diff --git a/.gitignore b/.gitignore
index d298be1..0c376ea 100644
--- a/.gitignore
+++ b/.gitignore
@@ -1 +1,2 @@
-public/
\ No newline at end of file
+public/
+.DS_Store
diff --git a/README.md b/README.md
index 5653e33..4c7125c 100644
--- a/README.md
+++ b/README.md
@@ -2,11 +2,23 @@
Anubis2 is another simple minimalist theme for [Hugo blog engine](https://gohugo.io/), check our [Demo](https://www.junyi.dev/).
-> 📝 Please note that anubis2 is under active maintenance, so please REMEMBER to keep your theme up to date!
->
-

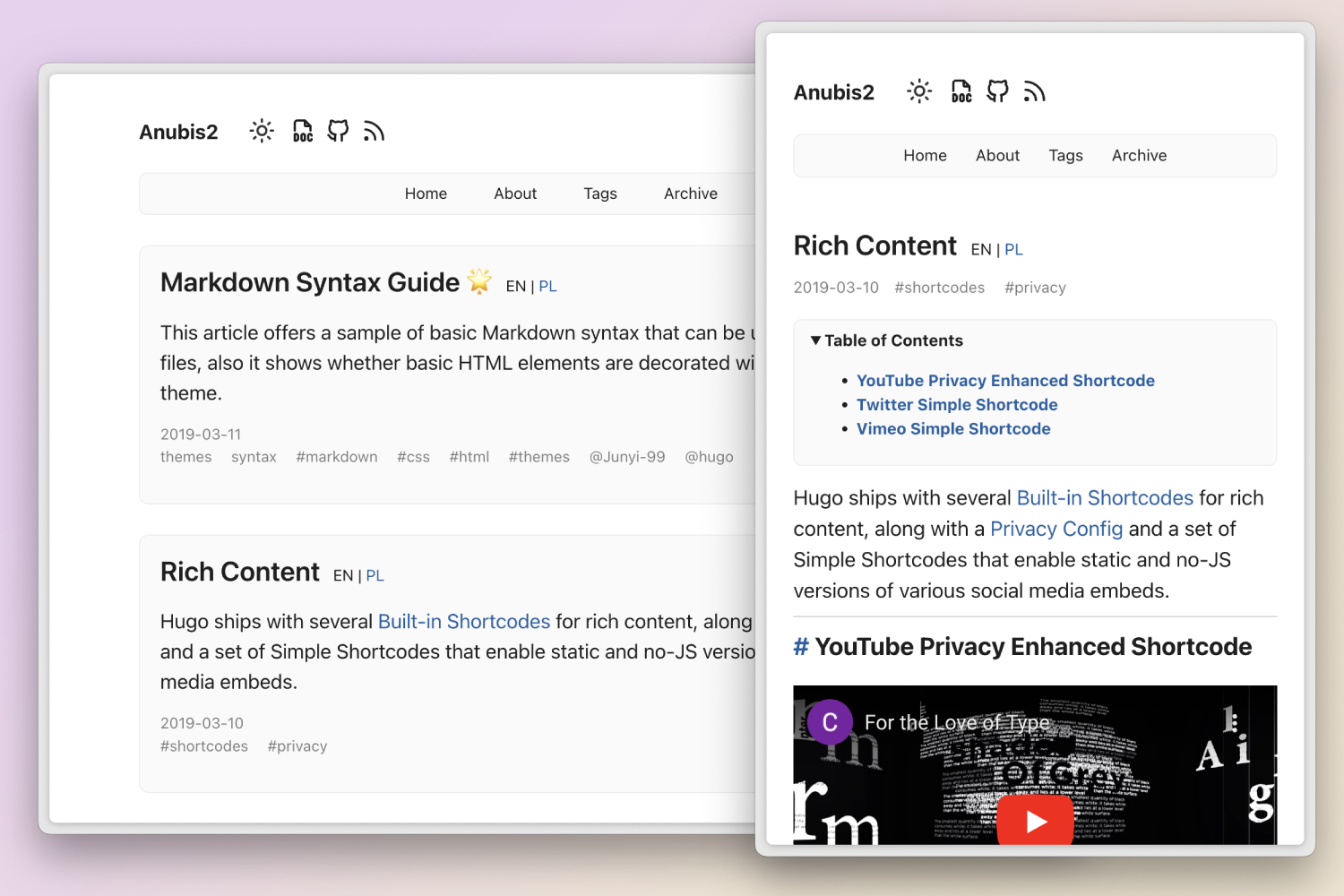
+| Light | Dark (Code) | Dark (Math) |
+| :------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------: |
+| | | |
+
+
+> [!IMPORTANT]
+> **Update Your Blog Configuration**
+> Please ensure your blog configuration file (`hugo.toml`, `hugo.yaml`, or `hugo.json`) is updated to the latest version provided with the template.
