 +132,24 @@ Tables aren't part of the core Markdown spec, but Hugo supports supports them ou
|
||||
|
||||
## List Types
|
||||
|
||||
#### Ordered List
|
||||
### Ordered List
|
||||
|
||||
1. First item
|
||||
2. Second item
|
||||
3. Third item
|
||||
|
||||
#### Unordered List
|
||||
### Unordered List
|
||||
|
||||
* List item
|
||||
* Another item
|
||||
* And another item
|
||||
|
||||
#### Nested list
|
||||
### Nested list
|
||||
|
||||
* Item
|
||||
|
||||
1. First Sub-item
|
||||
|
||||
2. Second Sub-item
|
||||
|
||||
## Other Elements — abbr, sub, sup, kbd, mark
|
||||
@ -141,7 +160,6 @@ H<sub>2</sub>O
|
||||
|
||||
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
||||
|
||||
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
||||
Press <kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd> to end the session.
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
21
exampleSiteMultilingual/content/posts/math-typesetting.md
Normal file
@ -0,0 +1,21 @@
|
||||
---
|
||||
author: Hugo Authors
|
||||
title: Math Typesetting
|
||||
date: 2019-03-08
|
||||
description: A brief guide to setup MathJax
|
||||
math: true
|
||||
---
|
||||
|
||||
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
|
||||
|
||||
- To enable MathJax on a page basis include the parameter `math: true` in content files.
|
||||
|
||||
## Examples
|
||||
|
||||
Inline math: $$ \varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887… $$
|
||||
|
||||
Block math:
|
||||
|
||||
$$
|
||||
\varphi = 1+\frac{1} {1+\frac{1} {1+\frac{1} {1+\cdots} } }
|
||||
$$
|
||||
@ -31,7 +31,7 @@ tractus malis.
|
||||
4. Arcanaque montibus omnes
|
||||
5. Quidem et
|
||||
|
||||
# Vagus elidunt
|
||||
## Vagus elidunt
|
||||
|
||||
<svg class="canon" xmlns="http://www.w3.org/2000/svg" overflow="visible" viewBox="0 0 496 373" height="373" width="496"><g fill="none"><path stroke="#000" stroke-width=".75" d="M.599 372.348L495.263 1.206M.312.633l494.95 370.853M.312 372.633L247.643.92M248.502.92l246.76 370.566M330.828 123.869V1.134M330.396 1.134L165.104 124.515"></path><path stroke="#ED1C24" stroke-width=".75" d="M275.73 41.616h166.224v249.05H275.73zM54.478 41.616h166.225v249.052H54.478z"></path><path stroke="#000" stroke-width=".75" d="M.479.375h495v372h-495zM247.979.875v372"></path><ellipse cx="498.729" cy="177.625" rx=".75" ry="1.25"></ellipse><ellipse cx="247.229" cy="377.375" rx=".75" ry="1.25"></ellipse></g></svg>
|
||||
|
||||
@ -1,22 +1,27 @@
|
||||
baseURL = "https://hugo-theme-anubis2.netlify.app/"
|
||||
baseURL = "/"
|
||||
languageCode = "en-us"
|
||||
defaultContentLanguage = "en"
|
||||
title = "Anubis2"
|
||||
title = "Anubis2 Demo Site"
|
||||
theme = "anubis2"
|
||||
paginate = 3
|
||||
|
||||
disqusShortname = ""
|
||||
|
||||
[pagination]
|
||||
pagerSize = 5
|
||||
|
||||
[author]
|
||||
|
||||
[params.author]
|
||||
name = "Junyi"
|
||||
email = "me@junyi.dev"
|
||||
location = "Singapore"
|
||||
|
||||
[params]
|
||||
author = "Junyi"
|
||||
description = "Anubis2 is another simple minimalist theme for Hugo blog engine."
|
||||
dateFormat = "2006-01-02"
|
||||
paginationSinglePost = true
|
||||
|
||||
# icp = "京ICP备xxxxx号-1" # for China ICP license
|
||||
# police = "京公网安备 12345678号" # for China police beian
|
||||
|
||||
colorTheme = "auto"
|
||||
colorThemeSwitcher = true
|
||||
|
||||
@ -25,7 +30,7 @@ readNextPosts = 2
|
||||
copyCodeButton = true
|
||||
rssAsSocialIcon = true
|
||||
locale = "en-us"
|
||||
mathjax = false
|
||||
math = false # true: enable mathjax globally (default is false)
|
||||
toc = true
|
||||
|
||||
# Graphcomment support
|
||||
@ -38,48 +43,21 @@ GiscusCategoryId = "DIC_kwDOLEp76c4CcbPS"
|
||||
GiscusLazyLoad = false
|
||||
GiscusDataMapping = "pathname"
|
||||
|
||||
[[params.social]]
|
||||
id = "docs"
|
||||
url = "https://gohugo.io/documentation/"
|
||||
customCSS = ["custom-css/custom1.scss", "custom-css/custom2.css"]
|
||||
|
||||
[[params.social]]
|
||||
id = "github"
|
||||
url = "https://github.com/Junyi-99/hugo-theme-anubis2"
|
||||
|
||||
[[params.social]]
|
||||
id = "linkedin"
|
||||
url = "https://www.linkedin.com/"
|
||||
|
||||
[[params.social]]
|
||||
id = "email"
|
||||
url = "example@example.com"
|
||||
|
||||
[[params.social]]
|
||||
id = "facebook"
|
||||
url = "#"
|
||||
|
||||
[[params.social]]
|
||||
id = "instagram"
|
||||
url = "#"
|
||||
|
||||
[[params.social]]
|
||||
id = "netease-music"
|
||||
url = "#"
|
||||
|
||||
[[params.social]]
|
||||
id = "telegram"
|
||||
url = "#"
|
||||
|
||||
[[params.social]]
|
||||
id = "x"
|
||||
url = "#"
|
||||
|
||||
[[params.social]]
|
||||
id = "youtube"
|
||||
url = "#"
|
||||
|
||||
[languages.en]
|
||||
languageName = "English"
|
||||
social = [
|
||||
{ id = "docs", url = "https://gohugo.io/documentation/" },
|
||||
{ id = "github", url = "https://github.com/Junyi-99/hugo-theme-anubis2" },
|
||||
{ id = "linkedin", url = "https://www.linkedin.com/" },
|
||||
{ id = "email", url = "example@example.com" },
|
||||
{ id = "facebook", url = "#" },
|
||||
{ id = "instagram", url = "#" },
|
||||
{ id = "netease-music", url = "#" },
|
||||
{ id = "telegram", url = "#" },
|
||||
{ id = "x", url = "#" },
|
||||
{ id = "youtube", url = "#" },
|
||||
{ id = "bluesky", url = "#" }
|
||||
]
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "home"
|
||||
@ -105,10 +83,13 @@ identifier = "archive"
|
||||
url = "/posts/"
|
||||
weight = 4
|
||||
|
||||
[languages]
|
||||
[languages.en]
|
||||
languageName = "English"
|
||||
|
||||
[languages.pl]
|
||||
languageName = "Polski"
|
||||
|
||||
|
||||
[[languages.pl.menu.main]]
|
||||
identifier = "home"
|
||||
name = "Strona Główna"
|
||||
@ -171,14 +152,27 @@ category = "categories"
|
||||
tag = "tags"
|
||||
author = "authors"
|
||||
|
||||
[markup.goldmark.renderer]
|
||||
unsafe = true
|
||||
[markup]
|
||||
defaultMarkdownHandler = 'goldmark'
|
||||
|
||||
[markup.goldmark.renderer]
|
||||
unsafe = true # Enable unsafe mode to have a better experience
|
||||
|
||||
[markup.highlight]
|
||||
anchorLineNos = false
|
||||
codeFences = true # tested with true and false. Both work.
|
||||
noClasses = true # If you run with markup.highlight.noClasses=false in your site configuration, you need a style sheet.
