Compare commits
189 Commits
| Author | SHA1 | Date | |
|---|---|---|---|
|
|
0500942ded | ||
|
|
48c4e20a7d | ||
|
|
1fa083e0a4 | ||
|
|
c08222376c | ||
|
|
2b390c73d5 | ||
|
|
c9043c7fcb | ||
|
|
40ec45006c | ||
|
|
c434a66c44 | ||
|
|
31d741c932 | ||
|
|
d18fb480d3 | ||
|
|
6b98e015c6 | ||
|
|
c92d59921f | ||
|
|
2a6d9b31f8 | ||
|
|
8dc8e9ff97 | ||
|
|
fcd91ec6ff | ||
|
|
95844a6f7a | ||
|
|
d652a8e31c | ||
|
|
d9b7678e64 | ||
|
|
ac2950a4c0 | ||
|
|
422f416612 | ||
|
|
f53cc0573b | ||
|
|
9b689084a3 | ||
|
|
6806902501 | ||
|
|
cc7b31bbd0 | ||
|
|
0ceec0db71 | ||
|
|
a42dfbdbca | ||
|
|
793e1778cb | ||
|
|
d3d7541077 | ||
|
|
fbd7b4c939 | ||
|
|
0717eded21 | ||
|
|
1d9a2eb91a | ||
|
|
f5bb357b12 | ||
|
|
728414737c | ||
|
|
14d0777437 | ||
|
|
8e659b1110 | ||
|
|
2259c04f32 | ||
|
|
fc83e3314e | ||
|
|
bd3ab84db8 | ||
|
|
8f622b49cf | ||
|
|
5583510cdd | ||
|
|
80a6c24950 | ||
|
|
8c718ed668 | ||
|
|
a860ae9764 | ||
|
|
c3a7039b35 | ||
|
|
d27aa62d9e | ||
|
|
5b402c4b5d | ||
|
|
8c4d7defca | ||
|
|
6f57af9f0a | ||
|
|
7484d058f2 | ||
|
|
4f04a33623 | ||
|
|
b782018b8c | ||
|
|
f9b293c17d | ||
|
|
b44d2a736c | ||
|
|
bd0cd40fbd | ||
|
|
48f1064af1 | ||
|
|
3310c840fd | ||
|
|
06a4f7aceb | ||
|
|
8b402ff168 | ||
|
|
007dc9d929 | ||
|
|
01358cd31f | ||
|
|
fb52f33321 | ||
|
|
4d6fbc8c9a | ||
|
|
a60fc4661f | ||
|
|
893f4a77a4 | ||
|
|
e7a93e2088 | ||
|
|
87172dbdfc | ||
|
|
e57e3dd83d | ||
|
|
64ffd77659 | ||
|
|
d9cb67008f | ||
|
|
5fc27f5285 | ||
|
|
9507d51bd2 | ||
|
|
adce82a54c | ||
|
|
764e110d32 | ||
|
|
6965a86c4d | ||
|
|
18110d3f43 | ||
|
|
1f6787278d | ||
|
|
dca1ced53c | ||
|
|
68a33f8d40 | ||
|
|
a44399eb41 | ||
|
|
068a362879 | ||
|
|
4c59bcb723 | ||
|
|
3f5f3d7ced | ||
|
|
2c8a0e374e | ||
|
|
84276e542d | ||
|
|
90a5c66d8b | ||
|
|
1c2abf59d0 | ||
|
|
230bc7ddc8 | ||
|
|
0f646e7082 | ||
|
|
41c5286796 | ||
|
|
a1cd164e9a | ||
|
|
ddec81c876 | ||
|
|
9f33764cff | ||
|
|
f774d2689d | ||
|
|
d979f023f4 | ||
|
|
d57d8a7958 | ||
|
|
b83804c92b | ||
|
|
81966ce9d5 | ||
|
|
3ae4b0a8b0 | ||
|
|
d557d2e08d | ||
|
|
ce5f1811c4 | ||
|
|
775f4e9de0 | ||
|
|
1403fd5e54 | ||
|
|
2e323fe4a4 | ||
|
|
519c64a321 | ||
|
|
5df8a10c07 | ||
|
|
a38138fddf | ||
|
|
8a4e9e4a71 | ||
|
|
971ede9b78 | ||
|
|
ae7bdce5dd | ||
|
|
00ac00f3fb | ||
|
|
05d41821bb | ||
|
|
74015da3e5 | ||
|
|
3cd15e9a35 | ||
|
|
cf18ae777f | ||
|
|
210f29c973 | ||
|
|
73be65adfb | ||
|
|
af146e9d96 | ||
|
|
e8ddc45ef9 | ||
|
|
794065354a | ||
|
|
d922ef7c39 | ||
|
|
104b9fc4ec | ||
|
|
bfb5aab0a7 | ||
|
|
10894a27ae | ||
|
|
c7e98bf40a | ||
|
|
c6c1275963 | ||
|
|
4bd6cadc3b | ||
|
|
80298828e7 | ||
|
|
4629494c03 | ||
|
|
9e2a23e83b | ||
|
|
8aba514632 | ||
|
|
a29bf0d7b0 | ||
|
|
4cba618ce1 | ||
|
|
10c0121f3d | ||
|
|
057b201caa | ||
|
|
e61809d59a | ||
|
|
d2a006804e | ||
|
|
9e4757a056 | ||
|
|
ee27dacd6a | ||
|
|
a50af6c785 | ||
|
|
6eabf271ce | ||
|
|
6eaf3539fe | ||
|
|
80fe4bad84 | ||
|
|
79b242d3d1 | ||
|
|
5fe1f290b0 | ||
|
|
a7fb20a7ed | ||
|
|
4655d3e4ac | ||
|
|
3d600a74c3 | ||
|
|
ada44ff67d | ||
|
|
e9269aadb8 | ||
|
|
0f2fc30529 | ||
|
|
8009f28d92 | ||
|
|
7df9d3d0a1 | ||
|
|
5ba1746266 | ||
|
|
e96eefacf4 | ||
|
|
528a25fed5 | ||
|
|
e319a2414e | ||
|
|
de276c5b18 | ||
|
|
de89f02ac7 | ||
|
|
167685313d | ||
|
|
41359247d2 | ||
|
|
a140817288 | ||
|
|
90703b270f | ||
|
|
ababd036b8 | ||
|
|
6daffab512 | ||
|
|
28434af973 | ||
|
|
13027bb92d | ||
|
|
8102136cba | ||
|
|
a95699f64d | ||
|
|
de9df2205d | ||
|
|
e139e62c1f | ||
|
|
7d746acb4d | ||
|
|
5151f55b04 | ||
|
|
10eb98e4b1 | ||
|
|
3cb64e57e6 | ||
|
|
a425e2b5b8 | ||
|
|
551d682d88 | ||
|
|
a8f6c5e8a6 | ||
|
|
6e6ceb8d51 | ||
|
|
ff6c9b7eb9 | ||
|
|
423fb34734 | ||
|
|
b2702eff55 | ||
|
|
8a718f7418 | ||
|
|
721386b2a7 | ||
|
|
ef78df20eb | ||
|
|
879fab29eb | ||
|
|
c9e7a81509 | ||
|
|
e22ce50d40 | ||
|
|
d7a3b9a030 | ||
|
|
8bd3099b23 |
2
.gitignore
vendored
Normal file
@ -0,0 +1,2 @@
|
||||
public/
|
||||
.DS_Store
|
||||
32
Features.md
Normal file
@ -0,0 +1,32 @@
|
||||
# Features
|
||||
|
||||
1. Automatic Dark/Light mode based on system settings
|
||||
2. Dark/Light mode switcher
|
||||
3. Automatic Diagram dark/light switch
|
||||
4. Automatic Giscus dark/light switch
|
||||
|
||||
| Feature (light/dark mode) | Anubis2 |
|
||||
| ---------------------------------------------------------------------- | ------- |
|
||||
| Line Number (table) and Hilight Lines | ✅ |
|
||||
| Line Number (true) and Hilight Lines | ✅ |
|
||||
| Line Number (inline) and Hilight Lines | ✅ |
|
||||
| Line Number (false) and Hilight Lines | ✅ |
|
||||
| Line Number (table) and Hilight Lines and Anchor Line | ✅ |
|
||||
| Line Number (table) and Hilight Inline | ✅ |
|
||||
| Highlight Shortcode, Line Number (table) and Hilight Lines and Anchor | ✅ |
|
||||
| Highlight Shortcode, Line Number (inline) and Hilight Lines and Anchor | ✅ |
|
||||
| Highlight Shortcode, Line Number (false) and Hilight Lines and Anchor | ✅ |
|
||||
| Mermaid Support (No Config, Lazy Load, Dark/Light Auto Switch) | ✅ |
|
||||
| MathJax Support (No Config, Lazy Load, Dark/Light Auto Switch) | ✅ |
|
||||
| Giscus Support (Dark/Light Auto Switch) | ✅ |
|
||||
| Umami Support (Dark/Light Auto Switch) | ✅ |
|
||||
| Multi-Author Support | ✅ |
|
||||
| Multi-Language Support | ✅ |
|
||||
| Support for \<code\> tag | ✅ |
|
||||
| Support for \<pre\> tag | ✅ |
|
||||
| Support for \<kbd\> tag | ✅ |
|
||||
| Support for \<mark\> tag | ✅ |
|
||||
| Passed CodePreKbdMark test | ✅ |
|
||||
| Passed All 8 Summary Rendering Tests | ✅ 8/8 |
|
||||
| Mermaid dark/light manual switch | ✅ |
|
||||
| Mermaid dark/light auto switch | ✅ |
|
||||
4
LICENSE
@ -1,6 +1,6 @@
|
||||
The MIT License (MIT)
|
||||
|
||||
Copyright (c) 2020 Dmitry Kolosov
|
||||
Copyright (c) 2020 Junyi
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of
|
||||
this software and associated documentation files (the "Software"), to deal in
|
||||
@ -17,4 +17,4 @@ IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
|
||||
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
|
||||
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
|
||||
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
|
||||
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
|
||||
333
README.md
@ -1,299 +1,100 @@
|
||||
# Anubis Theme for Hugo [](https://opensource.org/licenses/MIT) [](https://app.netlify.com/sites/hugo-theme-anubis/deploys) [](https://www.paypal.com/paypalme/mitrichius/1)
|
||||
# Anubis2 Theme for Hugo [](https://opensource.org/licenses/MIT) [](https://app.netlify.com/sites/hugo-theme-anubis2/deploys)
|
||||
|
||||
Anubis is a simple minimalist theme for [Hugo blog engine](https://gohugo.io/).
|
||||
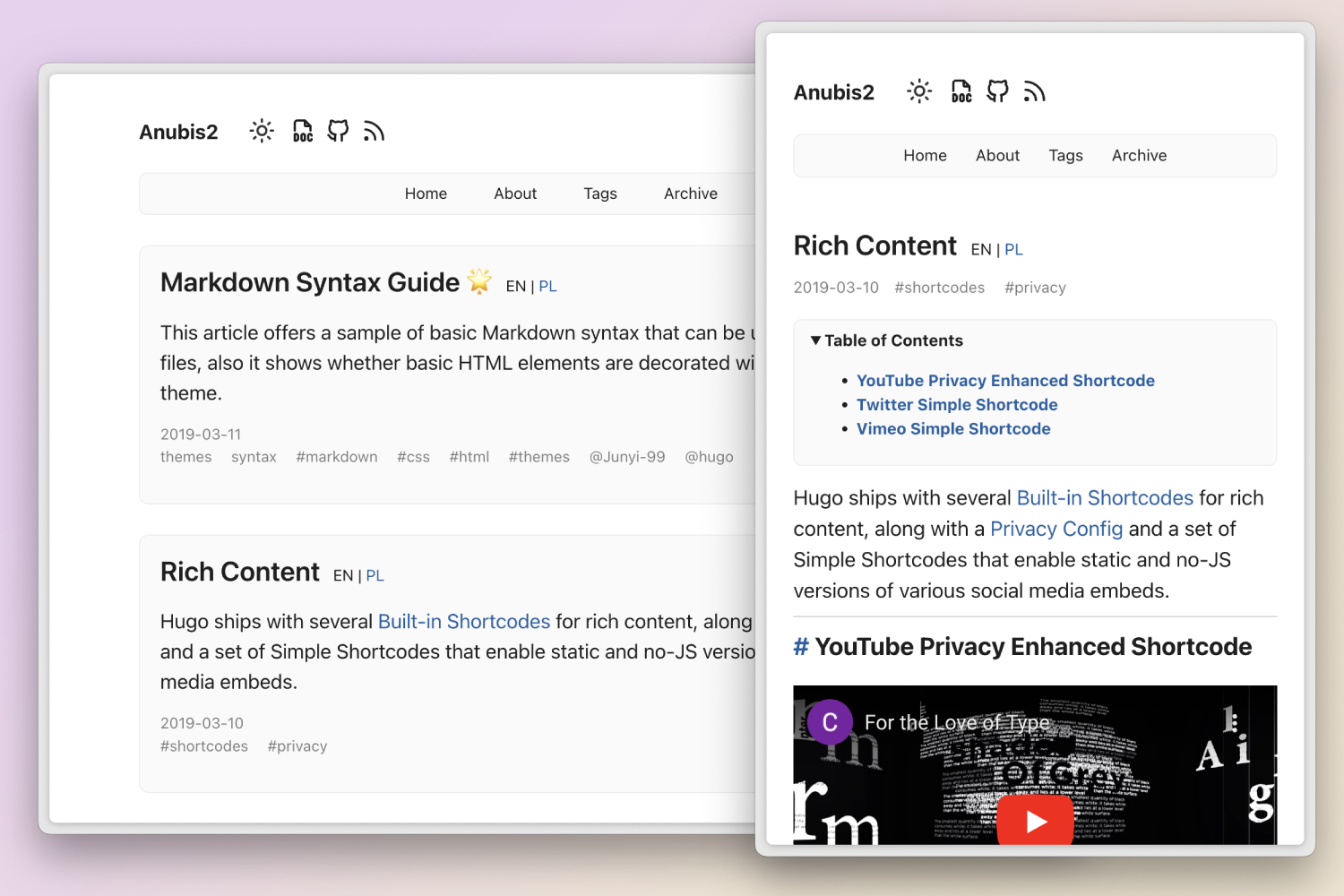
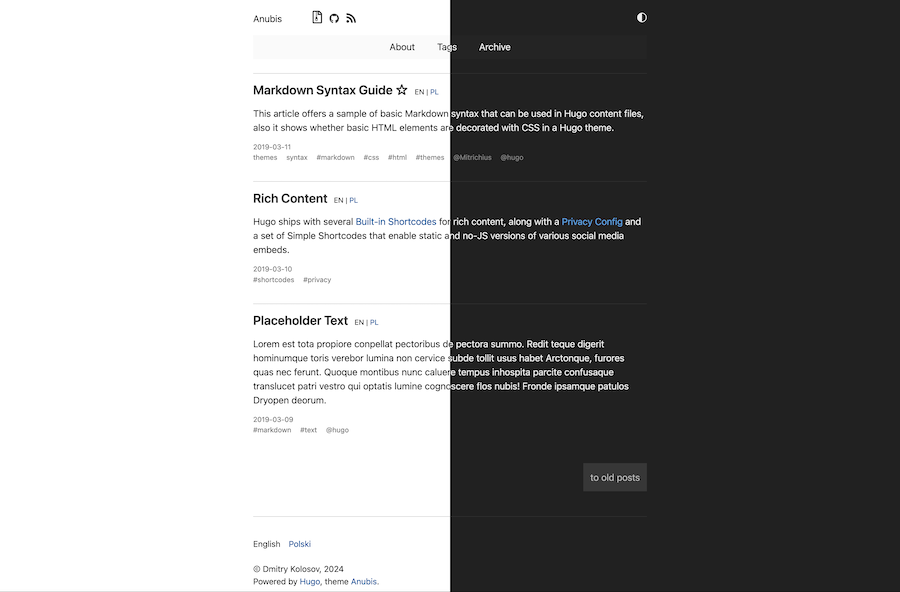
Anubis2 is another simple minimalist theme for [Hugo blog engine](https://gohugo.io/), check our [Demo](https://www.junyi.dev/).