+>
+> **Hugo frequently changes its configuration file structure**, which may lead to compatibility issues if your configuration is outdated.
+>
+> Check the [Anubis2 template](https://github.com/Junyi-99/hugo-theme-anubis2/tree/main/exampleSiteMultilingual) for the latest config file.
+
+
+
## Highlighted Features
- Multilingual
@@ -44,16 +56,17 @@ Don't be panic, configure Anubis2 is really **simple**.
baseURL = "https://hugo-theme-anubis2.netlify.app/"
languageCode = "en-us"
theme = "anubis2"
-title = "Your Site's Name"
+title = "Anubis2 Demo Site"
-[author]
-name = "Your Name"
+[params.author]
+name = "Junyi"
[markup.goldmark.renderer]
-unsafe = true # Enable unsafe mode to have a better experience
+unsafe = true # true | false; Enable unsafe mode to have a better experience
[markup.highlight]
-style = 'base16-snazzy' # Highlight.js style
+style = 'base16-snazzy' # Chroma style, find more at here: https://swapoff.org/chroma/playground/
+
```
You are encouraged keeping other fields as defaults and fine-tune them when you have time! (see [Full Configuration Examples](https://github.com/Junyi-99/hugo-theme-anubis2/wiki/Configuration-Example))
diff --git a/assets/css/main.css b/assets/css/main.css
index 419a06c..5a56b46 100644
--- a/assets/css/main.css
+++ b/assets/css/main.css
@@ -154,14 +154,20 @@ thead {
table {
max-width: 100%;
+ display: block;
+ overflow: scroll;
border-spacing: 0;
+ border-collapse: collapse;
+ border-top-left-radius: 6px;
+ border-top-right-radius: 6px;
+ font-size: 14px;
}
-
th,
td {
- padding: 0.5em 1em;
+ padding: 0.25em 0.5em;
border: 1px double var(--table-border-color);
+
}
/* Code */
@@ -175,7 +181,8 @@ kbd {
color: var(--pre-color);
background-color: var(--pre-bg-color);
font-family: 'Menlo', 'Courier New', 'Consolas', monospace;
- font-size: 14.4px; /* 18px * 0.6 */
+ font-size: 14.4px;
+ /* 18px * 0.6 */
line-height: 154%;
border-radius: 6px;
border: 1px solid var(--pre-border-color);
@@ -184,7 +191,8 @@ kbd {
/* tag */
code {
- font-size: 14.4px; /* 18px * 0.6 */
+ font-size: 14.4px;
+ /* 18px * 0.6 */
padding: 0.1em 0.3em;
}
@@ -203,7 +211,8 @@ p kbd,
pre kbd,
p kbd kbd,
pre kbd kbd {
- font-size: 14.4px; /* 18px * 0.6 */
+ font-size: 14.4px;
+ /* 18px * 0.6 */
background-color: var(--kbd-bg-color);
border: 1px solid var(--pre-border-color);
border-width: 1px 2px 2px 1px;
@@ -249,11 +258,16 @@ div.highlight {
margin-bottom: 14px;
}
+div.highlight div {
+ overflow: scroll;
+}
+
div.highlight pre {
border: none;
display: grid;
margin: 0px;
- overflow: auto; /* Have to add this line, otherwise the "pre" and "code" will have different width */
+ overflow: auto;
+ /* Have to add this line, otherwise the "pre" and "code" will have different width */
/* padding-left: 10px; */
/* padding-right: 10px; */
/* padding-top: 10px; */
diff --git a/data/social.yaml b/data/social.yaml
index 65e0ba3..9e78db2 100644
--- a/data/social.yaml
+++ b/data/social.yaml
@@ -16,6 +16,7 @@ social_icons:
vk: https://vk.com/%s
youtube: https://www.youtube.com/c/%s
4chan:
+ bluesky: https://bsky.app/profile/%s
# docs:
gitlab:
leetcode: https://leetcode.com/%s
diff --git a/exampleSiteMultilingual/content/posts/demo-multiline-codes.md b/exampleSiteMultilingual/content/posts/demo-multiline-codes.md
index e3df562..ed32b63 100644
--- a/exampleSiteMultilingual/content/posts/demo-multiline-codes.md
+++ b/exampleSiteMultilingual/content/posts/demo-multiline-codes.md
@@ -10,7 +10,31 @@ tags = [
]
+++
-There are 9 tests.