|
||||
style = 'catppuccin-frappe' # Find more style at here: https://swapoff.org/chroma/playground/
|
||||
tabWidth = 4
|
||||
|
||||
[params.UmamiAnalytics]
|
||||
enabled = true
|
||||
dnt = false
|
||||
id = "e4f661ff-9a8c-49d4-b3cc-2efe553e3973" # Website ID
|
||||
id = "d01ce82c-c8f4-4714-ba37-ba4899f2a885" # Website ID
|
||||
datacache = false
|
||||
url = "https://eu.umami.is/script.js"
|
||||
shareUrl = "https://eu.umami.is/share/RIETUMwZn4IBMIr8/hugo-theme-anubis2.netlify.app"
|
||||
url = "https://umami.xtra.science/script.js"
|
||||
shareUrl = "https://umami.xtra.science/share/Fy0goUn0b9rrxxGe/hugo-theme-anubis2.netlify.app"
|
||||
|
||||
[params.GoogleAnalytics]
|
||||
enabled = true
|
||||
gtag = "G-32F16X8HLF"
|
||||
@ -5,4 +5,4 @@ command = "hugo --gc --minify"
|
||||
[context.production.environment]
|
||||
HUGO_VERSION = "0.115.4"
|
||||
HUGO_ENV = "production"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
|
||||
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M128.3 160v32h32v-32zm64-96h-32v32h32zm-64 32v32h32V96zm64 32h-32v32h32zm177.6-30.1L286 14C277 5 264.8-.1 252.1-.1H48C21.5 0 0 21.5 0 48v416c0 26.5 21.5 48 48 48h288c26.5 0 48-21.5 48-48V131.9c0-12.7-5.1-25-14.1-34zM256 51.9l76.1 76.1H256zM336 464H48V48h79.7v16h32V48H208v104c0 13.3 10.7 24 24 24h104zM194.2 265.7c-1.1-5.6-6-9.7-11.8-9.7h-22.1v-32h-32v32l-19.7 97.1C102 385.6 126.8 416 160 416c33.1 0 57.9-30.2 51.5-62.6zm-33.9 124.4c-17.9 0-32.4-12.1-32.4-27s14.5-27 32.4-27 32.4 12.1 32.4 27-14.5 27-32.4 27zm32-198.1h-32v32h32z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M128.3 160v32h32v-32zm64-96h-32v32h32zm-64 32v32h32V96zm64 32h-32v32h32zm177.6-30.1L286 14C277 5 264.8-.1 252.1-.1H48C21.5 0 0 21.5 0 48v416c0 26.5 21.5 48 48 48h288c26.5 0 48-21.5 48-48V131.9c0-12.7-5.1-25-14.1-34zM256 51.9l76.1 76.1H256zM336 464H48V48h79.7v16h32V48H208v104c0 13.3 10.7 24 24 24h104zM194.2 265.7c-1.1-5.6-6-9.7-11.8-9.7h-22.1v-32h-32v32l-19.7 97.1C102 385.6 126.8 416 160 416c33.1 0 57.9-30.2 51.5-62.6zm-33.9 124.4c-17.9 0-32.4-12.1-32.4-27s14.5-27 32.4-27 32.4 12.1 32.4 27-14.5 27-32.4 27zm32-198.1h-32v32h32z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 790 B After Width: | Height: | Size: 791 B |
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "প্রচ্ছদে প্রবেশ করুন"
|
||||
|
||||
readNext:
|
||||
other: "পরের প্রচ্ছদ"
|
||||
other: "পরের প্রচ্ছদ"
|
||||
|
||||
56
i18n/ce.yaml
Normal file
@ -0,0 +1,56 @@
|
||||
powered:
|
||||
other: "Озорг"
|
||||
|
||||
theme:
|
||||
other: "тем"
|
||||
|
||||
readMore:
|
||||
other: "ДӀаеша"
|
||||
|
||||
toNewPosts:
|
||||
other: "керла дӀаяздаршка хӀо"
|
||||
|
||||
toOldPosts:
|
||||
other: "тиша дӀаяздаршка хӀо"
|
||||
|
||||
tag:
|
||||
other: "тег"
|
||||
|
||||
Tags:
|
||||
other: "Тегаш"
|
||||
|
||||
Posts:
|
||||
other: "ДӀаяздарш"
|
||||
|
||||
category:
|
||||
other: "категори"
|
||||
|
||||
Categories:
|
||||
other: "Категореш"
|
||||
|
||||
toAllTags:
|
||||
other: "тегаш лемаре хӀо"
|
||||
|
||||
toAllAuthors:
|
||||
other: "авторш лемаре хӀо"
|
||||
|
||||
toAllCategories:
|
||||
other: "категореш лемаре хӀо"
|
||||
|
||||
skipToContent:
|
||||
other: "коьрта контенте хӀо"
|
||||
|
||||
readNext:
|
||||
other: "ДӀаеша"
|
||||
|
||||
lastMod:
|
||||
other: "йуха яздин ю:"
|
||||
|
||||
toNewPost:
|
||||
other: "керла д1аяздаре хӀо"
|
||||
|
||||
toOldPost:
|
||||
other: "тиша дӀаяздаре хӀо"
|
||||
|
||||
videoIsNotSupported:
|
||||
other: "хӀа браузер окх видео цан болх ца бо"
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Zum Hauptinhalt springen"
|
||||
|
||||
readNext:
|
||||
other: "Weiter lesen"
|
||||
other: "Weiter lesen"
|
||||
|
||||
@ -56,4 +56,4 @@ toOldPost:
|
||||
other: "to old post"
|
||||
|
||||
videoIsNotSupported:
|
||||
other: "Your browser does not support video"
|
||||
other: "Your browser does not support video"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Aller au contenu"
|
||||
|
||||
readNext:
|
||||
other: "Lire la suite"
|
||||
other: "Lire la suite"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Lompat ke konten"
|
||||
|
||||
readNext:
|
||||
other: "Baca Selanjutnya"
|
||||
other: "Baca Selanjutnya"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Przejdź do głównej zawartości"
|
||||
|
||||
readNext:
|
||||
other: "Czytaj dalej"
|
||||
other: "Czytaj dalej"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Pular para o conteúdo principal"
|
||||
|
||||
readNext:
|
||||
other: "Leia a seguir"
|
||||
other: "Leia a seguir"
|
||||
|
||||
@ -53,4 +53,4 @@ toOldPost:
|
||||
other: "к старой записи"
|
||||
|
||||
videoIsNotSupported:
|
||||
other: "Ваш браузер не поддерживает видео"
|
||||
other: "Ваш браузер не поддерживает видео"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "跳至內容"
|
||||
|
||||
readNext:
|
||||
other: "閱讀下一篇"
|
||||
other: "閱讀下一篇"
|
||||
|
||||
@ -5,4 +5,4 @@
|
||||
Sorry, this Page is not available.
|
||||
</div>
|
||||
</main>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
@ -5,4 +5,4 @@
|
||||
</a>
|
||||
{{ .Text | safeHTML }}
|
||||
</div>
|
||||
</h{{ .Level }}>
|
||||
</h{{ .Level }}>
|
||||
|
||||
@ -12,12 +12,12 @@
|
||||
<body>
|
||||
<a class="skip-main" href="#main">{{ i18n "skipToContent" }}</a>
|
||||
<div class="container">
|
||||
<header class="common-header">
|
||||
<header class="common-header">
|
||||
{{ block "header" . }}
|
||||
{{ partial "header.html" . }}
|
||||
{{ end }}
|
||||
</header>
|
||||
<main id="main" tabindex="-1">
|
||||
<main id="main" tabindex="-1">
|
||||
{{ block "main" . }}{{ end }}
|
||||
</main>
|
||||
{{ block "footer" . }}
|
||||
|
||||
@ -32,4 +32,4 @@
|
||||
{{ end}}
|
||||
</div>
|
||||