|
||||
|
||||
[Demo](https://hugo-theme-anubis.netlify.app/)
|
||||

|
||||
|
||||

|
||||
| Light | Dark (Code) | Dark (Math) |
|
||||
| :------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------: |
|
||||
| <img width="1166" alt="demo1" src="https://github.com/user-attachments/assets/dbdd43bc-3efe-4fdf-ab8f-f20af2cf9229"> | <img width="1112" alt="demo3" src="https://github.com/user-attachments/assets/7356ef18-00c7-44c9-91d9-0dfb9b500910"> | <img width="1166" alt="demo2" src="https://github.com/user-attachments/assets/46e19440-b054-4df9-968b-7920d74f3d80"> |
|
||||
|
||||
## Features
|
||||
|
||||
- Dark mode (automatic / by switcher)
|
||||
- Pagination
|
||||
- Multiple taxonomies: tags, categories, authors
|
||||
- Multiple sections: posts, notes, etc with customization
|
||||
- Archive
|
||||
> [!IMPORTANT]
|
||||
> **Update Your Blog Configuration**
|
||||
> Please ensure your blog configuration file (`hugo.toml`, `hugo.yaml`, or `hugo.json`) is updated to the latest version provided with the template.
|
||||
>
|
||||
> **Hugo frequently changes its configuration file structure**, which may lead to compatibility issues if your configuration is outdated.
|
||||
>
|
||||
> Check the [Anubis2 template](https://github.com/Junyi-99/hugo-theme-anubis2/tree/main/exampleSiteMultilingual) for the latest config file.
|
||||
|
||||
|
||||
|
||||
## Highlighted Features
|
||||
|
||||
- Multilingual
|
||||
- Dark / Light mode (Automatic switch based on system settings)
|
||||
- Table of Contents
|
||||
- Open Graph and Twitter Cards support
|
||||
- Mobile support
|
||||
- Social icons
|
||||
- Google Analytics
|
||||
- Umami Analytics
|
||||
- Comment systems: Disqus, ISSO, Utteranc.es, GraphComment, Giscus
|
||||
- Comment Support (Giscus, Disque, ISSO, Utterances, GraphComment)
|
||||
- Analytics (Google, Umami)
|
||||
- RSS feeds
|
||||
- Related posts (Read Next section)
|
||||
- Deploy via Netlify (config included in example site)
|
||||
- Hiding posts from the RSS feed
|
||||
- Hidden posts (available only by link)
|
||||
- Translations (en, ru, fr, pl)
|
||||
- Custom CSS/JS
|
||||
- Multilingual mode
|
||||
- Robots.txt
|
||||
- Favorite posts
|
||||
- Pagination on post single page
|
||||
- Optional "Read more" link
|
||||
- webmentions
|
||||
- Mobile Support
|
||||
- [Full Features](wiki/Full-Features)
|
||||
|
||||
## Installation
|
||||
## Installation & Configuration
|
||||
|
||||
You need to install an extended version of Hugo to run this theme.
|
||||
|
||||
### As Hugo Module (easier and recommended)
|
||||
For more information read the [official setup guide of Hugo](https://gohugo.io/installation/).
|
||||
|
||||
Initiate a `hugo` module system from your project's root directory
|
||||
```shell
|
||||
hugo mod init github.com/<your_user>/<your_project>
|
||||
### Install theme as Git Submodule
|
||||
|
||||
Inside the folder of your Hugo site, run:
|
||||
|
||||
```bash
|
||||
git submodule add https://github.com/Junyi-99/hugo-theme-anubis2.git themes/anubis2
|
||||
```
|
||||
|
||||
Add the following to your `config.toml` or `config.yaml`
|
||||
That's all, let's configure anubis2.
|
||||
|
||||
### Configure your site
|
||||
|
||||
Don't be panic, configure Anubis2 is really **simple**.
|
||||
|
||||
**This is the minimum configuration:**
|
||||
|
||||
```toml
|
||||
theme = ["github.com/Mitrichius/hugo-theme-anubis"]
|
||||
baseURL = "https://hugo-theme-anubis2.netlify.app/"
|
||||
languageCode = "en-us"
|
||||
theme = "anubis2"
|
||||
title = "Anubis2 Demo Site"
|
||||
|
||||
[params.author]
|
||||
name = "Junyi"
|
||||
|
||||
[markup.goldmark.renderer]
|
||||
unsafe = true # true | false; Enable unsafe mode to have a better experience
|
||||
|
||||
[markup.highlight]
|
||||
style = 'base16-snazzy' # Chroma style, find more at here: https://swapoff.org/chroma/playground/
|
||||
|
||||
```
|
||||
|
||||
### As Git Submodule
|
||||
You are encouraged keeping other fields as defaults and fine-tune them when you have time! (see [Full Configuration Examples](https://github.com/Junyi-99/hugo-theme-anubis2/wiki/Configuration-Example))
|
||||
|
||||
Inside the folder of your Hugo site run:
|
||||
In the other way, you can check out the example site's [configuration file](exampleSiteMultilingual/hugo.toml)
|
||||
|
||||
$ git submodule add https://github.com/mitrichius/hugo-theme-anubis.git themes/anubis
|
||||
## Run your site
|
||||
|
||||
For more information read the official [setup guide](https://gohugo.io/overview/installing/) of Hugo.
|
||||
In order to see your site, run Hugo's built-in local server.
|
||||
|
||||
## Getting started
|
||||
After installing the theme successfully it requires a just a few more steps to get your site running.
|
||||
|
||||
### Update config file
|
||||
If you have toml config (which is by default), you should rename it to config.yaml or adapt this config for toml syntax.
|
||||
|
||||
Example of config.yaml:
|
||||
```yaml
|
||||
languageCode: "en-us"
|
||||
baseUrl: ""
|
||||
title: "Anubis"
|
||||
theme: "anubis"
|
||||
paginate: 10
|
||||
disqusShortname: "yourdiscussshortname"
|
||||
googleAnalytics: "G-12345"
|
||||
enableRobotsTXT: true
|
||||
|
||||
menu:
|
||||
main:
|
||||
- identifier: archive
|
||||
name: Archive
|
||||
title: Archive
|
||||
url: /posts/
|
||||
weight: 0
|
||||
|
||||
params:
|
||||
author: "John Doe"
|
||||
email: mail@example.org # used for microformats
|
||||
avatar: "/images/me.png" # used for microformats
|
||||
description: ""
|
||||
# Uncomment if you need this
|
||||
# images:
|
||||
# - images/og-featured.png # relative path to "static" directory
|
||||
# customCSS:
|
||||
# - css/my.css # relative path to "assets" directory (don't use main.css filename)
|
||||
# customJS:
|
||||
# - js/main.js # relative path to "assets" directory
|
||||
dateFormat: "2006-01-02"
|
||||
paginationSinglePost: true
|
||||
style: light-without-switcher
|
||||
mainSections: [ "posts" ] # which sections should be on index/main page
|
||||
sectionsWithFullContentOnListPage: [ "notes" ] # for which sections content should be displayed on list pages
|
||||
readMore: false # show read more button
|
||||
readNextPosts: 5 # show 5 related posts, 0 by default
|
||||
disableSummary: false
|
||||
toc: true # display Table of Contents
|
||||
tocWordCount: 300 # ...when a post is longer than 300 words
|
||||
copyCodeButton: true # true by default
|
||||
rssAsSocialIcon: true
|
||||
mathjax: false # https://www.mathjax.org/
|
||||
# utteranc.es support
|
||||
utterancesRepo: "" # mandatory
|
||||
utterancesTheme: "" # optional
|
||||
utterancesIssue: "" # optional
|
||||
utterancesLabel: "" # optional
|
||||
# isso support
|
||||
isso:
|
||||
enabled: true # mandatory
|
||||
data: "https://comments.example.com/" # mandatory
|
||||
jsLocation: "https://comments.example.com/js/embed.min.js" # mandatory
|
||||
css: true # optional
|
||||
lang: "de" # optional
|
||||
replyToSelf: true # mandatory
|
||||
requireAuthor: true # mandatory
|
||||
requireEmail: true # mandatory
|
||||
id: "thread-id" # optional
|
||||
avatar: true # optional
|
||||
avatar-bg: "#f0f0f0" # optional
|
||||
feed: false # optional
|
||||
UmamiAnalytics:
|
||||
enabled: true # mandatory
|
||||
dnt: true # optional
|
||||
id: "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" # mandatory
|
||||
datacache: false # optional
|
||||
url: "https://abc.example.com/umami.js" # mandatory
|
||||
graphcommentId: ""
|
||||
# giscus support
|
||||
GiscusRepo: "" # mandatory
|
||||
GiscusRepoId: "" # mandatory
|
||||
GiscusCategory: "Announcements" # mandatory
|
||||
GiscusCategoryId: "" # mandatory
|
||||
GiscusLazyLoad: false # optional
|
||||
webmentions:
|
||||
url: https://yourdomain.com/webemntions/receive
|
||||
login: hugo-theme-anubis
|
||||
pingback: true
|
||||
social:
|
||||
- id: github
|
||||
name: gohugoio
|
||||
# - id: hugo
|
||||
# url: "https://gohugo.io/"
|
||||
# icon: "hugo"
|
||||
|
||||
markup:
|
||||
goldmark:
|
||||
renderer:
|
||||
unsafe: true # enable raw HTML in Markdown
|
||||
```bash
|
||||
hugo server
|
||||
```
|
||||
|
||||
### Check your site
|
||||
Now enter [`http://localhost:1313`](http://localhost:1313/) in the address bar of your browser to open your site.
|
||||
|
||||
In order to see your site in action, run Hugo's built-in local server.
|
||||
## Update Anubis2 to the latest version
|
||||
|
||||
`$ hugo server`
|
||||
In your Hugo site folder, run this command:
|
||||
|
||||
Now enter [`localhost:1313`](http://localhost:1313/) in the address bar of your browser.
|
||||
|
||||
## Feature Settings
|
||||
|
||||
### Dark Mode
|
||||
Customize via `style` param in `params` section of config.
|
||||
Options:
|
||||
- `light-without-switcher` - light theme, without switcher (by default)
|
||||
- `dark-without-switcher` - dark theme, without switcher
|
||||
- `auto-without-switcher` - theme based on user system settings, without switcher
|
||||
- `light` - light theme by default, can be switched by user to dark theme and back. Theme settings are saved for user
|
||||
- `dark` - dark theme by default, can be switched by user to light theme and back. Theme settings are saved for user
|
||||
- `auto` - theme based on user system settings by default, can be switched by user to dark/light theme. Theme settings are saved for user (by default in example sites)
|
||||
|
||||
### Table of Contents
|
||||
If `toc` param in `params` section of the config file is set to `true`,
|
||||
Table of Contents is generated for every post that is at least `tocWordCount`
|
||||
words long (`0` by default, also belongs to the `params` section of the config).
|
||||
|
||||
This behavior can be overridden on per-post basis
|
||||
by setting `toc` to either `true` or `false` in the front matter of a post.
|
||||
|
||||
|
||||
### Social icons
|
||||
#### Predefined icons
|
||||
To add icon from predefined list, add to `params.social` config:
|
||||
- id of social network
|
||||
- name for placeholder (usually it's your nickname or login)
|
||||
|
||||
Predefined list:
|
||||
- email
|
||||
- facebook
|
||||
- github
|
||||
- instagram
|
||||
- linkedin
|
||||
- mastodon (need full url)
|
||||
- patreon
|
||||
- reddit
|
||||
- snapchat
|
||||
- soundcloud
|
||||
- spotify
|
||||
- telegram
|
||||
- twitch
|
||||
- twitter
|
||||
- vk
|
||||
- youtube
|
||||
|
||||
Example:
|
||||
```bash
|
||||
git submodule update --remote
|
||||
```
|
||||
- id: github
|
||||
name: gohugoio
|
||||
```
|
||||
Config like this generate github icon with "https://github.com/gohugoio" url.
|
||||
|
||||
#### Predefined icons with custom url
|
||||
To add predefined icon with custom url, add to `params.social` config:
|
||||
- id of social network
|
||||
- full url to your network
|
||||
|
||||
Example:
|
||||
```
|
||||
- id: github
|
||||
url: "https://github.com/gohugoio/hugo"
|
||||
```
|
||||
Config like this generate github icon with "https://github.com/gohugoio/hugo" url.
|
||||
|
||||
#### Custom icons
|
||||
To add custom icon, add to `params.social` config:
|
||||
- id of social network/site
|
||||
- full url to your network/site
|
||||
|
||||
Also you need to create directory `static/fa-icons` and add svg icon of your network/site with name equals to `id` from config.
|
||||
|
||||
Example:
|
||||
```
|
||||
- id: google
|
||||
url: "https://www.google.com/search?q=I'm+lucky"
|
||||
```
|
||||
Icon should be "static/fa-icons/google.svg"
|
||||
|
||||
If you want font awesome icons, download "Font Awesome For Desktop" and open svg directory.
|
||||
|
||||
### Google Analytics
|
||||
Only works for production environment.
|
||||
|
||||
### Multilingual mode
|
||||
Check config/example usage in [exampleSiteMultilingual](https://github.com/Mitrichius/hugo-theme-anubis/tree/master/exampleSiteMultilingual) directory and documentation on [Hugo site](https://gohugo.io/content-management/multilingual/).
|
||||
|
||||
### RSS
|
||||
RSS is available by site url + /index.xml. Also available for specific language, section, taxonomy.
|
||||
`rssAsSocialIcon` parameter enables rss social icon with link to site current language RSS.
|
||||
|
||||
### Robots.txt
|
||||
Based on environment.
|
||||
For production — allow all, for other — disallow all.
|
||||
|
||||
### Favorite posts
|
||||
Add `favorite: true` to post front matter. It adds a "★" icon nearby post's title.
|
||||
|
||||
### Related posts (Read Next section)
|
||||
Based on `readNextPosts` config parameter. Check [this article](https://gohugo.io/content-management/related/#configure-related-content) for configuration details.
|
||||
|
||||
### Hiding posts from RSS
|
||||
Add `disable_feed: true` to post front matter.
|
||||
|
||||
### Make post available only by link
|
||||
Add `hidden: true` to post front matter. Post also is not available in RSS feed.
|
||||
|
||||
### Pagination on post single page
|
||||
Enabled by `paginationSinglePost` param in `params` section of config.
|
||||
|
||||
### Webmentions
|
||||
To provide webmention support you can **either** specify your webmention.io username with `login: webmentionusername` **or** specify a link to your custom webmention endpoint with `url: https://yourdomain.com/webemntions/receive`.