+```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199}
+int main() {
+ int a = 1;
+ if (a == 999)
+ // This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
+ // If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
+ }
+ return 0;
+}
+```
+
+## Truth Table
+
+| Item | Line Numbers | Highlight Lines | Anchor Lines | Wide CodeBlock Scroll | Supported |
+| ------------------------ | ------------ | --------------- | ------------ | --------------------- | --------- |
+| **Full Feature Support** | ture | true | true | ✅ | ✅ |
+| | table | true | true | ✅ | ✅ |
+| | table | true | false | ✅ | ✅ |
+| | inline | | | ✅ | ✅ |
+| | ture | true | false | ✅ | ✅ |
+| | ture | false | false | ✅ | ✅ |
+| | false | true | / | ✅ | ✅ |
+| Basic Support | false | false | / | ✅ | ✅ |
+
+Note: Anubis2 does not support `hl_inline=true`
@@ -45,7 +69,7 @@ int main() {
int main() {
int a = 1;
if (a == 999)
- // This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
+ // This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
}
return 0;
@@ -102,30 +126,34 @@ Now you can click on the line number to get a link to that line.
int main() {
int a = 1;
if (a == 999)
- // This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
+ // This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
}
return 0;
}
```
-### Line Number (table) and Highlight Inline (❌ Not supported by Anubis2)
+### Highlight Inline are not supported by Anubis2 ❌
- ```c {linenos=true,hl_lines=[1,"3-4",8], hl_inline=true}
+ ```c {linenos=true,hl_lines=[1,3,5], hl_inline=true}
// codes ...
```
-```c {linenos=true,hl_lines=[1,"3-4",8], hl_inline=true}
+```c {linenos=true,hl_lines=[1,3,5], hl_inline=true}
int main() {
int a = 1;
if (a == 999)
- // This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
}
return 0;
}
```
+
+
diff --git a/exampleSiteMultilingual/content/posts/emoji-support.md b/exampleSiteMultilingual/content/posts/emoji-support.md
index 119346a..e16eeeb 100644
--- a/exampleSiteMultilingual/content/posts/emoji-support.md
+++ b/exampleSiteMultilingual/content/posts/emoji-support.md
@@ -9,7 +9,7 @@ tags = [
+++
Emoji can be enabled in a Hugo project in a number of ways.