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
@ -9,24 +9,42 @@
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>{{ if eq .Title .Site.Title }}{{ .Site.Title }}{{ else }}{{ with .Title }}{{.}} on {{ end }}{{ .Site.Title }}{{ end }}</title>
|
||||
<link>{{ .Permalink }}</link>
|
||||
<link>{{ .RelPermalink }}</link>
|
||||
<description>{{ .Site.Title }}{{ if ne .Title .Site.Title }}{{ with .Title }} ({{.}}){{ end }}{{ end }}</description>
|
||||
<generator>Hugo -- gohugo.io</generator>{{ with .Site.LanguageCode }}
|
||||
<language>{{.}}</language>{{end}}{{ with .Site.Author.email }}
|
||||
<managingEditor>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</managingEditor>{{end}}{{ with .Site.Author.email }}
|
||||
<webMaster>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</webMaster>{{end}}{{ with .Site.Copyright }}
|
||||
<language>{{.}}</language>{{end}}
|
||||
{{ with .Site.Params.author }}
|
||||
{{ with .email }}
|
||||
<managingEditor>{{.}}
|
||||
{{ with $.Site.Params.author.name }}
|
||||
({{.}})
|
||||
{{end}}
|
||||
</managingEditor>
|
||||
{{end}}
|
||||
|
||||
{{ with .Site.Params.author.email }}
|
||||
<webMaster>
|
||||
{{.}}
|
||||
{{ with $.Site.Params.author.name }}
|
||||
({{.}})
|
||||
{{end}}
|
||||
</webMaster>
|
||||
{{end}}
|
||||
{{ end }}
|
||||
|
||||
{{ with .Site.Copyright }}
|
||||
<copyright>{{.}}</copyright>{{end}}{{ if not .Date.IsZero }}
|
||||
<lastBuildDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</lastBuildDate>{{ end }}
|
||||
{{ with .OutputFormats.Get "RSS" }}
|
||||
{{ printf "<atom:link href=%q rel=\"self\" type=%q />" .Permalink .MediaType | safeHTML }}
|
||||
{{ printf "<atom:link href=%q rel=\"self\" type=%q />" .RelPermalink .MediaType | safeHTML }}
|
||||
{{ end }}
|
||||
{{ range $pages }}
|
||||
<item>
|
||||
<title>{{ .Title }}</title>
|
||||
<link>{{ .Permalink }}</link>
|
||||
<link>{{ .RelPermalink }}</link>
|
||||
<pubDate>{{ .Date.Format "Mon, 02 Jan 2006 15:04:05 -0700" | safeHTML }}</pubDate>
|
||||
{{ with .Site.Author.email }}<author>{{.}}{{ with $.Site.Author.name }} ({{.}}){{end}}</author>{{end}}
|
||||
<guid>{{ .Permalink }}</guid>
|
||||
{{ with .Site.Params.author.email }}<author>{{.}}{{ with $.Site.Params.author.name }} ({{.}}){{end}}</author>{{end}}
|
||||
<guid>{{ .RelPermalink }}</guid>
|
||||
<description>{{ .Content | html }}</description>
|
||||
</item>
|
||||
{{ end }}
|
||||
|
||||
@ -1,11 +1,11 @@
|
||||
{{ define "main" }}
|
||||
{{ if .Menus }}
|
||||
{{/* {{ if .Menus }}
|
||||
<nav class="post-navigation">
|
||||
{{ range .Menus }}
|
||||
<a href="{{ .ConfiguredURL | absLangURL }}" title="{{ .Title }}">{{ .Name | markdownify }}</a>
|
||||
{{ end }}
|
||||
</nav>
|
||||
{{ end }}
|
||||
{{ end }} */}}
|
||||
|
||||
<article class="post h-entry">
|
||||
<div class="post-header">
|
||||
@ -21,9 +21,14 @@
|
||||
</div>
|
||||
|
||||
</article>
|
||||
|
||||
{{ if gt .Site.Params.readNextPosts 0 }}
|
||||
{{ $related := .Site.RegularPages.Related . | first .Site.Params.readNextPosts }}
|
||||
|
||||
{{ $readNextPosts := 3}}
|
||||
{{ if site.Params.readNextPosts }}
|
||||
{{ $readNextPosts = site.Params.readNextPosts }}
|
||||
{{ end }}
|
||||
|
||||
{{ if gt $readNextPosts 0 }}
|
||||
{{ $related := .Site.RegularPages.Related . | first $readNextPosts }}
|
||||
{{ with $related }}
|
||||
<h3 class="read-next-title noselect">{{ i18n "readNext" }}</h3>
|
||||
<ul class="read-next-posts noselect">
|
||||
@ -41,37 +46,17 @@
|
||||
{{ if not .Params.disableComments }}
|
||||
{{ partial "comments.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{/* When you use ```mermaid``, render-codeblock-mermaid.html is called and
|
||||
|
||||
{{/* When you use ```mermaid``, render-codeblock-mermaid.html is called and
|
||||
`.Store.Set "hasMermaid"` is executed.
|
||||
`.Store.Get "hasMermaid"` will return true and mermaid.js will be loaded.
|
||||
*/}}
|
||||
|
||||
{{ if .Store.Get "hasMermaid" }}
|
||||
{{ partial "resource.html" (dict "context" . "type" "js" "filename" "js/load-mermaid.js") }}
|
||||
|
||||
{{ $colorTheme := "light" }}
|
||||
{{ if and (isset site.Params "colortheme") (ne site.Params.colortheme "") }}
|
||||
{{ $colorTheme = site.Params.colortheme | lower }}
|
||||
{{ end }}
|
||||
|
||||
<script type="module">
|
||||
function detectCurrentScheme3() {
|
||||
const defaultTheme = "{{ $colorTheme }}";
|
||||
if (localStorage !== null && localStorage.getItem("user-color-scheme")) {
|
||||
return localStorage.getItem("user-color-scheme");
|
||||
}
|
||||
if (defaultTheme === "dark" || defaultTheme === "light") {
|
||||
return defaultTheme;
|
||||
}
|
||||
return window.matchMedia("(prefers-color-scheme: dark)").matches ? "dark" : "light";
|
||||
}
|
||||
|
||||
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.esm.min.mjs';
|
||||
window.mermaid = mermaid;
|
||||
window.initMermaid()
|
||||
document.body.dispatchEvent(new CustomEvent(detectCurrentScheme3() + "-theme-set"));
|
||||
</script>
|
||||
{{ if .Store.Get "hasMermaid" }}
|
||||
{{ partial "mermaid_support.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ if .Params.math }}
|
||||
{{ partial "mathjax_support.html" . }}
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
|
||||
@ -3,22 +3,22 @@
|
||||
xmlns:xhtml="http://www.w3.org/1999/xhtml">
|
||||
{{ range where .Data.Pages "Params.hidden" "!=" true }}
|
||||
{{- if .Permalink -}}
|
||||
<url>
|
||||
<loc>{{ .Permalink }}</loc>{{ if not .Lastmod.IsZero }}
|
||||
<lastmod>{{ safeHTML ( .Lastmod.Format "2006-01-02T15:04:05-07:00" ) }}</lastmod>{{ end }}{{ with .Sitemap.ChangeFreq }}
|
||||
<changefreq>{{ . }}</changefreq>{{ end }}{{ if ge .Sitemap.Priority 0.0 }}