|
||||
If you use webmention.io you can also enable pingback with `pingback: true`
|
||||
|
||||
### Disabling comments per-page basis
|
||||
Add `disableComments: true` to post front matter.
|
||||
|
||||
## Custom shortcodes
|
||||
### Video (for local videofiles)
|
||||
Example: `{{< video src="/media/movie.mp4" type="video/mp4" preload="auto" caption="Some caption" alt="Some alt" >}}`
|
||||
|
||||
## Contributing
|
||||
|
||||
If you find a bug or have an idea for a feature, feel free to write an [issue](https://github.com/mitrichius/hugo-theme-anubis/issues) or make a PR.
|
||||
|
||||
## TODO
|
||||
See [issues](https://github.com/mitrichius/hugo-theme-anubis/issues).
|
||||
If you find a bug or have an idea for a feature, feel free to write an [issue](https://github.com/Junyi-99/hugo-theme-anubis2/issues) or make a PR.
|
||||
|
||||
## License
|
||||
MIT
|
||||
|
||||
© Dmitry Kolosov
|
||||
2020
|
||||
MIT © Junyi, 2024
|
||||
|
||||
@ -3,4 +3,3 @@ title: "{{ replace .Name "-" " " | title }}"
|
||||
date: {{ .Date }}
|
||||
draft: true
|
||||
---
|
||||
|
||||
|
||||
@ -1,30 +1,77 @@
|
||||
/* dark.css */
|
||||
--font-color: #eee;
|
||||
--bg-color: #212121;
|
||||
@media (prefers-color-scheme: dark) {
|
||||
html {
|
||||
--font-color: #dadadb;
|
||||
--bg-color: #1d1e20;
|
||||
|
||||
--link-color:#599ada;
|
||||
--link-state-color:#ff5858;
|
||||
--link-state-border-color: rgba(238, 54, 54, 0.5);
|
||||
--card-color: #2e2e33;
|
||||
--card-border-color: #333333;
|
||||
|
||||
--thead-bg-color: #343a40;
|
||||
--table-border-color: lightgrey;
|
||||
--link-color: #599ada;
|
||||
--link-state-color: #ff5858;
|
||||
--link-state-border-color: rgba(238, 54, 54, 0.5);
|
||||
|
||||
--nav-bg-color: #242424;
|
||||
--nav-link-color: #b6b6b6;
|
||||
--thead-bg-color: #343a40;
|
||||
--table-border-color: lightgrey;
|
||||
|
||||
--pre-color: #f8f8f2;
|
||||
--pre-bg-color: #272822;
|
||||
--nav-bg-color: #2e2e33;
|
||||
--nav-link-color: #b6b6b6;
|
||||
|
||||
--bq-color: #ccc;
|
||||
--hr-color: #333;
|
||||
--pre-color: #f8f8f2;
|
||||
--pre-bg-color: #292b2d;
|
||||
--pre-border-color: rgba(175, 184, 193, 0.3);
|
||||
--kbd-bg-color: #404347;
|
||||
|
||||
--pagination-bg-color: #373737;
|
||||
--pagination-link-color: #b6b6b6;
|
||||
--bq-color: #ccc;
|
||||
--hr-color: #333;
|
||||
|
||||
--post-info-color: grey;
|
||||
--pagination-bg-color: #2e2e33;
|
||||
--pagination-link-color: #b6b6b6;
|
||||
--pagination-border-color: #333333;
|
||||
--pagination-border-radius: 5px;
|
||||
|
||||
--switcher-color: #333;
|
||||
--switcher-bg-color: #fff;
|
||||
--post-info-color: grey;
|
||||
|
||||
--svg-color: #ccc;
|
||||
--svg-state-color:#ff5858;
|
||||
--switcher-color: #fff;
|
||||
|
||||
--svg-color: #ccc;
|
||||
--svg-state-color: #ff5858;
|
||||
}
|
||||
}
|
||||
/* Same as above. */
|
||||
html[data-theme='dark'] {
|
||||
--font-color: #dadadb;
|
||||
--bg-color: #1d1e20;
|
||||
|
||||
--card-color: #2e2e33;
|
||||
--card-border-color: #333333;
|
||||
|
||||
--link-color: #599ada;
|
||||
--link-state-color: #ff5858;
|
||||
--link-state-border-color: rgba(238, 54, 54, 0.5);
|
||||
|
||||
--thead-bg-color: #343a40;
|
||||
--table-border-color: lightgrey;
|
||||
|
||||
--nav-bg-color: #2e2e33;
|
||||
--nav-link-color: #b6b6b6;
|
||||
|
||||
--pre-color: #f8f8f2;
|
||||
--pre-bg-color: #292b2d;
|
||||
--pre-border-color: rgba(175, 184, 193, 0.3);
|
||||
--kbd-bg-color: #404347;
|
||||
|
||||
--bq-color: #ccc;
|
||||
--hr-color: #333;
|
||||
|
||||
--pagination-bg-color: #2e2e33;
|
||||
--pagination-link-color: #b6b6b6;
|
||||
--pagination-border-color: #333333;
|
||||
--pagination-border-radius: 5px;
|
||||
|
||||
--post-info-color: grey;
|
||||
|
||||
--switcher-color: #fff;
|
||||
|
||||
--svg-color: #ccc;
|
||||
--svg-state-color: #ff5858;
|
||||
}
|
||||
|
||||
@ -1,11 +1,14 @@
|
||||
:root {
|
||||
/* light.css */
|
||||
--font-color: #333;
|
||||
--bg-color: #fff;
|
||||
@media (prefers-color-scheme: light) {
|
||||
html {
|
||||
--font-color: #1e1e1e;
|
||||
--bg-color: #ffffff;
|
||||
|
||||
--link-color:#1d60a3;
|
||||
--link-state-color:#a31d1d;
|
||||
--link-state-border-color: rgba(163, 29, 29, .5);
|
||||
--card-color: #fafafa;
|
||||
--card-border-color: #eeeeee;
|
||||
|
||||
--link-color: #1d60a3;
|
||||
--link-state-color: rgb(163, 29, 29);
|
||||
--link-state-border-color: rgba(163, 29, 29, 0.5);
|
||||
|
||||
--thead-bg-color: lightgrey;
|
||||
--table-border-color: lightgrey;
|
||||
@ -13,20 +16,61 @@
|
||||
--nav-bg-color: #fafafa;
|
||||
--nav-link-color: #696969;
|
||||
|
||||
--pre-color: #333;
|
||||
--pre-bg-color: #f1f1f1;
|
||||
--pre-color: rgb(31, 35, 40);
|
||||
--pre-bg-color: #eff1f2;
|
||||
--pre-border-color: #e1e5e9;
|
||||
--kbd-bg-color: #f7f7f7;
|
||||
|
||||
--bq-color: #ccc;
|
||||
--hr-color: #ccc;
|
||||
|
||||
--pagination-bg-color: #fafafa;
|
||||
--pagination-link-color: #696969;
|
||||
--pagination-border-color: #eeeeee;
|
||||
--pagination-border-radius: 5px;
|
||||
|
||||
--post-info-color: grey;
|
||||
|
||||
--switcher-color: #fff;
|
||||
--switcher-bg-color: #333;
|
||||
--switcher-color: #333;
|
||||
|
||||
--svg-color: #333;
|
||||
--svg-state-color: #a31d1d;
|
||||
}
|
||||
}
|
||||
html[data-theme="light"] {
|
||||
--font-color: #1e1e1e;
|
||||
--bg-color: #ffffff;
|
||||
|
||||
--card-color: #fafafa;
|
||||
--card-border-color: #eeeeee;
|
||||
|
||||
--link-color: #1d60a3;
|
||||
--link-state-color: rgb(163, 29, 29);
|
||||
--link-state-border-color: rgba(163, 29, 29, 0.5);
|
||||
|
||||
--thead-bg-color: lightgrey;
|
||||
--table-border-color: lightgrey;
|
||||
|
||||
--nav-bg-color: #fafafa;
|
||||
--nav-link-color: #696969;
|
||||
|
||||
--pre-color: rgb(31, 35, 40);
|
||||
--pre-bg-color: #eff1f2;
|
||||
--pre-border-color: #e1e5e9;
|
||||
--kbd-bg-color: #f7f7f7;
|
||||
|
||||
--bq-color: #ccc;
|
||||
--hr-color: #ccc;
|
||||
|
||||
--pagination-bg-color: #fafafa;
|
||||
--pagination-link-color: #696969;
|
||||
--pagination-border-color: #eeeeee;
|
||||
--pagination-border-radius: 5px;
|
||||
|
||||
--post-info-color: grey;
|
||||
|
||||
--switcher-color: #333;
|
||||
|
||||
--svg-color: #333;
|
||||
--svg-state-color: #a31d1d;
|
||||
}
|
||||
|
||||
@ -1,35 +1,12 @@
|
||||
{{ $light := resources.Get "css/light.css" }}
|
||||
{{ $dark := resources.Get "css/dark.css" }}
|
||||
|
||||
{{ $style := "light-without-switcher" }}
|
||||
{{ if and (isset site.Params "style") (ne site.Params.style "") }}
|
||||
{{ $style = site.Params.style | lower }}
|
||||
{{ end }}
|
||||
|
||||
{{ if eq $style "dark-without-switcher" }}
|
||||
:root {
|
||||
{{ $dark.Content }}
|
||||
}
|
||||
|
||||
{{ else }}
|
||||
|
||||
{{ $light.Content }}
|
||||
|
||||
{{ if eq $style "auto-without-switcher" }}
|
||||
@media (prefers-color-scheme: dark) {
|
||||
:root {
|
||||
{{ $dark.Content }}
|
||||
}
|
||||
}
|
||||
{{ else if ne $style "light-without-switcher" }}
|
||||
[data-theme="dark"] {
|
||||
{{ $dark.Content }}
|
||||
}
|
||||
{{ end }}
|
||||
|
||||
{{ end }}
|
||||
|
||||
/* Basic */
|
||||
|
||||
:root {
|
||||
--card-border-radius: 0.5em;
|
||||
--card-margin: 1.5em;
|
||||
--icon-margin-left: 1em;
|
||||
--icon-margin-top: 1em;
|
||||
}
|
||||
|
||||
html {
|
||||
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
|
||||
/* 1 */
|
||||
@ -37,6 +14,7 @@ html {
|
||||
/* 2 */
|
||||
-webkit-text-size-adjust: 100%;
|
||||
/* 2 */
|
||||
scroll-behavior: smooth;
|
||||
}
|
||||
|
||||
body {
|
||||
@ -69,7 +47,35 @@ section {
|
||||
}
|
||||
|
||||
main {
|
||||
outline:none;
|
||||
outline: none;
|
||||
}
|
||||
|
||||
/* Table of Contents */
|
||||
|
||||
.toc {
|
||||
cursor: zoom-in;
|
||||
display: block;
|
||||
|
||||
margin-top: 1em;
|
||||
margin-bottom: 1em;
|
||||
padding: 0.5em 1em;
|
||||
/* top & bottom, left & right */
|
||||
|
||||
border: 1px solid var(--card-border-color);
|
||||
border-radius: var(--card-border-radius);
|
||||
background: var(--card-color);
|
||||
|
||||
font-size: 14px;
|
||||
font-weight: bold;
|
||||
}
|
||||
|
||||
.toc.expanded {
|
||||
cursor: zoom-out;
|
||||
}
|
||||
|
||||
.toc .inner {
|
||||
margin: 0px;
|
||||
padding: 0px;
|
||||
}
|
||||
|
||||
/* Headers */
|
||||
@ -79,6 +85,11 @@ h1 {
|
||||
|
||||
h2 {
|
||||
font-size: 1.2em;
|
||||
margin-top: 3em;
|
||||
}
|
||||
|
||||
h2:first-of-type {
|
||||
margin-top: 0;
|
||||
}
|
||||
|
||||
h3 {
|
||||
@ -110,13 +121,13 @@ a:active {
|
||||
}
|
||||
|
||||
a.skip-main {
|
||||
left:-999px;
|
||||
position:absolute;
|
||||
top:auto;
|
||||
width:1px;
|
||||
height:1px;
|
||||
overflow:hidden;
|
||||
z-index:-999;
|
||||
left: -999px;
|
||||
position: absolute;
|
||||
top: auto;
|
||||
width: 1px;
|
||||
height: 1px;
|
||||
overflow: hidden;
|
||||
z-index: -999;
|
||||
}
|
||||
|
||||
a.skip-main:focus,
|
||||
@ -125,8 +136,8 @@ a.skip-main:active {
|
||||
top: 0px;
|
||||
width: auto;
|
||||
height: auto;
|
||||
overflow:auto;
|
||||
z-index:999;
|
||||
overflow: auto;
|
||||
z-index: 999;
|
||||
padding: 4px 6px 4px 6px;
|
||||
text-decoration: underline;
|
||||
border: none;
|
||||
@ -143,22 +154,25 @@ thead {
|
||||
|
||||
table {
|
||||
max-width: 100%;
|
||||
display: block;
|
||||
overflow: scroll;
|
||||
border-spacing: 0;
|
||||
border-collapse: collapse;
|
||||
border-top-left-radius: 6px;
|
||||
border-top-right-radius: 6px;
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
|
||||
th, td {
|
||||
padding: 0.5em 1em;
|
||||
th,
|
||||
td {
|
||||
padding: 0.25em 0.5em;
|
||||
border: 1px double var(--table-border-color);
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
/* Code */
|
||||
pre {
|
||||
max-width: 100%;
|
||||
overflow: auto;
|
||||
margin-top: 0;
|
||||
margin-bottom: 0;
|
||||
mark {
|
||||
border-radius: 4px;
|
||||
}
|
||||
|
||||
code,
|
||||
@ -166,14 +180,119 @@ pre,
|
||||
kbd {
|
||||
color: var(--pre-color);
|
||||
background-color: var(--pre-bg-color);
|
||||
font-family: monospace;
|
||||
font-size: 0.90em;
|
||||
font-family: 'Menlo', 'Courier New', 'Consolas', monospace;
|
||||
font-size: 14.4px;
|
||||
/* 18px * 0.6 */
|
||||
line-height: 154%;
|
||||
border-radius: 6px;
|
||||
border: 1px solid var(--pre-border-color);
|
||||
overflow: scroll;
|
||||
}
|
||||
|
||||
pre code, pre kbd {
|
||||
/* <code> tag */
|
||||
code {
|
||||
font-size: 14.4px;
|
||||
/* 18px * 0.6 */
|
||||
padding: 0.1em 0.3em;
|
||||
}
|
||||
|
||||
pre {
|
||||
padding: 0.3em;
|
||||
}
|
||||
|
||||
/* <kbd> inside <p> */
|
||||
/* <kbd> inside <pre> */
|
||||
/* p kbd,
|
||||
pre kbd {
|
||||
background-color: transparent;
|
||||
border: none;
|
||||
} */
|
||||
p kbd,
|
||||
pre kbd,
|
||||
p kbd kbd,
|
||||
pre kbd kbd {
|
||||
font-size: 14.4px;
|
||||
/* 18px * 0.6 */
|
||||
background-color: var(--kbd-bg-color);
|
||||
border: 1px solid var(--pre-border-color);
|
||||
border-width: 1px 2px 2px 1px;
|
||||
padding: 0.1em 0.3em;
|
||||
margin-left: 0.2em;
|
||||
margin-right: 0.2em;
|
||||
}
|
||||
|
||||
p code,
|
||||
p kbd {
|
||||
padding: 0.1em 0.3em;
|
||||
/* top, bottom */
|
||||
/* margin-right: 4px; */
|
||||
}
|
||||
|
||||
td pre {
|
||||
border: none;
|
||||
/* padding: 0px; */
|
||||
border-radius: 0px;
|
||||
}
|
||||
|
||||
td:first-child pre {
|
||||
padding-right: 0;
|
||||
}
|
||||
|
||||
td:last-child pre {
|
||||
padding-left: 0;
|
||||
}
|
||||
|
||||
td pre code {
|
||||
/* when there is a line number grid */
|
||||
padding: 0px;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
border-radius: 0px;
|
||||
/* padding-top: 4px; */
|
||||
/* padding-bottom: 4px; */
|
||||
}
|
||||
|
||||
div.highlight {
|
||||
border-radius: 6px;
|
||||
border: 1px solid var(--pre-border-color);
|
||||
margin-bottom: 14px;
|
||||
}
|
||||
|
||||
div.highlight div {
|
||||
overflow: scroll;
|
||||
}
|
||||
|
||||
div.highlight pre {
|
||||
border: none;
|
||||
display: grid;
|
||||
margin: 0px;
|
||||
overflow: auto;
|
||||
/* Have to add this line, otherwise the "pre" and "code" will have different width */
|
||||
/* padding-left: 10px; */
|
||||
/* padding-right: 10px; */
|
||||
/* padding-top: 10px; */
|
||||
/* padding-bottom: 10px; */
|
||||
}
|
||||
|
||||
div.highlight code {
|
||||
padding-left: 0px;
|
||||
padding-right: 0px;
|
||||
overflow: unset;
|
||||
}
|
||||
|
||||
div.highlight code a:hover,
|
||||
div.highlight code a:focus {
|
||||
color: white;
|
||||
border-bottom: 1px solid white;
|
||||
/*for markup.highlight.anchorLineNos = true*/
|
||||
}
|
||||
|
||||
pre code,
|
||||
pre kbd {
|
||||
color: inherit;
|
||||
background-color: inherit;
|
||||
border: none;
|
||||
padding: 0em;
|
||||
}
|
||||
|
||||
/* Styles */
|
||||
@ -200,7 +319,7 @@ hr {
|
||||
|
||||
.common-header {
|
||||