-
+
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
To enable emoji globally, set `enableEmoji` to `true` in your site’s [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
diff --git a/exampleSiteMultilingual/content/posts/emoji-support.zh.md b/exampleSiteMultilingual/content/posts/emoji-support.zh.md
index 5c11cf4..3d449e1 100644
--- a/exampleSiteMultilingual/content/posts/emoji-support.zh.md
+++ b/exampleSiteMultilingual/content/posts/emoji-support.zh.md
@@ -10,8 +10,6 @@ tags = [
在 Hugo 博客里,你可以用多种方式使用 Emoji:
-
-
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
To enable emoji globally, set `enableEmoji` to `true` in your site’s [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
diff --git a/exampleSiteMultilingual/content/posts/markdown-syntax.md b/exampleSiteMultilingual/content/posts/markdown-syntax.md
index a092b24..076acea 100644
--- a/exampleSiteMultilingual/content/posts/markdown-syntax.md
+++ b/exampleSiteMultilingual/content/posts/markdown-syntax.md
@@ -20,6 +20,7 @@ favorite = true
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
+
## Headings
diff --git a/exampleSiteMultilingual/content/posts/math-typesetting.md b/exampleSiteMultilingual/content/posts/math-typesetting.md
index 9d96925..29dbd1c 100644
--- a/exampleSiteMultilingual/content/posts/math-typesetting.md
+++ b/exampleSiteMultilingual/content/posts/math-typesetting.md
@@ -2,38 +2,15 @@
author: Hugo Authors
title: Math Typesetting
date: 2019-03-08
-description: A brief guide to setup KaTeX
+description: A brief guide to setup MathJax
math: true
---
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
-
-In this example we will be using [KaTeX](https://katex.org/)
+- To enable MathJax on a page basis include the parameter `math: true` in content files.
-- Create a partial under `/layouts/partials/math.html`
-- Within this partial reference the [Auto-render Extension](https://katex.org/docs/autorender.html) or host these scripts locally.
-- Include the partial in your templates like so:
-
-```
-{{ if or .Params.math .Site.Params.math }}
-{{ partial "math.html" . }}
-{{ end }}
-```
-- To enable KaTex globally set the parameter `math` to `true` in a project's configuration
-- To enable KaTex on a per page basis include the parameter `math: true` in content files.
-
-**Note:** Use the online reference of [Supported TeX Functions](https://katex.org/docs/supported.html)
-{{< math.inline >}}
-{{ if or .Page.Params.math .Site.Params.math }}
-
-
-
-
-{{ end }}
-{{}}
-
-### Examples
+## Examples
Inline math: $$ \varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887… $$
diff --git a/exampleSiteMultilingual/content/posts/placeholder-text.md b/exampleSiteMultilingual/content/posts/placeholder-text.md
index 1e9ee4e..ac70ed6 100644
--- a/exampleSiteMultilingual/content/posts/placeholder-text.md
+++ b/exampleSiteMultilingual/content/posts/placeholder-text.md
@@ -31,7 +31,7 @@ tractus malis.
4. Arcanaque montibus omnes
5. Quidem et
-# Vagus elidunt
+## Vagus elidunt
diff --git a/exampleSiteMultilingual/hugo.minimal.toml b/exampleSiteMultilingual/hugo.minimal.toml
deleted file mode 100644
index fe8cad0..0000000
--- a/exampleSiteMultilingual/hugo.minimal.toml
+++ /dev/null
@@ -1,13 +0,0 @@
-baseURL = "https://hugo-theme-anubis2.netlify.app/"
-languageCode = "en-us"
-theme = "anubis2"
-title = "Anubis2 Demo Site"
-
-[params.author]
-name = "Junyi"
-
-[markup.goldmark.renderer]
-unsafe = true # true | false; Enable unsafe mode to have a better experience
-
-[markup.highlight]
-style = 'base16-snazzy' # Highlight.js style
diff --git a/exampleSiteMultilingual/hugo.toml b/exampleSiteMultilingual/hugo.toml
index 8a0757e..58186d6 100644
--- a/exampleSiteMultilingual/hugo.toml
+++ b/exampleSiteMultilingual/hugo.toml
@@ -55,7 +55,8 @@ social = [
{ id = "netease-music", url = "#" },
{ id = "telegram", url = "#" },
{ id = "x", url = "#" },
- { id = "youtube", url = "#" }
+ { id = "youtube", url = "#" },
+ { id = "bluesky", url = "#" }
]
[[menu.main]]
@@ -155,13 +156,13 @@ author = "authors"
defaultMarkdownHandler = 'goldmark'
[markup.goldmark.renderer]
-unsafe = true
+unsafe = true # Enable unsafe mode to have a better experience
[markup.highlight]
anchorLineNos = false
codeFences = true # tested with true and false. Both work.
noClasses = true # If you run with markup.highlight.noClasses=false in your site configuration, you need a style sheet.