|
||||
<priority>{{ .Sitemap.Priority }}</priority>{{ end }}{{ if .IsTranslated }}{{ range .Translations }}
|
||||
<xhtml:link
|
||||
rel="alternate"
|
||||
hreflang="{{ .Language.LanguageCode }}"
|
||||
href="{{ .Permalink }}"
|
||||
/>{{ end }}
|
||||
<xhtml:link
|
||||
rel="alternate"
|
||||
hreflang="{{ .Language.LanguageCode }}"
|
||||
href="{{ .Permalink }}"
|
||||
/>{{ end }}
|
||||
</url>
|
||||
<url>
|
||||
<loc>{{ .Permalink }}</loc>{{ if not .Lastmod.IsZero }}
|
||||
<lastmod>{{ safeHTML ( .Lastmod.Format "2006-01-02T15:04:05-07:00" ) }}</lastmod>{{ end }}{{ with .Sitemap.ChangeFreq }}
|
||||
<changefreq>{{ . }}</changefreq>{{ end }}{{ if ge .Sitemap.Priority 0.0 }}
|
||||
<priority>{{ .Sitemap.Priority }}</priority>{{ end }}{{ if .IsTranslated }}{{ range .Translations }}
|
||||
<xhtml:link
|
||||
rel="alternate"
|
||||
hreflang="{{ .Language.LanguageCode }}"
|
||||
href="{{ .Permalink }}"
|
||||
/>{{ end }}
|
||||
<xhtml:link
|
||||
rel="alternate"
|
||||
hreflang="{{ .Language.LanguageCode }}"
|
||||
href="{{ .Permalink }}"
|
||||
/>{{ end }}
|
||||
</url>
|
||||
{{- end -}}
|
||||
{{ end }}
|
||||
</urlset>
|
||||
|
||||
@ -16,4 +16,4 @@
|
||||
{{ end }}
|
||||
</ul>
|
||||
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
@ -8,7 +8,8 @@
|
||||
{{ range (.Paginate $pages).Pages }}
|
||||
{{ partial "post-summary.html" . }}
|
||||
{{ end }}
|
||||
|
||||
{{ partial "pagination.html" . }}
|
||||
</div>
|
||||
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
@ -1,4 +1,4 @@
|
||||
{{ if .Site.DisqusShortname }}
|
||||
{{ if .Site.Config.Services.Disqus.Shortname }}
|
||||
{{ partial "disqus.html" . }}
|
||||
{{ end }}
|
||||
|
||||
@ -16,4 +16,4 @@
|
||||
|
||||
{{ if .Site.Params.GiscusRepo}}
|
||||
{{ partial "giscus.html" . }}
|
||||
{{ end}}
|
||||
{{ end}}
|
||||
|
||||
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M464 64H48C21.49 64 0 85.49 0 112v288c0 26.51 21.49 48 48 48h416c26.51 0 48-21.49 48-48V112c0-26.51-21.49-48-48-48zm0 48v40.805c-22.422 18.259-58.168 46.651-134.587 106.49-16.841 13.247-50.201 45.072-73.413 44.701-23.208.375-56.579-31.459-73.413-44.701C106.18 199.465 70.425 171.067 48 152.805V112h416zM48 400V214.398c22.914 18.251 55.409 43.862 104.938 82.646 21.857 17.205 60.134 55.186 103.062 54.955 42.717.231 80.509-37.199 103.053-54.947 49.528-38.783 82.032-64.401 104.947-82.653V400H48z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M464 64H48C21.49 64 0 85.49 0 112v288c0 26.51 21.49 48 48 48h416c26.51 0 48-21.49 48-48V112c0-26.51-21.49-48-48-48zm0 48v40.805c-22.422 18.259-58.168 46.651-134.587 106.49-16.841 13.247-50.201 45.072-73.413 44.701-23.208.375-56.579-31.459-73.413-44.701C106.18 199.465 70.425 171.067 48 152.805V112h416zM48 400V214.398c22.914 18.251 55.409 43.862 104.938 82.646 21.857 17.205 60.134 55.186 103.062 54.955 42.717.231 80.509-37.199 103.053-54.947 49.528-38.783 82.032-64.401 104.947-82.653V400H48z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 754 B After Width: | Height: | Size: 755 B |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M504 256C504 119 393 8 256 8S8 119 8 256c0 123.78 90.69 226.38 209.25 245V327.69h-63V256h63v-54.64c0-62.15 37-96.48 93.67-96.48 27.14 0 55.52 4.84 55.52 4.84v61h-31.28c-30.8 0-40.41 19.12-40.41 38.73V256h68.78l-11 71.69h-57.78V501C413.31 482.38 504 379.78 504 256z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M504 256C504 119 393 8 256 8S8 119 8 256c0 123.78 90.69 226.38 209.25 245V327.69h-63V256h63v-54.64c0-62.15 37-96.48 93.67-96.48 27.14 0 55.52 4.84 55.52 4.84v61h-31.28c-30.8 0-40.41 19.12-40.41 38.73V256h68.78l-11 71.69h-57.78V501C413.31 482.38 504 379.78 504 256z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 524 B After Width: | Height: | Size: 525 B |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M165.9 397.4c0 2-2.3 3.6-5.2 3.6-3.3.3-5.6-1.3-5.6-3.6 0-2 2.3-3.6 5.2-3.6 3-.3 5.6 1.3 5.6 3.6zm-31.1-4.5c-.7 2 1.3 4.3 4.3 4.9 2.6 1 5.6 0 6.2-2s-1.3-4.3-4.3-5.2c-2.6-.7-5.5.3-6.2 2.3zm44.2-1.7c-2.9.7-4.9 2.6-4.6 4.9.3 2 2.9 3.3 5.9 2.6 2.9-.7 4.9-2.6 4.6-4.6-.3-1.9-3-3.2-5.9-2.9zM244.8 8C106.1 8 0 113.3 0 252c0 110.9 69.8 205.8 169.5 239.2 12.8 2.3 17.3-5.6 17.3-12.1 0-6.2-.3-40.4-.3-61.4 0 0-70 15-84.7-29.8 0 0-11.4-29.1-27.8-36.6 0 0-22.9-15.7 1.6-15.4 0 0 24.9 2 38.6 25.8 21.9 38.6 58.6 27.5 72.9 20.9 2.3-16 8.8-27.1 16-33.7-55.9-6.2-112.3-14.3-112.3-110.5 0-27.5 7.6-41.3 23.6-58.9-2.6-6.5-11.1-33.3 2.6-67.9 20.9-6.5 69 27 69 27 20-5.6 41.5-8.5 62.8-8.5s42.8 2.9 62.8 8.5c0 0 48.1-33.6 69-27 13.7 34.7 5.2 61.4 2.6 67.9 16 17.7 25.8 31.5 25.8 58.9 0 96.5-58.9 104.2-114.8 110.5 9.2 7.9 17 22.9 17 46.4 0 33.7-.3 75.4-.3 83.6 0 6.5 4.6 14.4 17.3 12.1C428.2 457.8 496 362.9 496 252 496 113.3 383.5 8 244.8 8zM97.2 352.9c-1.3 1-1 3.3.7 5.2 1.6 1.6 3.9 2.3 5.2 1 1.3-1 1-3.3-.7-5.2-1.6-1.6-3.9-2.3-5.2-1zm-10.8-8.1c-.7 1.3.3 2.9 2.3 3.9 1.6 1 3.6.7 4.3-.7.7-1.3-.3-2.9-2.3-3.9-2-.6-3.6-.3-4.3.7zm32.4 35.6c-1.6 1.3-1 4.3 1.3 6.2 2.3 2.3 5.2 2.6 6.5 1 1.3-1.3.7-4.3-1.3-6.2-2.2-2.3-5.2-2.6-6.5-1zm-11.4-14.7c-1.6 1-1.6 3.6 0 5.9 1.6 2.3 4.3 3.3 5.6 2.3 1.6-1.3 1.6-3.9 0-6.2-1.4-2.3-4-3.3-5.6-2z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M165.9 397.4c0 2-2.3 3.6-5.2 3.6-3.3.3-5.6-1.3-5.6-3.6 0-2 2.3-3.6 5.2-3.6 3-.3 5.6 1.3 5.6 3.6zm-31.1-4.5c-.7 2 1.3 4.3 4.3 4.9 2.6 1 5.6 0 6.2-2s-1.3-4.3-4.3-5.2c-2.6-.7-5.5.3-6.2 2.3zm44.2-1.7c-2.9.7-4.9 2.6-4.6 4.9.3 2 2.9 3.3 5.9 2.6 2.9-.7 4.9-2.6 4.6-4.6-.3-1.9-3-3.2-5.9-2.9zM244.8 8C106.1 8 0 113.3 0 252c0 110.9 69.8 205.8 169.5 239.2 12.8 2.3 17.3-5.6 17.3-12.1 0-6.2-.3-40.4-.3-61.4 0 0-70 15-84.7-29.8 0 0-11.4-29.1-27.8-36.6 0 0-22.9-15.7 1.6-15.4 0 0 24.9 2 38.6 25.8 21.9 