padding-bottom: 1.5em;
|
||||
border-bottom: thin solid var(--hr-color);
|
||||
/* border-bottom: thin solid var(--hr-color); */
|
||||
}
|
||||
|
||||
header a {
|
||||
@ -229,17 +348,27 @@ header h2 {
|
||||
margin-top: 1em;
|
||||
}
|
||||
|
||||
.header-top-left {
|
||||
display: flex;
|
||||
align-items: center;
|
||||
justify-content: space-between;
|
||||
}
|
||||
|
||||
.site-title {
|
||||
display: inline;
|
||||
white-space: nowrap;
|
||||
font-weight: 700;
|
||||
}
|
||||
|
||||
header nav:not(:empty){
|
||||
header nav:not(:empty) {
|
||||
background: var(--nav-bg-color);
|
||||
margin-top: 1em;
|
||||
margin-top: var(--card-margin);
|
||||
max-width: 100%;
|
||||
text-align: center;
|
||||
padding: 0.5em 0;
|
||||
border: 1px solid var(--card-border-color);
|
||||
border-radius: var(--card-border-radius);
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
header nav a {
|
||||
@ -250,7 +379,7 @@ header nav a {
|
||||
/* Social icons */
|
||||
.social-icons {
|
||||
display: inline;
|
||||
margin: 1em 0 0 3em;
|
||||
margin: var(--icon-margin-top) 0 0 var(--icon-margin-left);
|
||||
padding: 0;
|
||||
list-style-type: none;
|
||||
}
|
||||
@ -260,7 +389,7 @@ header nav a {
|
||||
}
|
||||
|
||||
.social-icons li:not(:first-of-type) {
|
||||
margin-left: 0.5em;
|
||||
margin-left: var(--icon-margin-left);
|
||||
}
|
||||
|
||||
.social-icons a:hover,
|
||||
@ -289,6 +418,17 @@ main h1 {
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.post-card {
|
||||
border: 1px solid var(--card-border-color) !important;
|
||||
border-radius: 0.5em;
|
||||
padding: 0em 1em 1em 1em;
|
||||
background: var(--card-color);
|
||||
}
|
||||
|
||||
article:not(:last-of-type) {
|
||||
margin-bottom: var(--card-margin);
|
||||
}
|
||||
|
||||
.post-short-list:first-of-type {
|
||||
margin-top: 1em;
|
||||
}
|
||||
@ -342,32 +482,36 @@ main h1 {
|
||||
color: var(--link-state-color);
|
||||
}
|
||||
|
||||
.post-list {
|
||||
border: #777;
|
||||
}
|
||||
|
||||
.post-short-list .post-title {
|
||||
display: inline;
|
||||
}
|
||||
|
||||
.post-title.favorite::after {
|
||||
content: "☆";
|
||||
content: "🌟";
|
||||
display: inline-block;
|
||||
margin-left: 0.2em;
|
||||
}
|
||||
|
||||
.post-title.draft::after {
|
||||
content: "✎";
|
||||
content: "✏️";
|
||||
display: inline-block;
|
||||
margin-left: 0.2em;
|
||||
}
|
||||
|
||||
.post-title.favorite.draft::after {
|
||||
content: "☆ ✎";
|
||||
content: "🌟 ✏️";
|
||||
display: inline-block;
|
||||
margin-left: 0.2em;
|
||||
}
|
||||
|
||||
article:not(:last-of-type) {
|
||||
/* article:not(:last-of-type) {
|
||||
border-bottom: thin solid var(--hr-color);
|
||||
padding-bottom: 2em;
|
||||
}
|
||||
} */
|
||||
|
||||
article header h1 {
|
||||
font-size: 1.35em;
|
||||
@ -398,9 +542,8 @@ article header h1 a {
|
||||
.post h4 a,
|
||||
.post h5 a,
|
||||
.post h6 a {
|
||||
opacity: 0;
|
||||
position: absolute;
|
||||
left: -1.2rem;
|
||||
opacity: 1;
|
||||
border-bottom: none;
|
||||
}
|
||||
|
||||
.post h1:hover a,
|
||||
@ -464,10 +607,22 @@ article header h1 a {
|
||||
stroke: var(--svg-state-color);
|
||||
}
|
||||
|
||||
.post-list .post-info {
|
||||
color: var(--post-info-color);
|
||||
font-size: 0.75em;
|
||||
margin-top: 1em;
|
||||
margin-bottom: 1em;
|
||||
display: block;
|
||||
gap: 1em;
|
||||
}
|
||||
|
||||
.post-info {
|
||||
color: var(--post-info-color);
|
||||
font-size: 0.75em;
|
||||
margin-top: 1em;
|
||||
margin-bottom: 1em;
|
||||
display: flex;
|
||||
gap: 1em;
|
||||
}
|
||||
|
||||
.post-info a {
|
||||
@ -549,10 +704,10 @@ article figcaption {
|
||||
}
|
||||
|
||||
article video {
|
||||
max-width: 100%;
|
||||
display: block;
|
||||
height: auto;
|
||||
margin: 0 auto .5em;
|
||||
max-width: 100%;
|
||||
display: block;
|
||||
height: auto;
|
||||
margin: 0 auto .5em;
|
||||
}
|
||||
|
||||
code.has-jax {
|
||||
@ -580,7 +735,7 @@ code.has-jax {
|
||||
display: block;
|
||||
}
|
||||
|
||||
.post-summary > p {
|
||||
.post-summary>p {
|
||||
display: block;
|
||||
}
|
||||
|
||||
@ -592,31 +747,36 @@ code.has-jax {
|
||||
font-size: 14px;
|
||||
}
|
||||
|
||||
.post-translations > li {
|
||||
.post-translations>li {
|
||||
display: inline;
|
||||
}
|
||||
|
||||
.post-translations > li:not(:last-child)::after {
|
||||
.post-translations>li:not(:last-child)::after {
|
||||
content: "|";
|
||||
display: inline-block;
|
||||
margin-left: 4px;
|
||||
margin-right: 4px;
|
||||
}
|
||||
|
||||
.post-translations > li a {
|
||||
.post-translations>li a {
|
||||
color: var(--link-color);
|
||||
}
|
||||
|
||||
.post-translations > li a:hover,
|
||||
.post-translations > li a:focus {
|
||||
.post-translations>li a:hover,
|
||||
.post-translations>li a:focus {
|
||||
color: var(--link-state-color);
|
||||
}
|
||||
|
||||
.read-next-title {
|
||||
margin-bottom: 0;
|
||||
margin-bottom: 0;
|
||||
margin-top: 3em;
|
||||
padding-top: 1em;
|
||||
border-top: 1px dashed var(--thead-bg-color);
|
||||
}
|
||||
|
||||
.read-next-posts {
|
||||
margin-top: 5px;
|
||||
list-style-type:"- ";
|
||||
margin-top: 5px;
|
||||
list-style-type: "- ";
|
||||
padding-inline-start: 20px;
|
||||
}
|
||||
|
||||
@ -637,8 +797,10 @@ code.has-jax {
|
||||
}
|
||||
|
||||
.pagination-item {
|
||||
border: 1px solid var(--pagination-border-color);
|
||||
border-radius: var(--pagination-border-radius);
|
||||
background: var(--pagination-bg-color);
|
||||
padding: 0.75em 0.75em;
|
||||
padding: 0.25em 0.75em;
|
||||
}
|
||||
|
||||
.pagination-item a {
|
||||
@ -654,7 +816,8 @@ code.has-jax {
|
||||
visibility: hidden;
|
||||
}
|
||||
|
||||
.pagination-item a:hover, .pagination-item a:focus {
|
||||
.pagination-item a:hover,
|
||||
.pagination-item a:focus {
|
||||
border-bottom: 0;
|
||||
}
|
||||
|
||||
@ -668,10 +831,11 @@ code.has-jax {
|
||||
/* Footer */
|
||||
|
||||
.common-footer {
|
||||
border-top: thin solid var(--hr-color);
|
||||
padding-top: 1.5em;
|
||||
margin-top: 3em;
|
||||
font-size: 16px;
|
||||
font-size: 12px;
|
||||
margin-bottom: 1.5em;
|
||||
color: var(--pagination-link-color);
|
||||
}
|
||||
|
||||
.common-footer-bottom {
|
||||
@ -681,24 +845,25 @@ code.has-jax {
|
||||
justify-content: space-between;
|
||||
}
|
||||
|
||||
ul.language-select, ul.footer-menu {
|
||||
ul.language-select,
|
||||
ul.footer-menu {
|
||||
padding-left: 0;
|
||||
list-style: none;
|
||||
display: flex;
|
||||
}
|
||||
|
||||
ul.language-select > li, ul.footer-menu > li {
|
||||
ul.language-select>li,
|
||||
ul.footer-menu>li {
|
||||
margin-right: 1em;
|
||||
}
|
||||
|
||||
.theme-switcher {
|
||||
color: var(--switcher-color);
|
||||
/* padding: 0.5em 1em; */
|
||||
margin: var(--icon-margin-top) 0 0 var(--icon-margin-left);
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
.theme-switcher-svg {
|
||||
fill: currentColor;
|
||||
}
|
||||
|
||||
.h-card {
|
||||
display: none;
|
||||
}
|
||||
@ -706,37 +871,35 @@ ul.language-select > li, ul.footer-menu > li {
|
||||
/* Copy code */
|
||||
.highlight {
|
||||
position: relative;
|
||||
overflow: auto;
|
||||
}
|
||||
.highlight pre {
|
||||
padding-right: 75px;
|
||||
overflow: hidden;
|
||||
}
|
||||
|
||||
.highlight:hover .highlight-copy-btn {
|
||||
display: inline-block;
|
||||
border: 1px solid var(--bg-color);
|
||||
border: 1px solid rgba(0, 0, 0, 0.5);
|
||||
}
|
||||
|
||||
.highlight-copy-btn {
|
||||
display: none;
|
||||
position: absolute;
|
||||
top: 18px;
|
||||
right: 2px;
|
||||
border: 0;
|
||||
border-radius: 4px;
|
||||
top: 0px;
|
||||
right: 0px;
|
||||
border: 1px solid rgba(0, 0, 0, 0.5);
|
||||
border-radius: 6px;
|
||||
padding: 1px;
|
||||
font-size: 0.7em;
|
||||
line-height: 1.8;
|
||||
color: #fff;
|
||||
background-color: #777;
|
||||
min-width: 25px;
|
||||
background-color: rgba(255, 255, 255, 0.1);
|
||||
min-width: 22px;
|
||||
text-align: center;
|
||||
border-radius: 5px;
|
||||
transition: border 0.3s;
|
||||
transition: background-color 0.3s;
|
||||
}
|
||||
|
||||
.highlight-copy-btn:hover {
|
||||
transition-duration: .1s;
|
||||
background-color: #666;
|
||||
border: 1px solid var(--bq-color) !important;
|
||||
background-color: rgba(255, 255, 255, 0.3);
|
||||
cursor: pointer;
|
||||
}
|
||||
|
||||
@ -746,6 +909,24 @@ ul.language-select > li, ul.footer-menu > li {
|
||||
margin: 8px;
|
||||
}
|
||||
|
||||
/* Others */
|
||||
.noselect {
|
||||
-webkit-touch-callout: none;
|
||||
/* iOS Safari */
|
||||
-webkit-user-select: none;
|
||||
/* Safari */
|
||||
-khtml-user-select: none;
|
||||
/* Konqueror HTML */
|
||||
-moz-user-select: none;
|
||||
/* Firefox */
|
||||
-ms-user-select: none;
|
||||
/* Internet Explorer/Edge */
|
||||
user-select: none;
|
||||
/* Non-prefixed version, currently
|
||||
supported by Chrome and Opera */
|
||||
}
|
||||
|
||||
|
||||
/* Media Queries */
|
||||
|
||||
@media (max-width: 840px) {
|
||||
@ -781,19 +962,4 @@ ul.language-select > li, ul.footer-menu > li {
|
||||
.post-pagination .pagination-item {
|
||||
max-width: 10em;
|
||||
}
|
||||
}
|
||||
|
||||
{{ range site.Params.customCSS }}
|
||||
{{ $custom := resources.Get . }}
|
||||
{{ $custom.Content }}
|
||||
{{ end }}
|
||||
|
||||
{{ if site.Params.isso.enabled }}
|
||||
#isso-thread .textarea {
|
||||
color: #000;
|
||||
}
|
||||
#isso-thread .isso-feedlink {
|
||||
position: relative;
|
||||
z-index: 1;
|
||||
}
|
||||
{{ end }}
|
||||
}
|
||||
@ -1 +1 @@
|
||||
<?xml version="1.0" ?><svg height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M10 13a5 5 0 0 0 7.54.54l3-3a5 5 0 0 0-7.07-7.07l-1.72 1.71" fill="none" stroke="#000" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/><path d="M14 11a5 5 0 0 0-7.54-.54l-3 3a5 5 0 0 0 7.07 7.07l1.71-1.71" fill="none" stroke="#000" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/></svg>
|
||||
<?xml version="1.0" ?><svg height="24" viewBox="0 0 24 24" width="24" xmlns="http://www.w3.org/2000/svg"><path d="M10 13a5 5 0 0 0 7.54.54l3-3a5 5 0 0 0-7.07-7.07l-1.72 1.71" fill="none" stroke="#000" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/><path d="M14 11a5 5 0 0 0-7.54-.54l-3 3a5 5 0 0 0 7.07 7.07l1.71-1.71" fill="none" stroke="#000" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 432 B After Width: | Height: | Size: 433 B |
@ -11,9 +11,9 @@ document.addEventListener("DOMContentLoaded", function(event) {
|
||||
return;
|
||||
}
|
||||
|
||||
let svgCopyCode = '<svg xmlns="http://www.w3.org/2000/svg" width="15" height="15" viewBox="0 0 25 25"><path d="M18 6v-6h-18v18h6v6h18v-18h-6zm-12 10h-4v-14h14v4h-10v10zm16 6h-14v-14h14v14z"/></svg>';
|
||||
let svgSuccessCode = '<svg xmlns="http://www.w3.org/2000/svg" width="15" height="15" viewBox="0 0 25 25"><path d="M20.285 2l-11.285 11.567-5.286-5.011-3.714 3.716 9 8.728 15-15.285z"/></svg>';
|
||||
let svgFailCode = '<svg xmlns="http://www.w3.org/2000/svg" width="15" height="15" viewBox="0 0 25 25"><path d="M23.954 21.03l-9.184-9.095 9.092-9.174-2.832-2.807-9.09 9.179-9.176-9.088-2.81 2.81 9.186 9.105-9.095 9.184 2.81 2.81 9.112-9.192 9.18 9.1z"/></svg>';
|
||||
let svgCopyCode = '<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="icon icon-tabler icons-tabler-outline icon-tabler-clipboard"><path stroke="none" d="M0 0h24v24H0z" fill="none"/><path d="M9 5h-2a2 2 0 0 0 -2 2v12a2 2 0 0 0 2 2h10a2 2 0 0 0 2 -2v-12a2 2 0 0 0 -2 -2h-2" /><path d="M9 3m0 2a2 2 0 0 1 2 -2h2a2 2 0 0 1 2 2v0a2 2 0 0 1 -2 2h-2a2 2 0 0 1 -2 -2z" /></svg>';
|
||||
let svgSuccessCode = '<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="icon icon-tabler icons-tabler-outline icon-tabler-clipboard-check"><path stroke="none" d="M0 0h24v24H0z" fill="none"/><path d="M9 5h-2a2 2 0 0 0 -2 2v12a2 2 0 0 0 2 2h10a2 2 0 0 0 2 -2v-12a2 2 0 0 0 -2 -2h-2" /><path d="M9 3m0 2a2 2 0 0 1 2 -2h2a2 2 0 0 1 2 2v0a2 2 0 0 1 -2 2h-2a2 2 0 0 1 -2 -2z" /><path d="M9 14l2 2l4 -4" /></svg>';
|
||||
let svgFailCode = '<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="icon icon-tabler icons-tabler-outline icon-tabler-clipboard-x"><path stroke="none" d="M0 0h24v24H0z" fill="none"/><path d="M9 5h-2a2 2 0 0 0 -2 2v12a2 2 0 0 0 2 2h10a2 2 0 0 0 2 -2v-12a2 2 0 0 0 -2 -2h-2" /><path d="M9 3m0 2a2 2 0 0 1 2 -2h2a2 2 0 0 1 2 2v0a2 2 0 0 1 -2 2h-2a2 2 0 0 1 -2 -2z" /><path d="M10 12l4 4m0 -4l-4 4" /></svg>';
|
||||
|
||||
function changeIcon(el, innerHtml) {
|
||||
el.innerHTML = innerHtml;
|
||||
@ -61,4 +61,4 @@ document.addEventListener("DOMContentLoaded", function(event) {
|
||||
// Add copy button to code blocks
|
||||
let highlightBlocks = document.getElementsByClassName('highlight');
|
||||
Array.prototype.forEach.call(highlightBlocks, addCopyButton);
|
||||
}, false);
|
||||
}, false);
|
||||
|
||||
69
assets/js/load-mermaid.js
Normal file
@ -0,0 +1,69 @@
|
||||
|
||||
/*!