-style = 'base16-snazzy'
+style = 'catppuccin-frappe' # Find more style at here: https://swapoff.org/chroma/playground/
tabWidth = 4
[params.UmamiAnalytics]
diff --git a/layouts/_default/single.html b/layouts/_default/single.html
index 296faa9..c16b949 100644
--- a/layouts/_default/single.html
+++ b/layouts/_default/single.html
@@ -53,29 +53,10 @@
*/}}
{{ if .Store.Get "hasMermaid" }}
- {{ partial "resource.html" (dict "context" . "type" "js" "filename" "js/load-mermaid.js") }}
+ {{ partial "mermaid_support.html" . }}
+ {{ end }}
- {{ $colorTheme := "light" }}
- {{ if and (site.Params.colortheme) (ne site.Params.colortheme "") }}
- {{ $colorTheme = site.Params.colortheme | lower }}
- {{ end }}
-
-
+ {{ if .Params.math }}
+ {{ partial "mathjax_support.html" . }}
{{ end }}
{{ end }}
diff --git a/layouts/index.html b/layouts/index.html
index f134cf2..9330ffd 100644
--- a/layouts/index.html
+++ b/layouts/index.html
@@ -8,6 +8,7 @@
{{ range (.Paginate $pages).Pages }}
{{ partial "post-summary.html" . }}
{{ end }}
+
{{ partial "pagination.html" . }}
diff --git a/layouts/partials/head.html b/layouts/partials/head.html
index 1126424..61e1cb6 100644
--- a/layouts/partials/head.html
+++ b/layouts/partials/head.html
@@ -63,7 +63,7 @@
{{ with resources.Get . }}
{{ $r = . }}
{{ else }}
- {{ errorf "error: You defined customCSS, but %s was not found, please check your config." . }}
+ {{ errorf "error: You defined customCSS, but %s was not found in the local file system, please check your config." . }}
{{ end }}
{{ if $r}}
diff --git a/layouts/partials/mermaid_support.html b/layouts/partials/mermaid_support.html
new file mode 100644
index 0000000..f3f298f
--- /dev/null
+++ b/layouts/partials/mermaid_support.html
@@ -0,0 +1,24 @@
+{{ partial "resource.html" (dict "context" . "type" "js" "filename" "js/load-mermaid.js") }}
+
+{{ $colorTheme := "light" }}
+{{ if and (site.Params.colortheme) (ne site.Params.colortheme "") }}
+{{ $colorTheme = site.Params.colortheme | lower }}
+{{ end }}
+
+
diff --git a/layouts/partials/post-summary.html b/layouts/partials/post-summary.html
index fd8fa8c..a9babeb 100644
--- a/layouts/partials/post-summary.html
+++ b/layouts/partials/post-summary.html
@@ -34,6 +34,14 @@
{{ i18n "readMore" }}
{{ end }}
+
+ {{ if .Store.Get "hasMermaid" }}
+ {{ partial "mermaid_support.html" . }}
+ {{ end }}
+
+ {{ if .Params.math }}
+ {{ partial "mathjax_support.html" . }}
+ {{ end }}
{{ partial "post-info.html" . }}
diff --git a/layouts/partials/tabler-icons/bluesky.svg b/layouts/partials/tabler-icons/bluesky.svg
new file mode 100644
index 0000000..ff6869e
--- /dev/null
+++ b/layouts/partials/tabler-icons/bluesky.svg
@@ -0,0 +1 @@
+
\ No newline at end of file
diff --git a/netlify.toml b/netlify.toml
index c81d590..e72c944 100644
--- a/netlify.toml
+++ b/netlify.toml
@@ -3,7 +3,7 @@ publish = "exampleSiteMultilingual/public"
command = "cd exampleSiteMultilingual && hugo --themesDir=../.. --baseURL $URL"
[build.environment]
-HUGO_VERSION = "0.115.4"
+HUGO_VERSION = "0.136.5"
HUGO_THEME = "repo"
[context.deploy-preview]