38.6 58.6 27.5 72.9 20.9 2.3-16 8.8-27.1 16-33.7-55.9-6.2-112.3-14.3-112.3-110.5 0-27.5 7.6-41.3 23.6-58.9-2.6-6.5-11.1-33.3 2.6-67.9 20.9-6.5 69 27 69 27 20-5.6 41.5-8.5 62.8-8.5s42.8 2.9 62.8 8.5c0 0 48.1-33.6 69-27 13.7 34.7 5.2 61.4 2.6 67.9 16 17.7 25.8 31.5 25.8 58.9 0 96.5-58.9 104.2-114.8 110.5 9.2 7.9 17 22.9 17 46.4 0 33.7-.3 75.4-.3 83.6 0 6.5 4.6 14.4 17.3 12.1C428.2 457.8 496 362.9 496 252 496 113.3 383.5 8 244.8 8zM97.2 352.9c-1.3 1-1 3.3.7 5.2 1.6 1.6 3.9 2.3 5.2 1 1.3-1 1-3.3-.7-5.2-1.6-1.6-3.9-2.3-5.2-1zm-10.8-8.1c-.7 1.3.3 2.9 2.3 3.9 1.6 1 3.6.7 4.3-.7.7-1.3-.3-2.9-2.3-3.9-2-.6-3.6-.3-4.3.7zm32.4 35.6c-1.6 1.3-1 4.3 1.3 6.2 2.3 2.3 5.2 2.6 6.5 1 1.3-1.3.7-4.3-1.3-6.2-2.2-2.3-5.2-2.6-6.5-1zm-11.4-14.7c-1.6 1-1.6 3.6 0 5.9 1.6 2.3 4.3 3.3 5.6 2.3 1.6-1.3 1.6-3.9 0-6.2-1.4-2.3-4-3.3-5.6-2z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 1.5 KiB After Width: | Height: | Size: 1.5 KiB |
@ -1,3 +1,3 @@
|
||||
<svg xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 290 290">
|
||||
<path d="M142.959,0C64.131,0,0,64.132,0,142.96c0,78.828,64.131,142.959,142.959,142.959c78.828,0,142.96-64.131,142.96-142.959 C285.919,64.132,221.787,0,142.959,0z M142.959,260.919V142.96V25c65.043,0,117.96,52.917,117.96,117.96 C260.919,208.003,208.002,260.919,142.959,260.919z"/>
|
||||
</svg>
|
||||
</svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 358 B After Width: | Height: | Size: 359 B |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M224.1 141c-63.6 0-114.9 51.3-114.9 114.9s51.3 114.9 114.9 114.9S339 319.5 339 255.9 287.7 141 224.1 141zm0 189.6c-41.1 0-74.7-33.5-74.7-74.7s33.5-74.7 74.7-74.7 74.7 33.5 74.7 74.7-33.6 74.7-74.7 74.7zm146.4-194.3c0 14.9-12 26.8-26.8 26.8-14.9 0-26.8-12-26.8-26.8s12-26.8 26.8-26.8 26.8 12 26.8 26.8zm76.1 27.2c-1.7-35.9-9.9-67.7-36.2-93.9-26.2-26.2-58-34.4-93.9-36.2-37-2.1-147.9-2.1-184.9 0-35.8 1.7-67.6 9.9-93.9 36.1s-34.4 58-36.2 93.9c-2.1 37-2.1 147.9 0 184.9 1.7 35.9 9.9 67.7 36.2 93.9s58 34.4 93.9 36.2c37 2.1 147.9 2.1 184.9 0 35.9-1.7 67.7-9.9 93.9-36.2 26.2-26.2 34.4-58 36.2-93.9 2.1-37 2.1-147.8 0-184.8zM398.8 388c-7.8 19.6-22.9 34.7-42.6 42.6-29.5 11.7-99.5 9-132.1 9s-102.7 2.6-132.1-9c-19.6-7.8-34.7-22.9-42.6-42.6-11.7-29.5-9-99.5-9-132.1s-2.6-102.7 9-132.1c7.8-19.6 22.9-34.7 42.6-42.6 29.5-11.7 99.5-9 132.1-9s102.7-2.6 132.1 9c19.6 7.8 34.7 22.9 42.6 42.6 11.7 29.5 9 99.5 9 132.1s2.7 102.7-9 132.1z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M224.1 141c-63.6 0-114.9 51.3-114.9 114.9s51.3 114.9 114.9 114.9S339 319.5 339 255.9 287.7 141 224.1 141zm0 189.6c-41.1 0-74.7-33.5-74.7-74.7s33.5-74.7 74.7-74.7 74.7 33.5 74.7 74.7-33.6 74.7-74.7 74.7zm146.4-194.3c0 14.9-12 26.8-26.8 26.8-14.9 0-26.8-12-26.8-26.8s12-26.8 26.8-26.8 26.8 12 26.8 26.8zm76.1 27.2c-1.7-35.9-9.9-67.7-36.2-93.9-26.2-26.2-58-34.4-93.9-36.2-37-2.1-147.9-2.1-184.9 0-35.8 1.7-67.6 9.9-93.9 36.1s-34.4 58-36.2 93.9c-2.1 37-2.1 147.9 0 184.9 1.7 35.9 9.9 67.7 36.2 93.9s58 34.4 93.9 36.2c37 2.1 147.9 2.1 184.9 0 35.9-1.7 67.7-9.9 93.9-36.2 26.2-26.2 34.4-58 36.2-93.9 2.1-37 2.1-147.8 0-184.8zM398.8 388c-7.8 19.6-22.9 34.7-42.6 42.6-29.5 11.7-99.5 9-132.1 9s-102.7 2.6-132.1-9c-19.6-7.8-34.7-22.9-42.6-42.6-11.7-29.5-9-99.5-9-132.1s-2.6-102.7 9-132.1c7.8-19.6 22.9-34.7 42.6-42.6 29.5-11.7 99.5-9 132.1-9s102.7-2.6 132.1 9c19.6 7.8 34.7 22.9 42.6 42.6 11.7 29.5 9 99.5 9 132.1s2.7 102.7-9 132.1z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 1.2 KiB After Width: | Height: | Size: 1.2 KiB |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M416 32H31.9C14.3 32 0 46.5 0 64.3v383.4C0 465.5 14.3 480 31.9 480H416c17.6 0 32-14.5 32-32.3V64.3c0-17.8-14.4-32.3-32-32.3zM135.4 416H69V202.2h66.5V416zm-33.2-243c-21.3 0-38.5-17.3-38.5-38.5S80.9 96 102.2 96c21.2 0 38.5 17.3 38.5 38.5 0 21.3-17.2 38.5-38.5 38.5zm282.1 243h-66.4V312c0-24.8-.5-56.7-34.5-56.7-34.6 0-39.9 27-39.9 54.9V416h-66.4V202.2h63.7v29.2h.9c8.9-16.8 30.6-34.5 62.9-34.5 67.2 0 79.7 44.3 79.7 101.9V416z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M416 32H31.9C14.3 32 0 46.5 0 64.3v383.4C0 465.5 14.3 480 31.9 480H416c17.6 0 32-14.5 32-32.3V64.3c0-17.8-14.4-32.3-32-32.3zM135.4 416H69V202.2h66.5V416zm-33.2-243c-21.3 0-38.5-17.3-38.5-38.5S80.9 96 102.2 96c21.2 0 38.5 17.3 38.5 38.5 0 21.3-17.2 38.5-38.5 38.5zm282.1 243h-66.4V312c0-24.8-.5-56.7-34.5-56.7-34.6 0-39.9 27-39.9 54.9V416h-66.4V202.2h63.7v29.2h.9c8.9-16.8 30.6-34.5 62.9-34.5 67.2 0 79.7 44.3 79.7 101.9V416z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 684 B After Width: | Height: | Size: 685 B |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!--! Font Awesome Pro 6.4.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. --><path d="M433 179.11c0-97.2-63.71-125.7-63.71-125.7-62.52-28.7-228.56-28.4-290.48 0 0 0-63.72 28.5-63.72 125.7 0 115.7-6.6 259.4 105.63 289.1 40.51 10.7 75.32 13 103.33 11.4 50.81-2.8 79.32-18.1 79.32-18.1l-1.7-36.9s-36.31 11.4-77.12 10.1c-40.41-1.4-83-4.4-89.63-54a102.54 102.54 0 0 1-.9-13.9c85.63 20.9 158.65 9.1 178.75 6.7 56.12-6.7 105-41.3 111.23-72.9 9.8-49.8 9-121.5 9-121.5zm-75.12 125.2h-46.63v-114.2c0-49.7-64-51.6-64 6.9v62.5h-46.33V197c0-58.5-64-56.6-64-6.9v114.2H90.19c0-122.1-5.2-147.9 18.41-175 25.9-28.9 79.82-30.8 103.83 6.1l11.6 19.5 11.6-19.5c24.11-37.1 78.12-34.8 103.83-6.1 23.71 27.3 18.4 53 18.4 175z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!