|
||||
* Simple-Jekyll-Search
|
||||
* Copyright 2015-2020, Christian Fei
|
||||
* Licensed under the MIT License.
|
||||
*/
|
||||
|
||||
(function(window){
|
||||
'use strict'
|
||||
|
||||
const elementCode = '.mermaid'
|
||||
const loadMermaid = function(theme) {
|
||||
window.mermaid.initialize({theme})
|
||||
window.mermaid.init({theme}, document.querySelectorAll(elementCode))
|
||||
}
|
||||
const saveOriginalData = function(){
|
||||
return new Promise((resolve, reject) => {
|
||||
try {
|
||||
var els = document.querySelectorAll(elementCode),
|
||||
count = els.length;
|
||||
els.forEach(element => {
|
||||
element.setAttribute('data-original-code', element.innerHTML)
|
||||
count--
|
||||
if(count == 0){
|
||||
resolve()
|
||||
}
|
||||
});
|
||||
} catch (error) {
|
||||
reject(error)
|
||||
}
|
||||
})
|
||||
}
|
||||
const resetProcessed = function(){
|
||||
return new Promise((resolve, reject) => {
|
||||
try {
|
||||
var els = document.querySelectorAll(elementCode),
|
||||
count = els.length;
|
||||
els.forEach(element => {
|
||||
if(element.getAttribute('data-original-code') != null){
|
||||
element.removeAttribute('data-processed')
|
||||
element.innerHTML = element.getAttribute('data-original-code')
|
||||
}
|
||||
count--
|
||||
if(count == 0){
|
||||
resolve()
|
||||
}
|
||||
});
|
||||
} catch (error) {
|
||||
reject(error)
|
||||
}
|
||||
})
|
||||
}
|
||||
|
||||
const init = ()=>{
|
||||
saveOriginalData()
|
||||
.catch( console.error )
|
||||
document.body.addEventListener('dark-theme-set', ()=>{
|
||||
resetProcessed()
|
||||
.then(loadMermaid('dark'))
|
||||
.catch(console.error)
|
||||
})
|
||||
document.body.addEventListener('light-theme-set', ()=>{
|
||||
resetProcessed()
|
||||
.then(loadMermaid('default'))
|
||||
.catch(console.error)
|
||||
})
|
||||
}
|
||||
window.initMermaid = init
|
||||
})(window);
|
||||
@ -15,3 +15,25 @@ social_icons:
|
||||
twitter: https://twitter.com/%s
|
||||
vk: https://vk.com/%s
|
||||
youtube: https://www.youtube.com/c/%s
|
||||
4chan:
|
||||
bluesky: https://bsky.app/profile/%s
|
||||
# docs:
|
||||
gitlab:
|
||||
leetcode: https://leetcode.com/%s
|
||||
medium:
|
||||
netease-music:
|
||||
notion:
|
||||
qq:
|
||||
# rss:
|
||||
skype:
|
||||
slack:
|
||||
steam:
|
||||
teams:
|
||||
# theme-dark:
|
||||
# theme-light:
|
||||
tiktok:
|
||||
tinder:
|
||||
tumblr:
|
||||
weibo:
|
||||
x: https://twitter.com/%s
|
||||
zhihu: https://www.zhihu.com/people/%s
|
||||
|
||||
3
exampleSite/.gitignore
vendored
@ -1,3 +0,0 @@
|
||||
.hugo_build.lock
|
||||
public/
|
||||
resources/
|
||||
@ -1,4 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
+++
|
||||
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "About subpage"
|
||||
description: "About subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage
|
||||
menu:
|
||||
about:
|
||||
identifier: about-subpage-s
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage:
|
||||
identifier: about-subpage2-s
|
||||
parent: about
|
||||
name: Second About subpage
|
||||
title: Second About subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
About subpage
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "Second About subpage"
|
||||
description: "Second About subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage2
|
||||
menu:
|
||||
about:
|
||||
identifier: about-subpage-s2
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage:
|
||||
identifier: about-subpage2-s2
|
||||
parent: about
|
||||
name: Second About subpage
|
||||
title: Second About subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
Second About subpage
|
||||
@ -1,43 +0,0 @@
|
||||
---
|
||||
title: "About"
|
||||
description: "Hugo, the world’s fastest framework for building websites"
|
||||
date: "2019-02-28"
|
||||
aliases: ["about-us","about-hugo","contact"]
|
||||
author: "Hugo Authors"
|
||||
menu:
|
||||
about:
|
||||
identifier: about-subpage
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage:
|
||||
identifier: about-subpage2
|
||||
parent: about
|
||||
name: Second About subpage
|
||||
title: Second About subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
Written in Go, Hugo is an open source static site generator available under the [Apache License 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||
|
||||
Hugo makes use of a variety of open source projects including:
|
||||
|
||||
* https://github.com/yuin/goldmark
|
||||
* https://github.com/alecthomas/chroma
|
||||
* https://github.com/muesli/smartcrop
|
||||
* https://github.com/spf13/cobra
|
||||
* https://github.com/spf13/viper
|
||||
|
||||
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||
|
||||
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||
|
||||
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||
|
||||
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||
|
||||
|
||||
|
||||
@ -1,5 +0,0 @@
|
||||
---
|
||||
date: 2019-05-28
|
||||
type: section
|
||||
layout: "archives"
|
||||
---
|
||||
@ -1,7 +0,0 @@
|
||||
---
|
||||
title: 'Our Difference'
|
||||
button: 'About us'
|
||||
weight: 2
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. ipsum dolor sit amet, et essent mediocritatem quo,
|
||||
@ -1,3 +0,0 @@
|
||||
---
|
||||
headless : true
|
||||
---
|
||||
@ -1,7 +0,0 @@
|
||||
---
|
||||
title: 'We Help Business Grow'
|
||||
button: 'Our Work'
|
||||
weight: 1
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. Numquam dolores mel eu, mea docendi omittantur et, mea ea duis erat. Elit melius cu ius. Per ex novum tantas putant, ei his nullam aliquam apeirian. Aeterno quaestio constituto sea an, no eum intellegat assueverit.
|
||||
@ -1,47 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Emoji Support"
|
||||
date = "2019-03-05"
|
||||
description = "Guide to emoji usage in Hugo"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
Emoji can be enabled in a Hugo project in a number of ways.
|
||||
<!--more-->
|
||||
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||
|
||||
To enable emoji globally, set `enableEmoji` to `true` in your site’s [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
|
||||
|
||||
|
||||
<p><span class="nowrap"><span class="emojify">🙈</span> <code>:see_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙉</span> <code>:hear_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙊</span> <code>:speak_no_evil:</code></span></p>
|
||||
<br>
|
||||
|
||||
The [Emoji cheat sheet](https://www.emoji-cheat-sheet.com/) is a useful reference for emoji shorthand codes.
|
||||
|
||||
***
|
||||
|
||||
**N.B.** The above steps enable Unicode Standard emoji characters and sequences in Hugo, however the rendering of these glyphs depends on the browser and the platform. To style the emoji you can either use a third party emoji font or a font stack; e.g.
|
||||
|
||||
{{< highlight html >}}
|
||||
.emoji {
|
||||
font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,Android Emoji,EmojiSymbols;
|
||||
}
|
||||
{{< /highlight >}}
|
||||
|
||||
{{< css.inline >}}
|
||||
<style>
|
||||
.emojify {
|
||||
font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,Android Emoji,EmojiSymbols;
|
||||
font-size: 2rem;
|
||||
vertical-align: middle;
|
||||
}
|
||||
@media screen and (max-width:650px) {
|
||||
.nowrap {
|
||||
display: block;
|
||||
margin: 25px 0;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
{{< /css.inline >}}
|
||||
@ -1,12 +0,0 @@
|
||||
+++
|
||||
author = "Dmitry Kolosov"
|
||||
title = "Hidden Post"
|
||||
date = "2021-12-24"
|
||||
description = "Post available only by link"
|
||||
tags = [
|
||||
"privacy"
|
||||
]
|
||||
hidden = true
|
||||
+++
|
||||
|
||||
This is hidden post
|
||||
@ -1,45 +0,0 @@
|
||||
---
|
||||
author: Hugo Authors
|
||||
title: Math Typesetting
|
||||
date: 2019-03-08
|
||||
description: A brief guide to setup KaTeX
|
||||
math: true
|
||||
---
|
||||
|
||||
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
|
||||
<!--more-->
|
||||
|
||||
In this example we will be using [KaTeX](https://katex.org/)
|
||||
|
||||
- Create a partial under `/layouts/partials/math.html`
|
||||
- Within this partial reference the [Auto-render Extension](https://katex.org/docs/autorender.html) or host these scripts locally.
|
||||
- Include the partial in your templates like so:
|
||||
|
||||
```
|
||||
{{ if or .Params.math .Site.Params.math }}
|
||||
{{ partial "math.html" . }}
|
||||
{{ end }}
|
||||
```
|
||||
- To enable KaTex globally set the parameter `math` to `true` in a project's configuration
|
||||
- To enable KaTex on a per page basis include the parameter `math: true` in content files.
|
||||
|
||||
**Note:** Use the online reference of [Supported TeX Functions](https://katex.org/docs/supported.html)
|
||||
{{< math.inline >}}
|
||||
{{ if or .Page.Params.math .Site.Params.math }}
|
||||
<!-- KaTeX -->
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.css" integrity="sha384-dbVIfZGuN1Yq7/1Ocstc1lUEm+AT+/rCkibIcC/OmWo5f0EA48Vf8CytHzGrSwbQ" crossorigin="anonymous">
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.js" integrity="sha384-2BKqo+exmr9su6dir+qCw08N2ZKRucY4PrGQPPWU1A7FtlCGjmEGFqXCv5nyM5Ij" crossorigin="anonymous"></script>
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/contrib/auto-render.min.js" integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI" crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
|
||||
{{ end }}
|
||||
{{</ math.inline >}}
|
||||
|
||||
### Examples
|
||||
|
||||
Inline math: $$ \varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887… $$
|
||||
|
||||
Block math:
|
||||
|
||||
$$
|
||||
\varphi = 1+\frac{1} {1+\frac{1} {1+\frac{1} {1+\cdots} } }
|
||||
$$
|
||||
|
||||
@ -1,58 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Placeholder Text"
|
||||
date = "2019-03-09"
|
||||
description = "Lorem Ipsum Dolor Si Amet"
|
||||
tags = [
|
||||
"markdown",
|
||||
"text",
|
||||
]
|
||||
+++
|
||||
|
||||
Lorem est tota propiore conpellat pectoribus de
|
||||
pectora summo. Redit teque digerit hominumque toris verebor lumina non cervice
|
||||
subde tollit usus habet Arctonque, furores quas nec ferunt. Quoque montibus nunc
|
||||
caluere tempus inhospita parcite confusaque translucet patri vestro qui optatis
|
||||
lumine cognoscere flos nubis! Fronde ipsamque patulos Dryopen deorum.<!--more-->
|
||||
|
||||
1. Exierant elisi ambit vivere dedere
|
||||
2. Duce pollice
|
||||
3. Eris modo
|
||||
4. Spargitque ferrea quos palude
|
||||
|
||||
Rursus nulli murmur; hastile inridet ut ab gravi sententia! Nomine potitus
|
||||
silentia flumen, sustinet placuit petis in dilapsa erat sunt. Atria
|
||||
tractus malis.