--! Font Awesome Pro 6.4.0 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license (Commercial License) Copyright 2023 Fonticons, Inc. --><path d="M433 179.11c0-97.2-63.71-125.7-63.71-125.7-62.52-28.7-228.56-28.4-290.48 0 0 0-63.72 28.5-63.72 125.7 0 115.7-6.6 259.4 105.63 289.1 40.51 10.7 75.32 13 103.33 11.4 50.81-2.8 79.32-18.1 79.32-18.1l-1.7-36.9s-36.31 11.4-77.12 10.1c-40.41-1.4-83-4.4-89.63-54a102.54 102.54 0 0 1-.9-13.9c85.63 20.9 158.65 9.1 178.75 6.7 56.12-6.7 105-41.3 111.23-72.9 9.8-49.8 9-121.5 9-121.5zm-75.12 125.2h-46.63v-114.2c0-49.7-64-51.6-64 6.9v62.5h-46.33V197c0-58.5-64-56.6-64-6.9v114.2H90.19c0-122.1-5.2-147.9 18.41-175 25.9-28.9 79.82-30.8 103.83 6.1l11.6 19.5 11.6-19.5c24.11-37.1 78.12-34.8 103.83-6.1 23.71 27.3 18.4 53 18.4 175z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 863 B After Width: | Height: | Size: 864 B |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M512 194.8c0 101.3-82.4 183.8-183.8 183.8-101.7 0-184.4-82.4-184.4-183.8 0-101.6 82.7-184.3 184.4-184.3C429.6 10.5 512 93.2 512 194.8zM0 501.5h90v-491H0v491z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M512 194.8c0 101.3-82.4 183.8-183.8 183.8-101.7 0-184.4-82.4-184.4-183.8 0-101.6 82.7-184.3 184.4-184.3C429.6 10.5 512 93.2 512 194.8zM0 501.5h90v-491H0v491z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 417 B After Width: | Height: | Size: 418 B |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M201.5 305.5c-13.8 0-24.9-11.1-24.9-24.6 0-13.8 11.1-24.9 24.9-24.9 13.6 0 24.6 11.1 24.6 24.9 0 13.6-11.1 24.6-24.6 24.6zM504 256c0 137-111 248-248 248S8 393 8 256 119 8 256 8s248 111 248 248zm-132.3-41.2c-9.4 0-17.7 3.9-23.8 10-22.4-15.5-52.6-25.5-86.1-26.6l17.4-78.3 55.4 12.5c0 13.6 11.1 24.6 24.6 24.6 13.8 0 24.9-11.3 24.9-24.9s-11.1-24.9-24.9-24.9c-9.7 0-18 5.8-22.1 13.8l-61.2-13.6c-3-.8-6.1 1.4-6.9 4.4l-19.1 86.4c-33.2 1.4-63.1 11.3-85.5 26.8-6.1-6.4-14.7-10.2-24.1-10.2-34.9 0-46.3 46.9-14.4 62.8-1.1 5-1.7 10.2-1.7 15.5 0 52.6 59.2 95.2 132 95.2 73.1 0 132.3-42.6 132.3-95.2 0-5.3-.6-10.8-1.9-15.8 31.3-16 19.8-62.5-14.9-62.5zM302.8 331c-18.2 18.2-76.1 17.9-93.6 0-2.2-2.2-6.1-2.2-8.3 0-2.5 2.5-2.5 6.4 0 8.6 22.8 22.8 87.3 22.8 110.2 0 2.5-2.2 2.5-6.1 0-8.6-2.2-2.2-6.1-2.2-8.3 0zm7.7-75c-13.6 0-24.6 11.1-24.6 24.9 0 13.6 11.1 24.6 24.6 24.6 13.8 0 24.9-11.1 24.9-24.6 0-13.8-11-24.9-24.9-24.9z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M201.5 305.5c-13.8 0-24.9-11.1-24.9-24.6 0-13.8 11.1-24.9 24.9-24.9 13.6 0 24.6 11.1 24.6 24.9 0 13.6-11.1 24.6-24.6 24.6zM504 256c0 137-111 248-248 248S8 393 8 256 119 8 256 8s248 111 248 248zm-132.3-41.2c-9.4 0-17.7 3.9-23.8 10-22.4-15.5-52.6-25.5-86.1-26.6l17.4-78.3 55.4 12.5c0 13.6 11.1 24.6 24.6 24.6 13.8 0 24.9-11.3 24.9-24.9s-11.1-24.9-24.9-24.9c-9.7 0-18 5.8-22.1 13.8l-61.2-13.6c-3-.8-6.1 1.4-6.9 4.4l-19.1 86.4c-33.2 1.4-63.1 11.3-85.5 26.8-6.1-6.4-14.7-10.2-24.1-10.2-34.9 0-46.3 46.9-14.4 62.8-1.1 5-1.7 10.2-1.7 15.5 0 52.6 59.2 95.2 132 95.2 73.1 0 132.3-42.6 132.3-95.2 0-5.3-.6-10.8-1.9-15.8 31.3-16 19.8-62.5-14.9-62.5zM302.8 331c-18.2 18.2-76.1 17.9-93.6 0-2.2-2.2-6.1-2.2-8.3 0-2.5 2.5-2.5 6.4 0 8.6 22.8 22.8 87.3 22.8 110.2 0 2.5-2.2 2.5-6.1 0-8.6-2.2-2.2-6.1-2.2-8.3 0zm7.7-75c-13.6 0-24.6 11.1-24.6 24.9 0 13.6 11.1 24.6 24.6 24.6 13.8 0 24.9-11.1 24.9-24.6 0-13.8-11-24.9-24.9-24.9z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 1.1 KiB After Width: | Height: | Size: 1.1 KiB |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!-- Font Awesome Free 5.15.4 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M128.081 415.959c0 35.369-28.672 64.041-64.041 64.041S0 451.328 0 415.959s28.672-64.041 64.041-64.041 64.04 28.673 64.04 64.041zm175.66 47.25c-8.354-154.6-132.185-278.587-286.95-286.95C7.656 175.765 0 183.105 0 192.253v48.069c0 8.415 6.49 15.472 14.887 16.018 111.832 7.284 201.473 96.702 208.772 208.772.547 8.397 7.604 14.887 16.018 14.887h48.069c9.149.001 16.489-7.655 15.995-16.79zm144.249.288C439.596 229.677 251.465 40.445 16.503 32.01 7.473 31.686 0 38.981 0 48.016v48.068c0 8.625 6.835 15.645 15.453 15.999 191.179 7.839 344.627 161.316 352.465 352.465.353 8.618 7.373 15.453 15.999 15.453h48.068c9.034-.001 16.329-7.474 16.005-16.504z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><!-- Font Awesome Free 5.15.4 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M128.081 415.959c0 35.369-28.672 64.041-64.041 64.041S0 451.328 0 415.959s28.672-64.041 64.041-64.041 64.04 28.673 64.04 64.041zm175.66 47.25c-8.354-154.6-132.185-278.587-286.95-286.95C7.656 175.765 0 183.105 0 192.253v48.069c0 8.415 6.49 15.472 14.887 16.018 111.832 7.284 201.473 96.702 208.772 208.772.547 8.397 7.604 14.887 16.018 14.887h48.069c9.149.001 16.489-7.655 15.995-16.79zm144.249.288C439.596 229.677 251.465 40.445 16.503 32.01 7.473 31.686 0 38.981 0 48.016v48.068c0 8.625 6.835 15.645 15.453 15.999 191.179 7.839 344.627 161.316 352.465 352.465.353 8.618 7.373 15.453 15.999 15.453h48.068c9.034-.001 16.329-7.474 16.005-16.504z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 903 B After Width: | Height: | Size: 904 B |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M248 8C111 8 0 119 0 256s111 248 248 248 248-111 248-248S385 8 248 8zm169.5 338.9c-3.5 8.1-18.1 14-44.8 18.2-1.4 1.9-2.5 9.8-4.3 15.9-1.1 3.7-3.7 5.9-8.1 5.9h-.2c-6.2 0-12.8-2.9-25.8-2.9-17.6 0-23.7 4-37.4 13.7-14.5 10.3-28.4 19.1-49.2 18.2-21 1.6-38.6-11.2-48.5-18.2-13.8-9.7-19.8-13.7-37.4-13.7-12.5 0-20.4 3.1-25.8 3.1-5.4 0-7.5-3.3-8.3-6-1.8-6.1-2.9-14.1-4.3-16-13.8-2.1-44.8-7.5-45.5-21.4-.2-3.6 2.3-6.8 5.9-7.4 46.3-7.6 67.1-55.1 68-57.1 0-.1.1-.2.2-.3 2.5-5 3-9.2 1.6-12.5-3.4-7.9-17.9-10.7-24-13.2-15.8-6.2-18-13.4-17-18.3 1.6-8.5 14.4-13.8 21.9-10.3 5.9 2.8 11.2 4.2 15.7 4.2 3.3 0 5.5-.8 6.6-1.4-1.4-23.9-4.7-58 3.8-77.1C183.1 100 230.7 96 244.7 96c.6 0 6.1-.1 6.7-.1 34.7 0 68 17.8 84.3 54.3 8.5 19.1 5.2 53.1 3.8 77.1 1.1.6 2.9 1.3 5.7 1.4 4.3-.2 9.2-1.6 14.7-4.2 4-1.9 9.6-1.6 13.6 0 6.3 2.3 10.3 6.8 10.4 11.9.1 6.5-5.7 12.1-17.2 16.6-1.4.6-3.1 1.1-4.9 1.7-6.5 