|
||||
|
||||
1. Comas hunc haec pietate fetum procerum dixit
|
||||
2. Post torum vates letum Tiresia
|
||||
3. Flumen querellas
|
||||
4. Arcanaque montibus omnes
|
||||
5. Quidem et
|
||||
|
||||
# Vagus elidunt
|
||||
|
||||
<svg class="canon" xmlns="http://www.w3.org/2000/svg" overflow="visible" viewBox="0 0 496 373" height="373" width="496"><g fill="none"><path stroke="#000" stroke-width=".75" d="M.599 372.348L495.263 1.206M.312.633l494.95 370.853M.312 372.633L247.643.92M248.502.92l246.76 370.566M330.828 123.869V1.134M330.396 1.134L165.104 124.515"></path><path stroke="#ED1C24" stroke-width=".75" d="M275.73 41.616h166.224v249.05H275.73zM54.478 41.616h166.225v249.052H54.478z"></path><path stroke="#000" stroke-width=".75" d="M.479.375h495v372h-495zM247.979.875v372"></path><ellipse cx="498.729" cy="177.625" rx=".75" ry="1.25"></ellipse><ellipse cx="247.229" cy="377.375" rx=".75" ry="1.25"></ellipse></g></svg>
|
||||
|
||||
[The Van de Graaf Canon](https://en.wikipedia.org/wiki/Canons_of_page_construction#Van_de_Graaf_canon)
|
||||
|
||||
## Mane refeci capiebant unda mulcebat
|
||||
|
||||
Victa caducifer, malo vulnere contra
|
||||
dicere aurato, ludit regale, voca! Retorsit colit est profanae esse virescere
|
||||
furit nec; iaculi matertera et visa est, viribus. Divesque creatis, tecta novat collumque vulnus est, parvas. **Faces illo pepulere** tempus adest. Tendit flamma, ab opes virum sustinet, sidus sequendo urbis.
|
||||
|
||||
Iubar proles corpore raptos vero auctor imperium; sed et huic: manus caeli
|
||||
Lelegas tu lux. Verbis obstitit intus oblectamina fixis linguisque ausus sperare
|
||||
Echionides cornuaque tenent clausit possit. Omnia putatur. Praeteritae refert
|
||||
ausus; ferebant e primus lora nutat, vici quae mea ipse. Et iter nil spectatae
|
||||
vulnus haerentia iuste et exercebat, sui et.
|
||||
|
||||
Eurytus Hector, materna ipsumque ut Politen, nec, nate, ignari, vernum cohaesit sequitur. Vel **mitis temploque** vocatus, inque alis, *oculos nomen* non silvis corpore coniunx ne displicet illa. Crescunt non unus, vidit visa quantum inmiti flumina mortis facto sic: undique a alios vincula sunt iactata abdita! Suspenderat ego fuit tendit: luna, ante urbem
|
||||
Propoetides **parte**.
|
||||
|
||||
{{< css.inline >}}
|
||||
<style>
|
||||
.canon { background: white; width: 100%; height: auto;}
|
||||
</style>
|
||||
{{< /css.inline >}}
|
||||
@ -1,74 +0,0 @@
|
||||
baseURL = "https://example.com"
|
||||
languageCode = "en-us"
|
||||
title = "Anubis"
|
||||
theme = "anubis"
|
||||
paginate = 3
|
||||
|
||||
disqusShortname = ""
|
||||
googleAnalytics = ""
|
||||
|
||||
[author]
|
||||
name = "Dmitry Kolosov"
|
||||
|
||||
[params]
|
||||
author = "Dmitry Kolosov"
|
||||
description = "Anubis is a simple minimalist theme for Hugo blog engine."
|
||||
dateFormat = "2006-01-02"
|
||||
paginationSinglePost = true
|
||||
style = "auto"
|
||||
readMore = false
|
||||
readNextPosts = 2
|
||||
copyCodeButton = true
|
||||
rssAsSocialIcon = true
|
||||
mathjax = false
|
||||
|
||||
# Graphcomment support
|
||||
graphcommentId = ""
|
||||
|
||||
# utteranc.es support
|
||||
utterancesRepo = "" # mandatory
|
||||
utterancesTheme = "" # optional
|
||||
utterancesIssue = "" # optional
|
||||
utterancesLabel = "" # optional
|
||||
|
||||
# Giscus support
|
||||
GiscusRepo = "" # mandatory
|
||||
GiscusRepoId = "" # mandatory
|
||||
GiscusCategory = "Announcements" # mandatory
|
||||
GiscusCategoryId = "" # mandatory
|
||||
GiscusLazyLoad = false # optional
|
||||
|
||||
[[params.social]]
|
||||
id = "docs"
|
||||
url = "https://gohugo.io/documentation/"
|
||||
|
||||
[[params.social]]
|
||||
id = "github"
|
||||
url = "https://github.com/mitrichius/hugo-theme-anubis"
|
||||
|
||||
[menu]
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "about"
|
||||
name = "About"
|
||||
url = "/about/"
|
||||
weight = 1
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "tags"
|
||||
name = "Tags"
|
||||
url = "/tags/"
|
||||
weight = 2
|
||||
|
||||
[[menu.main]]
|
||||
name = "Archive"
|
||||
identifier = "archive"
|
||||
url = "/posts/"
|
||||
weight = 3
|
||||
|
||||
[taxonomies]
|
||||
category = "categories"
|
||||
tag = "tags"
|
||||
|
||||
[markup.goldmark.renderer]
|
||||
unsafe = true
|
||||
@ -1,8 +0,0 @@
|
||||
[build]
|
||||
publish = "public"
|
||||
command = "hugo --gc --minify"
|
||||
|
||||
[context.production.environment]
|
||||
HUGO_VERSION = "0.115.4"
|
||||
HUGO_ENV = "production"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
@ -1 +0,0 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M128.3 160v32h32v-32zm64-96h-32v32h32zm-64 32v32h32V96zm64 32h-32v32h32zm177.6-30.1L286 14C277 5 264.8-.1 252.1-.1H48C21.5 0 0 21.5 0 48v416c0 26.5 21.5 48 48 48h288c26.5 0 48-21.5 48-48V131.9c0-12.7-5.1-25-14.1-34zM256 51.9l76.1 76.1H256zM336 464H48V48h79.7v16h32V48H208v104c0 13.3 10.7 24 24 24h104zM194.2 265.7c-1.1-5.6-6-9.7-11.8-9.7h-22.1v-32h-32v32l-19.7 97.1C102 385.6 126.8 416 160 416c33.1 0 57.9-30.2 51.5-62.6zm-33.9 124.4c-17.9 0-32.4-12.1-32.4-27s14.5-27 32.4-27 32.4 12.1 32.4 27-14.5 27-32.4 27zm32-198.1h-32v32h32z"/></svg>
|
||||
|
Before Width: | Height: | Size: 790 B |
2
exampleSiteMultilingual/.gitignore
vendored
@ -1,3 +1,3 @@
|
||||
.hugo_build.lock
|
||||
public/
|
||||
resources/
|
||||
resources/
|
||||
|
||||
11
exampleSiteMultilingual/.pre-commit-config.yaml
Normal file
@ -0,0 +1,11 @@
|
||||
# See https://pre-commit.com for more information
|
||||
# See https://pre-commit.com/hooks.html for more hooks
|
||||
repos:
|
||||
- repo: https://github.com/pre-commit/pre-commit-hooks
|
||||
rev: v3.2.0
|
||||
hooks:
|
||||
- id: trailing-whitespace
|
||||
# - id: end-of-file-fixer
|
||||
- id: check-yaml
|
||||
- id: check-toml
|
||||
- id: check-added-large-files
|
||||
9
exampleSiteMultilingual/assets/custom-css/custom1.scss
Normal file
@ -0,0 +1,9 @@
|
||||
@import 'foundation/vars';
|
||||
|
||||
junyi {
|
||||
display: block;
|
||||
font: 100% $font-stack;
|
||||
color: $primary-color;
|
||||
background-color: $background-color;
|
||||
margin-top: 1em;
|
||||
}
|
||||
7
exampleSiteMultilingual/assets/custom-css/custom2.css
Normal file
@ -0,0 +1,7 @@
|
||||
.anubis-custom-style {
|
||||
background-color: pink;
|
||||
color: black;
|
||||
padding: 1em;
|
||||
border-radius: 0.3em;
|
||||
border: 1px solid black;
|
||||
}
|
||||
@ -0,0 +1,3 @@
|
||||
$font-stack: Helvetica, sans-serif;
|
||||
$primary-color: rgb(255, 255, 168);
|
||||
$background-color: rgb(85, 85, 85);
|
||||
@ -1,4 +1,3 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
+++
|
||||
|
||||
|
||||
0
exampleSiteMultilingual/content/_index.zh.md
Normal file
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "About Subpage"
|
||||
description: "About Subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage-s
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2-s
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
About subpage
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "About Subpage"
|
||||
description: "About Subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage-s
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2-s
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
About subpage
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "Second About Subpage"
|
||||
description: "Second About Subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage2
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage-s2
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2-s2
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
Second About subpage
|
||||
@ -1,24 +0,0 @@
|
||||
---
|
||||
title: "Second About Subpage"
|
||||
description: "Second About Subpage"
|
||||
date: "2019-02-28"
|
||||
author: "Hugo Authors"
|
||||
slug: /about/subpage2
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage-s2
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2-s2
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
|
||||
Second About subpage
|
||||
@ -1,35 +1,22 @@
|
||||
---
|
||||
title: "About"
|
||||
description: "Hugo, the world’s fastest framework for building websites"
|
||||
date: "2019-02-28"
|
||||
aliases: ["about-us","about-hugo","contact"]
|
||||
author: "Hugo Authors"
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
+++
|
||||
title = "About"
|
||||
description = "Hugo, the world’s fastest framework for building websites"
|
||||
date = "2024-04-09"
|
||||
aliases = ["about-us", "about-hugo"]
|
||||
author = ["Hugo Authors", "Junyi"]
|
||||
+++
|
||||
|
||||
[Anubis2](https://github.com/Junyi-99/hugo-theme-anubis2) is another simple minimalist theme for Hugo blog engine.
|
||||
|
||||
Written in Go, Hugo is an open source static site generator available under the [Apache License 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||
|
||||
Hugo makes use of a variety of open source projects including:
|
||||
|
||||
* https://github.com/yuin/goldmark
|
||||
* https://github.com/alecthomas/chroma
|
||||
* https://github.com/muesli/smartcrop
|
||||
* https://github.com/spf13/cobra
|
||||
* https://github.com/spf13/viper
|
||||
* <https://github.com/yuin/goldmark>
|
||||
* <https://github.com/alecthomas/chroma>
|
||||
* <https://github.com/muesli/smartcrop>
|
||||
* <https://github.com/spf13/cobra>
|
||||
* <https://github.com/spf13/viper>
|
||||
|
||||
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||
|
||||
@ -38,6 +25,3 @@ Hugo is for people who want to hand code their own website without worrying abou
|
||||
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||
|
||||
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||
|
||||
|
||||
|
||||
|
||||
@ -1,43 +1,29 @@
|
||||
---
|
||||
title: "About"
|
||||
description: "Hugo, the world’s fastest framework for building websites"
|
||||
date: "2019-02-28"
|
||||
aliases: ["about-us","about-hugo","contact"]
|
||||
author: "Hugo Authors"
|
||||
menu:
|
||||
subpage:
|
||||
identifier: about-subpage
|
||||
parent: about
|
||||
name: About Subpage
|
||||
title: About Subpage
|
||||
url: /about/subpage/
|
||||
weight: 1
|
||||
subpage2:
|
||||
identifier: about-subpage2
|
||||
parent: about
|
||||
name: Second About Subpage
|
||||
title: Second About Subpage
|
||||
url: /about/subpage2/
|
||||
weight: 10
|
||||
---
|
||||
+++
|
||||
title = "About"
|
||||
description = "Hugo, the world’s fastest framework for building websites"
|
||||
date = "2024-04-09"
|
||||
aliases = ["about-us", "about-hugo"]
|
||||
author = ["Hugo Authors", "Junyi"]
|
||||
+++
|
||||
|
||||
Written in Go, Hugo is an open source static site generator available under the [Apache License 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE) Hugo supports TOML, YAML and JSON data file types, Markdown and HTML content files and uses shortcodes to add rich content. Other notable features are taxonomies, multilingual mode, image processing, custom output formats, HTML/CSS/JS minification and support for Sass SCSS workflows.
|
||||
[Anubis2](https://github.com/Junyi-99/hugo-theme-anubis2) to kolejny prosty, minimalistyczny motyw dla silnika blogowego Hugo.
|
||||
|
||||
Hugo makes use of a variety of open source projects including:
|
||||
Napisany w języku Go, Hugo jest statycznym generatorem stron o otwartym kodzie źródłowym dostępnym na licencji [Apache License 2.0.](https://github.com/gohugoio/hugo/blob/master/LICENSE). Hugo obsługuje typy plików danych TOML, YAML i JSON, pliki treści Markdown i HTML oraz wykorzystuje skróty do dodawania bogatej zawartości. Inne godne uwagi funkcje to taksonomie, tryb wielojęzyczny, przetwarzanie obrazów, niestandardowe formaty wyjściowe, minifikacja HTML/CSS/JS i obsługa przepływów pracy Sass SCSS.
|
||||
|
||||
* https://github.com/yuin/goldmark
|
||||
* https://github.com/alecthomas/chroma
|
||||
* https://github.com/muesli/smartcrop
|
||||
* https://github.com/spf13/cobra
|
||||
* https://github.com/spf13/viper
|
||||
Hugo korzysta z różnych projektów open source, w tym:
|
||||
|
||||
Hugo is ideal for blogs, corporate websites, creative portfolios, online magazines, single page applications or even a website with thousands of pages.
|
||||
* <https://github.com/yuin/goldmark>
|
||||
* <https://github.com/alecthomas/chroma>
|
||||
* <https://github.com/muesli/smartcrop>
|
||||
* <https://github.com/spf13/cobra>
|
||||
* <https://github.com/spf13/viper>
|
||||
|
||||
Hugo is for people who want to hand code their own website without worrying about setting up complicated runtimes, dependencies and databases.
|
||||
Hugo jest idealny dla blogów, stron korporacyjnych, kreatywnych portfolio, magazynów online, aplikacji jednostronicowych, a nawet witryn z tysiącami stron.
|
||||
|
||||
Websites built with Hugo are extremely fast, secure and can be deployed anywhere including, AWS, GitHub Pages, Heroku, Netlify and any other hosting provider.
|
||||
|
||||
Learn more and contribute on [GitHub](https://github.com/gohugoio).
|
||||
Hugo jest przeznaczony dla osób, które chcą ręcznie zakodować własną stronę internetową, nie martwiąc się o konfigurowanie skomplikowanych środowisk uruchomieniowych, zależności i baz danych.
|
||||
|
||||
Strony internetowe zbudowane za pomocą Hugo są niezwykle szybkie, bezpieczne i mogą być wdrażane w dowolnym miejscu, w tym w AWS, GitHub Pages, Heroku, Netlify i u dowolnego innego dostawcy usług hostingowych.
|
||||
|
||||
Dowiedz się więcej i wnieś swój wkład na [GitHub](https://github.com/gohugoio).
|
||||
|
||||
Przetłumaczono z DeepL.com (wersja darmowa)
|
||||
|
||||
27
exampleSiteMultilingual/content/about.zh.md
Normal file
@ -0,0 +1,27 @@
|
||||
+++
|
||||
title = "About"
|
||||
description = "Hugo, the world’s fastest framework for building websites"
|
||||
date = "2024-04-09"
|
||||
aliases = ["about-us", "about-hugo"]
|
||||
author = ["Hugo Authors", "Junyi"]
|
||||
+++
|
||||
|
||||
[Anubis2](https://github.com/Junyi-99/hugo-theme-anubis2) 是另一个适用于 Hugo 博客引擎的简约主题。
|
||||
|
||||
Hugo 是用 Go 语言编写的,是一个开源的静态站点生成器,可在 Apache License 2.0 下获得。Hugo 支持 TOML、YAML 和 JSON 数据文件类型,Markdown 和 HTML 内容文件,并使用短代码添加丰富内容。其他显著特性包括分类法、多语言模式、图像处理、自定义输出格式、HTML/CSS/JS 压缩以及对 Sass SCSS 工作流的支持。
|
||||
|
||||
Hugo 利用了多个开源项目,包括:
|
||||
|
||||
* <https://github.com/yuin/goldmark>
|
||||
* <https://github.com/alecthomas/chroma>
|
||||
* <https://github.com/muesli/smartcrop>
|
||||
* <https://github.com/spf13/cobra>
|
||||
* <https://github.com/spf13/viper>
|
||||
|
||||
Hugo 非常适合博客、企业网站、创意作品集、在线杂志、单页应用程序,甚至是拥有数千页的网站。
|
||||
|
||||
Hugo 适用于那些想要亲手编码自己网站的人,而不用担心设置复杂的运行时、依赖和数据库。
|
||||
|
||||
使用 Hugo 构建的网站非常快速、安全,并且可以部署在任何地方,包括 AWS、GitHub Pages、Heroku、Netlify 和任何其他托管提供商。
|
||||
|
||||
在 GitHub 上了解更多并贡献。
|
||||
@ -1,5 +0,0 @@
|
||||
---
|
||||
date: 2019-05-28
|
||||
type: section
|
||||
layout: "archives"
|
||||
---
|
||||
@ -4,4 +4,4 @@ button: 'About us'
|
||||
weight: 2
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. ipsum dolor sit amet, et essent mediocritatem quo,
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. ipsum dolor sit amet, et essent mediocritatem quo,
|
||||
|
||||
@ -4,4 +4,4 @@ button: 'Our Work'
|
||||
weight: 1
|
||||
---
|
||||
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. Numquam dolores mel eu, mea docendi omittantur et, mea ea duis erat. Elit melius cu ius. Per ex novum tantas putant, ei his nullam aliquam apeirian. Aeterno quaestio constituto sea an, no eum intellegat assueverit.
|
||||
Lorem ipsum dolor sit amet, et essent mediocritatem quo, choro volumus oporteat an mei. Numquam dolores mel eu, mea docendi omittantur et, mea ea duis erat. Elit melius cu ius. Per ex novum tantas putant, ei his nullam aliquam apeirian. Aeterno quaestio constituto sea an, no eum intellegat assueverit.
|
||||
|
||||
@ -1,6 +0,0 @@
|
||||
+++
|
||||
aliases = ["posts","articles","blog","showcase","docs"]
|
||||
title = "Posts"
|
||||
author = "Hugo Authors"
|
||||
tags = ["index"]
|
||||
+++
|
||||
@ -1,147 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Markdown Syntax Guide"
|
||||
date = "2019-03-11"
|
||||
description = "Sample article showcasing basic Markdown syntax and formatting for HTML elements."
|
||||
tags = [
|
||||
"markdown",
|
||||
"css",
|
||||
"html",
|
||||
"themes",
|
||||
]
|
||||
categories = [
|
||||
"themes",
|
||||
"syntax",
|
||||
]
|
||||
authors = ["Mitrichius", "hugo"]
|
||||
aliases = ["migrate-from-jekyl"]
|
||||
favorite = true
|
||||
+++
|
||||
|
||||
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
|
||||
<!--more-->
|
||||
|
||||
## Headings
|
||||
|
||||
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
||||
|
||||
# H1
|
||||
## H2
|
||||
### H3
|
||||
#### H4
|
||||
##### H5
|
||||
###### H6
|
||||
|
||||
## Paragraph
|
||||
|
||||
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
||||
|
||||
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
||||
|
||||
## Blockquotes
|
||||
|
||||
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
||||
|
||||
#### Blockquote without attribution
|
||||
|
||||
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
||||
> **Note** that you can use *Markdown syntax* within a blockquote.
|
||||
|
||||
#### Blockquote with attribution
|
||||
|
||||
> Don't communicate by sharing memory, share memory by communicating.</p>
|
||||
> — <cite>Rob Pike[^1]</cite>
|
||||
|
||||
|
||||
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
||||
|
||||
## Tables
|
||||
|
||||
Tables aren't part of the core Markdown spec, but Hugo supports supports them out-of-the-box.
|
||||
|
||||
Name | Age
|
||||
--------|------
|
||||
Bob | 27
|
||||
Alice | 23
|
||||
|
||||
#### Inline Markdown within tables
|
||||
|
||||
| Inline | Markdown | In | Table |
|
||||
| ---------- | --------- | ----------------- | ---------- |
|
||||
| *italics* | **bold** | ~~strikethrough~~ | `code` |
|
||||
|
||||
## Code Blocks
|
||||
|
||||
#### Code block with backticks
|
||||
|
||||
```html
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Example HTML5 Document</title>
|
||||
</head>
|
||||
<body>
|
||||
<p>Test</p>
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
#### Code block indented with four spaces
|
||||
|
||||
<!doctype html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<title>Example HTML5 Document</title>
|
||||
</head>
|
||||
<body>
|
||||
<p>Test</p>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
#### Code block with Hugo's internal highlight shortcode
|
||||
{{< highlight html >}}
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Example HTML5 Document</title>
|
||||
</head>
|
||||
<body>
|
||||
<p>Test</p>
|
||||
</body>
|
||||
</html>
|
||||
{{< /highlight >}}
|
||||
|
||||
## List Types
|
||||
|
||||
#### Ordered List
|
||||
|
||||
1. First item
|
||||
2. Second item
|
||||
3. Third item
|
||||
|
||||
#### Unordered List
|
||||
|
||||
* List item
|
||||
* Another item
|
||||
* And another item
|
||||
|
||||
#### Nested list
|
||||
|
||||
* Item
|
||||
1. First Sub-item
|
||||
2. Second Sub-item
|
||||
|
||||
## Other Elements — abbr, sub, sup, kbd, mark
|
||||
|
||||
<abbr title="Graphics Interchange Format">GIF</abbr> is a bitmap image format.
|
||||
|
||||
H<sub>2</sub>O
|
||||
|
||||
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
||||
|
||||
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
@ -1,146 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Markdown Syntax Guide"
|
||||
date = "2019-03-11"
|
||||
description = "Sample article showcasing basic Markdown syntax and formatting for HTML elements."
|
||||
tags = [
|
||||
"markdown",
|
||||
"css",
|
||||
"html",
|
||||
"themes",
|
||||
]
|
||||
categories = [
|
||||
"themes",
|
||||
"syntax",
|
||||
]
|
||||
aliases = ["migrate-from-jekyl"]
|
||||
favorite = true
|
||||
+++
|
||||
|
||||
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
|
||||
<!--more-->
|
||||
|
||||
## Headings
|
||||
|
||||
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
||||
|
||||
# H1
|
||||
## H2
|
||||
### H3
|
||||
#### H4
|
||||
##### H5
|
||||
###### H6
|
||||
|
||||
## Paragraph
|
||||
|
||||
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
||||
|
||||
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
||||
|
||||
## Blockquotes
|
||||
|
||||
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
||||
|
||||
#### Blockquote without attribution
|
||||
|
||||
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
||||
> **Note** that you can use *Markdown syntax* within a blockquote.
|
||||
|
||||
#### Blockquote with attribution
|
||||
|
||||
> Don't communicate by sharing memory, share memory by communicating.</p>
|
||||
> — <cite>Rob Pike[^1]</cite>
|
||||
|
||||
|
||||
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
||||
|
||||
## Tables
|
||||
|
||||
Tables aren't part of the core Markdown spec, but Hugo supports supports them out-of-the-box.
|
||||
|
||||
Name | Age
|
||||
--------|------
|
||||
Bob | 27
|
||||
Alice | 23
|
||||
|
||||
#### Inline Markdown within tables
|
||||
|
||||
| Inline | Markdown | In | Table |
|
||||
| ---------- | --------- | ----------------- | ---------- |
|
||||
| *italics* | **bold** | ~~strikethrough~~ | `code` |
|
||||
|
||||
## Code Blocks
|
||||
|
||||
#### Code block with backticks
|
||||
|
||||
```html
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Example HTML5 Document</title>
|
||||
</head>
|
||||
<body>
|
||||
<p>Test</p>
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
#### Code block indented with four spaces
|
||||
|
||||
<!doctype html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<title>Example HTML5 Document</title>
|
||||
</head>
|
||||
<body>
|
||||
<p>Test</p>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
#### Code block with Hugo's internal highlight shortcode
|
||||
{{< highlight html >}}
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<title>Example HTML5 Document</title>
|
||||
</head>
|
||||
<body>
|
||||
<p>Test</p>
|
||||
</body>
|
||||
</html>
|
||||
{{< /highlight >}}
|
||||
|
||||
## List Types
|
||||
|
||||
#### Ordered List
|
||||
|
||||
1. First item
|
||||
2. Second item
|
||||
3. Third item
|
||||
|
||||
#### Unordered List
|
||||
|
||||
* List item
|
||||
* Another item
|
||||
* And another item
|
||||
|
||||
#### Nested list
|
||||
|
||||
* Item
|
||||
1. First Sub-item
|
||||
2. Second Sub-item
|
||||
|
||||
## Other Elements — abbr, sub, sup, kbd, mark
|
||||
|
||||
<abbr title="Graphics Interchange Format">GIF</abbr> is a bitmap image format.
|
||||
|
||||
H<sub>2</sub>O
|
||||
|
||||
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
||||
|
||||
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
@ -1,45 +0,0 @@
|
||||
---
|
||||
author: Hugo Authors
|
||||
title: Math Typesetting
|
||||
date: 2019-03-08
|
||||
description: A brief guide to setup KaTeX
|
||||
math: true
|
||||
---
|
||||
|
||||
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
|
||||
<!--more-->
|
||||
|
||||
In this example we will be using [KaTeX](https://katex.org/)
|
||||
|
||||
- Create a partial under `/layouts/partials/math.html`
|
||||
- Within this partial reference the [Auto-render Extension](https://katex.org/docs/autorender.html) or host these scripts locally.
|
||||
- Include the partial in your templates like so:
|
||||
|
||||
```
|
||||
{{ if or .Params.math .Site.Params.math }}
|
||||
{{ partial "math.html" . }}
|
||||
{{ end }}
|
||||
```
|
||||
- To enable KaTex globally set the parameter `math` to `true` in a project's configuration
|
||||
- To enable KaTex on a per page basis include the parameter `math: true` in content files.
|
||||
|
||||
**Note:** Use the online reference of [Supported TeX Functions](https://katex.org/docs/supported.html)
|
||||
{{< math.inline >}}
|
||||
{{ if or .Page.Params.math .Site.Params.math }}
|
||||
<!-- KaTeX -->
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.css" integrity="sha384-dbVIfZGuN1Yq7/1Ocstc1lUEm+AT+/rCkibIcC/OmWo5f0EA48Vf8CytHzGrSwbQ" crossorigin="anonymous">
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.js" integrity="sha384-2BKqo+exmr9su6dir+qCw08N2ZKRucY4PrGQPPWU1A7FtlCGjmEGFqXCv5nyM5Ij" crossorigin="anonymous"></script>
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/contrib/auto-render.min.js" integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI" crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
|
||||
{{ end }}
|
||||
{{</ math.inline >}}
|
||||
|
||||
### Examples
|
||||
|
||||
Inline math: $$ \varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887… $$
|
||||
|
||||
Block math:
|
||||
|
||||
$$
|
||||
\varphi = 1+\frac{1} {1+\frac{1} {1+\frac{1} {1+\cdots} } }
|
||||
$$
|
||||
|
||||
@ -1,45 +0,0 @@
|
||||
---
|
||||
author: Hugo Authors
|
||||
title: Math Typesetting
|
||||
date: 2019-03-08
|
||||
description: A brief guide to setup KaTeX
|
||||
math: true
|
||||
---
|
||||
|
||||
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
|
||||
<!--more-->
|
||||
|
||||
In this example we will be using [KaTeX](https://katex.org/)
|
||||
|
||||
- Create a partial under `/layouts/partials/math.html`
|
||||
- Within this partial reference the [Auto-render Extension](https://katex.org/docs/autorender.html) or host these scripts locally.
|
||||
- Include the partial in your templates like so:
|
||||
|
||||
```
|
||||
{{ if or .Params.math .Site.Params.math }}
|
||||
{{ partial "math.html" . }}
|
||||
{{ end }}
|
||||
```
|
||||
- To enable KaTex globally set the parameter `math` to `true` in a project's configuration
|
||||
- To enable KaTex on a per page basis include the parameter `math: true` in content files.
|
||||
|
||||
**Note:** Use the online reference of [Supported TeX Functions](https://katex.org/docs/supported.html)
|
||||
{{< math.inline >}}
|
||||
{{ if or .Page.Params.math .Site.Params.math }}
|
||||
<!-- KaTeX -->
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.css" integrity="sha384-dbVIfZGuN1Yq7/1Ocstc1lUEm+AT+/rCkibIcC/OmWo5f0EA48Vf8CytHzGrSwbQ" crossorigin="anonymous">
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/katex.min.js" integrity="sha384-2BKqo+exmr9su6dir+qCw08N2ZKRucY4PrGQPPWU1A7FtlCGjmEGFqXCv5nyM5Ij" crossorigin="anonymous"></script>
|
||||
<script defer src="https://cdn.jsdelivr.net/npm/katex@0.10.1/dist/contrib/auto-render.min.js" integrity="sha384-kWPLUVMOks5AQFrykwIup5lo0m3iMkkHrD0uJ4H5cjeGihAutqP0yW0J6dpFiVkI" crossorigin="anonymous" onload="renderMathInElement(document.body);"></script>
|
||||
{{ end }}
|
||||
{{</ math.inline >}}
|
||||
|
||||
### Examples
|
||||
|
||||
Inline math: $$ \varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887… $$
|
||||
|
||||
Block math:
|
||||
|
||||
$$
|
||||
\varphi = 1+\frac{1} {1+\frac{1} {1+\frac{1} {1+\cdots} } }
|
||||
$$
|
||||
|
||||
@ -1,58 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Placeholder Text"
|
||||
date = "2019-03-09"
|
||||
description = "Lorem Ipsum Dolor Si Amet"
|
||||
tags = [
|
||||
"markdown",
|
||||
"text",
|
||||
]
|
||||
+++
|
||||
|
||||
Lorem est tota propiore conpellat pectoribus de
|
||||
pectora summo. Redit teque digerit hominumque toris verebor lumina non cervice
|
||||
subde tollit usus habet Arctonque, furores quas nec ferunt. Quoque montibus nunc
|
||||
caluere tempus inhospita parcite confusaque translucet patri vestro qui optatis
|
||||
lumine cognoscere flos nubis! Fronde ipsamque patulos Dryopen deorum.<!--more-->
|
||||
|
||||
1. Exierant elisi ambit vivere dedere
|
||||
2. Duce pollice
|
||||
3. Eris modo
|
||||
4. Spargitque ferrea quos palude
|
||||
|
||||
Rursus nulli murmur; hastile inridet ut ab gravi sententia! Nomine potitus
|
||||
silentia flumen, sustinet placuit petis in dilapsa erat sunt. Atria
|
||||
tractus malis.