2.1-16.4 5.2-19 11.5-1.4 3.3-.8 7.5 1.6 12.5.1.1.1.2.2.3.9 2 21.7 49.5 68 57.1 4 1 7.1 5.5 4.9 10.8z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M248 8C111 8 0 119 0 256s111 248 248 248 248-111 248-248S385 8 248 8zm169.5 338.9c-3.5 8.1-18.1 14-44.8 18.2-1.4 1.9-2.5 9.8-4.3 15.9-1.1 3.7-3.7 5.9-8.1 5.9h-.2c-6.2 0-12.8-2.9-25.8-2.9-17.6 0-23.7 4-37.4 13.7-14.5 10.3-28.4 19.1-49.2 18.2-21 1.6-38.6-11.2-48.5-18.2-13.8-9.7-19.8-13.7-37.4-13.7-12.5 0-20.4 3.1-25.8 3.1-5.4 0-7.5-3.3-8.3-6-1.8-6.1-2.9-14.1-4.3-16-13.8-2.1-44.8-7.5-45.5-21.4-.2-3.6 2.3-6.8 5.9-7.4 46.3-7.6 67.1-55.1 68-57.1 0-.1.1-.2.2-.3 2.5-5 3-9.2 1.6-12.5-3.4-7.9-17.9-10.7-24-13.2-15.8-6.2-18-13.4-17-18.3 1.6-8.5 14.4-13.8 21.9-10.3 5.9 2.8 11.2 4.2 15.7 4.2 3.3 0 5.5-.8 6.6-1.4-1.4-23.9-4.7-58 3.8-77.1C183.1 100 230.7 96 244.7 96c.6 0 6.1-.1 6.7-.1 34.7 0 68 17.8 84.3 54.3 8.5 19.1 5.2 53.1 3.8 77.1 1.1.6 2.9 1.3 5.7 1.4 4.3-.2 9.2-1.6 14.7-4.2 4-1.9 9.6-1.6 13.6 0 6.3 2.3 10.3 6.8 10.4 11.9.1 6.5-5.7 12.1-17.2 16.6-1.4.6-3.1 1.1-4.9 1.7-6.5 2.1-16.4 5.2-19 11.5-1.4 3.3-.8 7.5 1.6 12.5.1.1.1.2.2.3.9 2 21.7 49.5 68 57.1 4 1 7.1 5.5 4.9 10.8z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 1.2 KiB After Width: | Height: | Size: 1.2 KiB |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M111.4 256.3l5.8 65-5.8 68.3c-.3 2.5-2.2 4.4-4.4 4.4s-4.2-1.9-4.2-4.4l-5.6-68.3 5.6-65c0-2.2 1.9-4.2 4.2-4.2 2.2 0 4.1 2 4.4 4.2zm21.4-45.6c-2.8 0-4.7 2.2-5 5l-5 105.6 5 68.3c.3 2.8 2.2 5 5 5 2.5 0 4.7-2.2 4.7-5l5.8-68.3-5.8-105.6c0-2.8-2.2-5-4.7-5zm25.5-24.1c-3.1 0-5.3 2.2-5.6 5.3l-4.4 130 4.4 67.8c.3 3.1 2.5 5.3 5.6 5.3 2.8 0 5.3-2.2 5.3-5.3l5.3-67.8-5.3-130c0-3.1-2.5-5.3-5.3-5.3zM7.2 283.2c-1.4 0-2.2 1.1-2.5 2.5L0 321.3l4.7 35c.3 1.4 1.1 2.5 2.5 2.5s2.2-1.1 2.5-2.5l5.6-35-5.6-35.6c-.3-1.4-1.1-2.5-2.5-2.5zm23.6-21.9c-1.4 0-2.5 1.1-2.5 2.5l-6.4 57.5 6.4 56.1c0 1.7 1.1 2.8 2.5 2.8s2.5-1.1 2.8-2.5l7.2-56.4-7.2-57.5c-.3-1.4-1.4-2.5-2.8-2.5zm25.3-11.4c-1.7 0-3.1 1.4-3.3 3.3L47 321.3l5.8 65.8c.3 1.7 1.7 3.1 3.3 3.1 1.7 0 3.1-1.4 3.1-3.1l6.9-65.8-6.9-68.1c0-1.9-1.4-3.3-3.1-3.3zm25.3-2.2c-1.9 0-3.6 1.4-3.6 3.6l-5.8 70 5.8 67.8c0 2.2 1.7 3.6 3.6 3.6s3.6-1.4 3.9-3.6l6.4-67.8-6.4-70c-.3-2.2-2-3.6-3.9-3.6zm241.4-110.9c-1.1-.8-2.8-1.4-4.2-1.4-2.2 0-4.2.8-5.6 1.9-1.9 1.7-3.1 4.2-3.3 6.7v.8l-3.3 176.7 1.7 32.5 1.7 31.7c.3 4.7 4.2 8.6 8.9 8.6s8.6-3.9 8.6-8.6l3.9-64.2-3.9-177.5c-.4-3-2-5.8-4.5-7.2zm-26.7 15.3c-1.4-.8-2.8-1.4-4.4-1.4s-3.1.6-4.4 1.4c-2.2 1.4-3.6 3.9-3.6 6.7l-.3 1.7-2.8 160.8s0 .3 3.1 65.6v.3c0 1.7.6 3.3 1.7 4.7 1.7 1.9 3.9 3.1 6.4 3.1 2.2 0 4.2-1.1 5.6-2.5 1.7-1.4 2.5-3.3 2.5-5.6l.3-6.7 3.1-58.6-3.3-162.8c-.3-2.8-1.7-5.3-3.9-6.7zm-111.4 22.5c-3.1 0-5.8 2.8-5.8 6.1l-4.4 140.6 4.4 67.2c.3 3.3 2.8 5.8 5.8 5.8 3.3 0 5.8-2.5 6.1-5.8l5-67.2-5-140.6c-.2-3.3-2.7-6.1-6.1-6.1zm376.7 62.8c-10.8 0-21.1 2.2-30.6 6.1-6.4-70.8-65.8-126.4-138.3-126.4-17.8 0-35 3.3-50.3 9.4-6.1 2.2-7.8 4.4-7.8 9.2v249.7c0 5 3.9 8.6 8.6 9.2h218.3c43.3 0 78.6-35 78.6-78.3.1-43.6-35.2-78.9-78.5-78.9zm-296.7-60.3c-4.2 0-7.5 3.3-7.8 7.8l-3.3 136.7 3.3 65.6c.3 4.2 3.6 7.5 7.8 7.5 4.2 0 7.5-3.3 7.5-7.5l3.9-65.6-3.9-136.7c-.3-4.5-3.3-7.8-7.5-7.8zm-53.6-7.8c-3.3 0-6.4 3.1-6.4 6.7l-3.9 145.3 3.9 66.9c.3 3.6 3.1 6.4 6.4 6.4 3.6 0 6.4-2.8 6.7-6.4l4.4-66.9-4.4-145.3c-.3-3.6-3.1-6.7-6.7-6.7zm26.7 3.4c-3.9 0-6.9 3.1-6.9 6.9L227 321.3l3.9 66.4c.3 3.9 3.1 6.9 6.9 6.9s6.9-3.1 6.9-6.9l4.2-66.4-4.2-141.7c0-3.9-3-6.9-6.9-6.9z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 640 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M111.4 256.3l5.8 65-5.8 68.3c-.3 2.5-2.2 4.4-4.4 4.4s-4.2-1.9-4.2-4.4l-5.6-68.3 5.6-65c0-2.2 1.9-4.2 4.2-4.2 2.2 0 4.1 2 4.4 4.2zm21.4-45.6c-2.8 0-4.7 2.2-5 5l-5 105.6 5 68.3c.3 2.8 2.2 5 5 5 2.5 0 4.7-2.2 4.7-5l5.8-68.3-5.8-105.6c0-2.8-2.2-5-4.7-5zm25.5-24.1c-3.1 0-5.3 2.2-5.6 5.3l-4.4 130 4.4 67.8c.3 3.1 2.5 5.3 5.6 5.3 2.8 0 5.3-2.2 5.3-5.3l5.3-67.8-5.3-130c0-3.1-2.5-5.3-5.3-5.3zM7.2 283.2c-1.4 0-2.2 1.1-2.5 2.5L0 321.3l4.7 35c.3 1.4 1.1 2.5 2.5 2.5s2.2-1.1 2.5-2.5l5.6-35-5.6-35.6c-.3-1.4-1.1-2.5-2.5-2.5zm23.6-21.9c-1.4 0-2.5 1.1-2.5 2.5l-6.4 57.5 6.4 56.1c0 1.7 1.1 2.8 2.5 2.8s2.5-1.1 2.8-2.5l7.2-56.4-7.2-57.5c-.3-1.4-1.4-2.5-2.8-2.5zm25.3-11.4c-1.7 0-3.1 1.4-3.3 3.3L47 321.3l5.8 65.8c.3 1.7 1.7 3.1 3.3 3.1 1.7 0 3.1-1.4 3.1-3.1l6.9-65.8-6.9-68.1c0-1.9-1.4-3.3-3.1-3.3zm25.3-2.2c-1.9 0-3.6 1.4-3.6 3.6l-5.8 70 5.8 67.8c0 2.2 1.7 3.6 3.6 3.6s3.6-1.4 3.9-3.6l6.4-67.8-6.4-70c-.3-2.2-2-3.6-3.9-3.6zm241.4-110.9c-1.1-.8-2.8-1.4-4.2-1.4-2.2 0-4.2.8-5.6 1.9-1.9 1.7-3.1 4.2-3.3 6.7v.8l-3.3 176.7 1.7 32.5 1.7 31.7c.3 4.7 4.2 8.6 8.9 8.6s8.6-3.9 8.6-8.6l3.9-64.2-3.9-177.5c-.4-3-2-5.8-4.5-7.2zm-26.7 15.3c-1.4-.8-2.8-1.4-4.4-1.4s-3.1.6-4.4 1.4c-2.2 1.4-3.6 3.9-3.6 6.7l-.3 1.7-2.8 160.8s0 .3 3.1 65.6v.3c0 1.7.6 3.3 1.7 4.7 1.7 1.9 3.9 3.1 6.4 3.1 2.2 0 4.2-1.1 5.6-2.5 1.7-1.4 2.5-3.3 2.5-5.6l.3-6.7 3.1-58.6-3.3-162.8c-.3-2.8-1.7-5.3-3.9-6.7zm-111.4 22.5c-3.1 0-5.8 2.8-5.8 6.1l-4.4 140.6 4.4 67.2c.3 3.3 2.8 5.8 5.8 5.8 3.3 0 5.8-2.5 6.1-5.8l5-67.2-5-140.6c-.2-3.3-2.7-6.1-6.1-6.1zm376.7 62.8c-10.8 0-21.1 2.2-30.6 6.1-6.4-70.8-65.8-126.4-138.3-126.4-17.8 0-35 3.3-50.3 9.4-6.1 2.2-7.8 4.4-7.8 9.2v249.7c0 5 3.9 8.6 8.6 9.2h218.3c43.3 0 78.6-35 78.6-78.3.1-43.6-35.2-78.9-78.5-78.9zm-296.7-60.3c-4.2 0-7.5 3.3-7.8 7.8l-3.3 136.7 3.3 65.6c.3 4.2 3.6 7.5 7.8 7.5 4.2 0 7.5-3.3 7.5-7.5l3.9-65.6-3.9-136.7c-.3-4.5-3.3-7.8-7.5-7.8zm-53.6-7.8c-3.3 0-6.4 3.1-6.4 6.7l-3.9 145.3 3.9 66.9c.3 3.6 3.1 6.4 6.4 6.4 3.6 0 6.4-2.8 6.7-6.4l4.4-66.9-4.4-145.3c-.3-3.6-3.1-6.7-6.7-6.7zm26.7 3.4c-3.9 0-6.9 3.1-6.9 6.9L227 321.3l3.9 66.4c.3 3.9 3.1 6.9 6.9 6.9s6.9-3.1 6.9-6.9l4.2-66.4-4.2-141.7c0-3.9-3-6.9-6.9-6.9z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 2.3 KiB After Width: | Height: | Size: 2.3 KiB |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M248 8C111.1 8 0 119.1 0 256s111.1 248 248 248 248-111.1 248-248S384.9 8 248 8zm100.7 364.9c-4.2 0-6.8-1.3-10.7-3.6-62.4-37.6-135-39.2-206.7-24.5-3.9 1-9 2.6-11.9 2.6-9.7 0-15.8-7.7-15.8-15.8 0-10.3 6.1-15.2 13.6-16.8 81.9-18.1 165.6-16.5 237 26.2 6.1 3.9 9.7 7.4 9.7 16.5s-7.1 15.4-15.2 15.4zm26.9-65.6c-5.2 0-8.7-2.3-12.3-4.2-62.5-37-155.7-51.9-238.6-29.4-4.8 1.3-7.4 2.6-11.9 2.6-10.7 0-19.4-8.7-19.4-19.4s5.2-17.8 15.5-20.7c27.8-7.8 56.2-13.6 97.8-13.6 64.9 0 127.6 16.1 177 45.5 8.1 4.8 11.3 11 11.3 19.7-.1 10.8-8.5 19.5-19.4 19.5zm31-76.2c-5.2 0-8.4-1.3-12.9-3.9-71.2-42.5-198.5-52.7-280.9-29.7-3.6 1-8.1 2.6-12.9 2.6-13.2 0-23.3-10.3-23.3-23.6 0-13.6 8.4-21.3 17.4-23.9 35.2-10.3 74.6-15.2 117.5-15.2 73 0 149.5 15.2 205.4 47.8 7.8 4.5 12.9 10.7 12.9 22.6 0 13.6-11 23.3-23.2 23.3z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M248 8C111.1 8 0 119.1 0 256s111.1 248 248 248 248-111.1 248-248S384.9 8 248 8zm100.7 364.9c-4.2 0-6.8-1.3-10.7-3.6-62.4-37.6-135-39.2-206.7-24.5-3.9 1-9 2.6-11.9 2.6-9.7 0-15.8-7.7-15.8-15.8 0-10.3 6.1-15.2 13.6-16.8 81.9-18.1 165.6-16.5 237 26.2 6.1 3.9 9.7 7.4 9.7 16.5s-7.1 15.4-15.2 15.4zm26.9-65.6c-5.2 0-8.7-2.3-12.3-4.2-62.5-37-155.7-51.9-238.6-29.4-4.8 1.3-7.4 2.6-11.9 2.6-10.7 0-19.4-8.7-19.4-19.4s5.2-17.8 15.5-20.7c27.8-7.8 56.2-13.6 97.8-13.6 64.9 0 127.6 16.1 177 45.5 8.1 4.8 11.3 11 11.3 19.7-.1 10.8-8.5 19.5-19.4 19.5zm31-76.2c-5.2 0-8.4-1.3-12.9-3.9-71.2-42.5-198.5-52.7-280.9-29.7-3.6 1-8.1 2.6-12.9 2.6-13.2 0-23.3-10.3-23.3-23.6 0-13.6 8.4-21.3 17.4-23.9 35.2-10.3 74.6-15.2 117.5-15.2 73 0 149.5 15.2 205.4 47.8 7.8 4.5 12.9 10.7 12.9 22.6 0 13.6-11 23.3-23.2 23.3z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 1.0 KiB After Width: | Height: | Size: 1.0 KiB |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M248 8C111 8 0 119 0 256s111 248 248 248 248-111 248-248S385 8 248 8zm121.8 169.9l-40.7 191.8c-3 13.6-11.1 16.9-22.4 10.5l-62-45.7-29.9 28.8c-3.3 3.3-6.1 6.1-12.5 6.1l4.4-63.1 114.9-103.8c5-4.4-1.1-6.9-7.7-2.5l-142 89.4-61.2-19.1c-13.3-4.2-13.6-13.3 2.8-19.7l239.1-92.2c11.1-4 20.8 2.7 17.2 19.5z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 496 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M248 8C111 8 0 119 0 256s111 248 248 248 248-111 248-248S385 8 248 8zm121.8 169.9l-40.7 191.8c-3 13.6-11.1 16.9-22.4 10.5l-62-45.7-29.9 28.8c-3.3 3.3-6.1 6.1-12.5 6.1l4.4-63.1 114.9-103.8c5-4.4-1.1-6.9-7.7-2.5l-142 89.4-61.2-19.1c-13.3-4.2-13.6-13.3 2.8-19.7l239.1-92.2c11.1-4 20.8 2.7 17.2 19.5z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 556 B After Width: | Height: | Size: 557 B |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M391.17,103.47H352.54v109.7h38.63ZM285,103H246.37V212.75H285ZM120.83,0,24.31,91.42V420.58H140.14V512l96.53-91.42h77.25L487.69,256V0ZM449.07,237.75l-77.22,73.12H294.61l-67.6,64v-64H140.14V36.58H449.07Z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M391.17,103.47H352.54v109.7h38.63ZM285,103H246.37V212.75H285ZM120.83,0,24.31,91.42V420.58H140.14V512l96.53-91.42h77.25L487.69,256V0ZM449.07,237.75l-77.22,73.12H294.61l-67.6,64v-64H140.14V36.58H449.07Z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 460 B After Width: | Height: | Size: 461 B |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M459.37 151.716c.325 4.548.325 9.097.325 13.645 0 138.72-105.583 298.558-298.558 298.558-59.452 0-114.68-17.219-161.137-47.106 8.447.974 16.568 1.299 25.34 1.299 49.055 0 94.213-16.568 130.274-44.832-46.132-.975-84.792-31.188-98.112-72.772 6.498.974 12.995 1.624 19.818 1.624 9.421 0 18.843-1.3 27.614-3.573-48.081-9.747-84.143-51.98-84.143-102.985v-1.299c13.969 7.797 30.214 12.67 47.431 13.319-28.264-18.843-46.781-51.005-46.781-87.391 0-19.492 5.197-37.36 14.294-52.954 51.655 63.675 129.3 105.258 216.365 109.807-1.624-7.797-2.599-15.918-2.599-24.04 0-57.828 46.782-104.934 104.934-104.934 30.213 0 57.502 12.67 76.67 33.137 23.715-4.548 46.456-13.32 66.599-25.34-7.798 24.366-24.366 44.833-46.132 57.827 21.117-2.273 41.584-8.122 60.426-16.243-14.292 20.791-32.161 39.308-52.628 54.253z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 1.0 KiB After Width: | Height: | Size: 1.0 KiB |
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M545 117.7c3.7-12.5 0-21.7-17.8-21.7h-58.9c-15 0-21.9 7.9-25.6 16.7 0 0-30 73.1-72.4 120.5-13.7 13.7-20 18.1-27.5 18.1-3.7 0-9.4-4.4-9.4-16.9V117.7c0-15-4.2-21.7-16.6-21.7h-92.6c-9.4 0-15 7-15 13.5 0 14.2 21.2 17.5 23.4 57.5v86.8c0 19-3.4 22.5-10.9 22.5-20 0-68.6-73.4-97.4-157.4-5.8-16.3-11.5-22.9-26.6-22.9H38.8c-16.8 0-20.2 7.9-20.2 16.7 0 15.6 20 93.1 93.1 195.5C160.4 378.1 229 416 291.4 416c37.5 0 42.1-8.4 42.1-22.9 0-66.8-3.4-73.1 15.4-73.1 8.7 0 23.7 4.4 58.7 38.1 40 40 46.6 57.9 69 57.9h58.9c16.8 0 25.3-8.4 20.4-25-11.2-34.9-86.9-106.7-90.3-111.5-8.7-11.2-6.2-16.2 0-26.2.1-.1 72-101.3 79.4-135.6z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M545 117.7c3.7-12.5 0-21.7-17.8-21.7h-58.9c-15 0-21.9 7.9-25.6 16.7 0 0-30 73.1-72.4 120.5-13.7 13.7-20 18.1-27.5 18.1-3.7 0-9.4-4.4-9.4-16.9V117.7c0-15-4.2-21.7-16.6-21.7h-92.6c-9.4 0-15 7-15 13.5 0 14.2 21.2 17.5 23.4 57.5v86.8c0 19-3.4 22.5-10.9 22.5-20 0-68.6-73.4-97.4-157.4-5.8-16.3-11.5-22.9-26.6-22.9H38.8c-16.8 0-20.2 7.9-20.2 16.7 0 15.6 20 93.1 93.1 195.5C160.4 378.1 229 416 291.4 416c37.5 0 42.1-8.4 42.1-22.9 0-66.8-3.4-73.1 15.4-73.1 8.7 0 23.7 4.4 58.7 38.1 40 40 46.6 57.9 69 57.9h58.9c16.8 0 25.3-8.4 20.4-25-11.2-34.9-86.9-106.7-90.3-111.5-8.7-11.2-6.2-16.2 0-26.2.1-.1 72-101.3 79.4-135.6z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 869 B After Width: | Height: | Size: 870 B |