|
||||
|
||||
1. Comas hunc haec pietate fetum procerum dixit
|
||||
2. Post torum vates letum Tiresia
|
||||
3. Flumen querellas
|
||||
4. Arcanaque montibus omnes
|
||||
5. Quidem et
|
||||
|
||||
# Vagus elidunt
|
||||
|
||||
<svg class="canon" xmlns="http://www.w3.org/2000/svg" overflow="visible" viewBox="0 0 496 373" height="373" width="496"><g fill="none"><path stroke="#000" stroke-width=".75" d="M.599 372.348L495.263 1.206M.312.633l494.95 370.853M.312 372.633L247.643.92M248.502.92l246.76 370.566M330.828 123.869V1.134M330.396 1.134L165.104 124.515"></path><path stroke="#ED1C24" stroke-width=".75" d="M275.73 41.616h166.224v249.05H275.73zM54.478 41.616h166.225v249.052H54.478z"></path><path stroke="#000" stroke-width=".75" d="M.479.375h495v372h-495zM247.979.875v372"></path><ellipse cx="498.729" cy="177.625" rx=".75" ry="1.25"></ellipse><ellipse cx="247.229" cy="377.375" rx=".75" ry="1.25"></ellipse></g></svg>
|
||||
|
||||
[The Van de Graaf Canon](https://en.wikipedia.org/wiki/Canons_of_page_construction#Van_de_Graaf_canon)
|
||||
|
||||
## Mane refeci capiebant unda mulcebat
|
||||
|
||||
Victa caducifer, malo vulnere contra
|
||||
dicere aurato, ludit regale, voca! Retorsit colit est profanae esse virescere
|
||||
furit nec; iaculi matertera et visa est, viribus. Divesque creatis, tecta novat collumque vulnus est, parvas. **Faces illo pepulere** tempus adest. Tendit flamma, ab opes virum sustinet, sidus sequendo urbis.
|
||||
|
||||
Iubar proles corpore raptos vero auctor imperium; sed et huic: manus caeli
|
||||
Lelegas tu lux. Verbis obstitit intus oblectamina fixis linguisque ausus sperare
|
||||
Echionides cornuaque tenent clausit possit. Omnia putatur. Praeteritae refert
|
||||
ausus; ferebant e primus lora nutat, vici quae mea ipse. Et iter nil spectatae
|
||||
vulnus haerentia iuste et exercebat, sui et.
|
||||
|
||||
Eurytus Hector, materna ipsumque ut Politen, nec, nate, ignari, vernum cohaesit sequitur. Vel **mitis temploque** vocatus, inque alis, *oculos nomen* non silvis corpore coniunx ne displicet illa. Crescunt non unus, vidit visa quantum inmiti flumina mortis facto sic: undique a alios vincula sunt iactata abdita! Suspenderat ego fuit tendit: luna, ante urbem
|
||||
Propoetides **parte**.
|
||||
|
||||
{{< css.inline >}}
|
||||
<style>
|
||||
.canon { background: white; width: 100%; height: auto;}
|
||||
</style>
|
||||
{{< /css.inline >}}
|
||||
@ -1,34 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Rich Content"
|
||||
date = "2019-03-10"
|
||||
description = "A brief description of Hugo Shortcodes"
|
||||
tags = [
|
||||
"shortcodes",
|
||||
"privacy",
|
||||
]
|
||||
+++
|
||||
|
||||
Hugo ships with several [Built-in Shortcodes](https://gohugo.io/content-management/shortcodes/#use-hugo-s-built-in-shortcodes) for rich content, along with a [Privacy Config](https://gohugo.io/about/hugo-and-gdpr/) and a set of Simple Shortcodes that enable static and no-JS versions of various social media embeds.
|
||||
<!--more-->
|
||||
---
|
||||
|
||||
## YouTube Privacy Enhanced Shortcode
|
||||
|
||||
{{< youtube ZJthWmvUzzc >}}
|
||||
|
||||
<br>
|
||||
|
||||
---
|
||||
|
||||
## Twitter Simple Shortcode
|
||||
|
||||
{{< tweet user="DesignReviewed" id="1085870671291310081" >}}
|
||||
|
||||
<br>
|
||||
|
||||
---
|
||||
|
||||
## Vimeo Simple Shortcode
|
||||
|
||||
{{< vimeo_simple 48912912 >}}
|
||||
@ -1,34 +0,0 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Rich Content"
|
||||
date = "2019-03-10"
|
||||
description = "A brief description of Hugo Shortcodes"
|
||||
tags = [
|
||||
"shortcodes",
|
||||
"privacy",
|
||||
]
|
||||
+++
|
||||
|
||||
Hugo ships with several [Built-in Shortcodes](https://gohugo.io/content-management/shortcodes/#use-hugo-s-built-in-shortcodes) for rich content, along with a [Privacy Config](https://gohugo.io/about/hugo-and-gdpr/) and a set of Simple Shortcodes that enable static and no-JS versions of various social media embeds.
|
||||
<!--more-->
|
||||
---
|
||||
|
||||
## YouTube Privacy Enhanced Shortcode
|
||||
|
||||
{{< youtube ZJthWmvUzzc >}}
|
||||
|
||||
<br>
|
||||
|
||||
---
|
||||
|
||||
## Twitter Simple Shortcode
|
||||
|
||||
{{< tweet user="DesignReviewed" id="1085870671291310081" >}}
|
||||
|
||||
<br>
|
||||
|
||||
---
|
||||
|
||||
## Vimeo Simple Shortcode
|
||||
|
||||
{{< vimeo_simple 48912912 >}}
|
||||
66
exampleSiteMultilingual/content/posts/advancedstyle/index.md
Normal file
@ -0,0 +1,66 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Advanced Style"
|
||||
date = "2024-04-09"
|
||||
description = "Guide to advanced usage of Anubis2"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
There are examples of how to use custom `global-wise style` or `page-wise style`.
|
||||
|
||||
<!--more-->
|
||||
|
||||
<div class="anubis-custom-style">
|
||||
The custom <code>.css</code> <code>.scss</code> <code>.sass</code> file should be placed in <code>assets/</code> folder. (instead of <code>static/</code>)
|
||||
</div>
|
||||
|
||||
<junyi>
|
||||
This page is affected by <code>assets/css/custom1.scss</code> and <code>assets/css/custom2.css</code> and <code>advanced-style/style.css</code>
|
||||
</junyi>
|
||||
|
||||
<junyi><code>advanced-style/style.css</code> affects only the current page.</junyi>
|
||||
|
||||
```html
|
||||
<style>
|
||||
@import 'style.css';
|
||||
</style>
|
||||
```
|
||||
|
||||
<style>
|
||||
@import 'style.css';
|
||||
</style>
|
||||
|
||||
<junyi><code>assets/css/custom1.scss</code> and <code>assets/css/custom2.scss</code> will have global effect.
|
||||
|
||||
```scss
|
||||
// assets/css/custom2.css
|
||||
.anubis-custom-style {
|
||||
background-color: pink;
|
||||
color: black;
|
||||
padding: 1em;
|
||||
border-radius: 0.3em;
|
||||
border: 1px solid black;
|
||||
}
|
||||
```
|
||||
|
||||
```scss
|
||||
// assets/css/foundation/_vars.scss
|
||||
$font-stack: Helvetica, sans-serif;
|
||||
$primary-color: rgb(255, 255, 168);
|
||||
$background-color: rgb(85, 85, 85);
|
||||
```
|
||||
|
||||
```scss
|
||||
// assets/css/custom1.scss
|
||||
@import 'foundation/vars';
|
||||
|
||||
junyi {
|
||||
display: block;
|
||||
font: 100% $font-stack;
|
||||
color: $primary-color;
|
||||
background-color: $background-color;
|
||||
margin-top: 1em;
|
||||
}
|
||||
```
|
||||
@ -0,0 +1,8 @@
|
||||
@import 'subfolder/hello.scss';
|
||||
|
||||
.container {
|
||||
max-width: none;
|
||||
padding-left: 5em;
|
||||
padding-right: 5em;
|
||||
background-color: white;
|
||||
}
|
||||
120
exampleSiteMultilingual/content/posts/demo-code-pre-kbd-mark.md
Normal file
@ -0,0 +1,120 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Demo - Support for code, pre, kbd, mark"
|
||||
date = "2024-04-30"
|
||||
description = "Guide to advanced usage of Anubis2"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
## Individual support for code, pre, kbd, mark
|
||||
|
||||
`code` <pre>pre</pre>
|
||||
|
||||
<kbd>CRTL</kbd> + <kbd>K</kbd> + <kbd>B</kbd> + <kbd>D</kbd>
|
||||
|
||||
<!--more-->
|
||||
|
||||
Feel free to switch between the light and dark themes to see the rendering differences.
|
||||
|
||||
### Support for \<code\> tag
|
||||
|
||||
<code>Direct Code</code>
|
||||
|
||||
`A verrrrrryyyyy llloooonnnggg coooodeeee`
|
||||
|
||||
`code` `is` `here`
|
||||
|
||||
```plain
|
||||
multiline
|
||||
code
|
||||
here
|
||||
```
|
||||
|
||||
```typescript
|
||||
// ```typescript
|
||||
interface User {
|
||||
id: number
|
||||
firstName: string
|
||||
lastName: string
|
||||
role: string
|
||||
}
|
||||
```
|
||||
|
||||
```typescript {linenos=inline}
|
||||
// ```typescript {linenos=inline}
|
||||
function updateUser(id: number, update: Partial<User>) {
|
||||
const user = getUser(id)
|
||||
const newUser = { ...user, ...update }
|
||||
saveUser(id, newUser)
|
||||
}
|
||||
```
|
||||
|
||||
```typescript {linenos=true}
|
||||
// ```typescript {linenos=true}
|
||||
function updateUser(id: number, update: Partial<User>) {
|
||||
const user = getUser(id)
|
||||
const newUser = { ...user, ...update }
|
||||
saveUser(id, newUser)
|
||||
}
|
||||
```
|
||||
|
||||
### Support for \<pre\> tag
|
||||
|
||||
<pre>pre text</pre>
|
||||
<pre>pre text</pre>
|
||||
<pre>pre text</pre>
|
||||
|
||||
### Support for \<kbd\> tag
|
||||
|
||||
|
||||
<p>Press <kbd>CTRL</kbd> + <kbd>C</kbd> to copy text (Windows).</p>
|
||||
|
||||
<p>Press <kbd>CMD</kbd> + <kbd>C</kbd> to copy text (Mac OS).</p>
|
||||
|
||||
Press <kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd> to end the session.
|
||||
|
||||
|
||||
### Support for \<mark\> tag
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
### Support for \<kbd\> in \<pre\>
|
||||
|
||||
<pre>This is a <kbd>KBD</kbd> inside a pre. </pre>
|
||||
|
||||
### Support for \<kbd\> in \<code\> (❌ Should not be used)
|
||||
|
||||
<code>This is a <kbd>KBD</kbd> inside a code. </code>
|
||||
|
||||
### Support for \<code\> in \<pre\> (❌ Should not be used)
|
||||
|
||||
<pre>This is a <code>CODE</code> inside a pre. </pre>
|
||||
|
||||
### Support for \<code\> in \<kbd\> (❌ Should not be used)
|
||||
|
||||
<kbd>This is a <code>CODE</code> inside a kbd. </kbd>
|
||||
|
||||
### Support for \<pre\> in \<kbd\> (❌ Should not be used)
|
||||
|
||||
<kbd>This is a <pre>PRE</pre> inside a kbd. </kbd>
|
||||
|
||||
### Support for \<pre\> in \<code\> (❌ Should not be used)
|
||||
|
||||
<code>This is a <pre>PRE</pre> inside a code. </code>
|
||||
|
||||
### Support for \<mark\> in \<kbd\>
|
||||
|
||||
<kbd>This is a <mark>MARK</mark> inside a kbd. </kbd>
|
||||
|
||||
### Support for \<mark\> in \<code\>
|
||||
|
||||
<code>This is a <mark>MARK</mark> inside a code. </code>
|
||||
|
||||
### Support for \<mark\> in \<pre\>
|
||||
|
||||
<pre>This is a <mark>MARK</mark> inside a pre. </pre>
|
||||
@ -0,0 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="icon icon-tabler icons-tabler-outline icon-tabler-chart-histogram"><path stroke="none" d="M0 0h24v24H0z" fill="none"/><path d="M3 3v18h18" /><path d="M20 18v3" /><path d="M16 16v5" /><path d="M12 13v8" /><path d="M8 16v5" /><path d="M3 11c6 0 5 -5 9 -5s3 5 9 5" /></svg>
|
||||
|
After Width: | Height: | Size: 468 B |
110
exampleSiteMultilingual/content/posts/demo-diagram/index.md
Normal file
@ -0,0 +1,110 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Demo - Support for Diagrams"
|
||||
date = "2024-05-06"
|
||||
description = "Guide to advanced usage of Anubis2"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
Feel free to switch between the light and dark themes to see how the diagram adapts its colors accordingly.
|
||||
|
||||
## Mermaid Diagrams
|
||||
|
||||
```mermaid
|
||||
gantt
|
||||
title A Gantt Diagram
|
||||
dateFormat YYYY-MM-DD
|
||||
section Section
|
||||
A task :a1, 2014-01-01, 30d
|
||||
Another task :after a1, 20d
|
||||
section Another
|
||||
Task in Another :2014-01-12, 12d
|
||||
another task :24d
|
||||
|
||||
```
|
||||
|
||||
Get more examples at [About Mermaid](https://mermaid.js.org/intro/)
|
||||
|
||||
<!--more-->
|
||||
|
||||
```mermaid
|
||||
gitGraph:
|
||||
commit "Ashish"
|
||||
branch newbranch
|
||||
checkout newbranch
|
||||
commit id:"1111"
|
||||
commit tag:"test"
|
||||
checkout main
|
||||
commit type: HIGHLIGHT
|
||||
commit
|
||||
merge newbranch
|
||||
commit
|
||||
branch b2
|
||||
commit
|
||||
```
|
||||
|
||||
|
||||
|
||||
```mermaid
|
||||
stateDiagram
|
||||
[*] --> Still
|
||||
Still --> [*]
|
||||
|
||||
Still --> Moving
|
||||
Moving --> Still
|
||||
Moving --> Crash
|
||||
Crash --> [*]
|
||||
|
||||
```
|
||||
|
||||
```mermaid
|
||||
sankey-beta
|
||||
|
||||
Pumped heat,"Heating and cooling, ""homes""",193.026
|
||||
Pumped heat,"Heating and cooling, ""commercial""",70.672
|
||||
```
|
||||
|
||||
```mermaid
|
||||
sequenceDiagram
|
||||
loop Daily query
|
||||
Alice->>Bob: Hello Bob, how are you?
|
||||
alt is sick
|
||||
Bob->>Alice: Not so good :(
|
||||
else is well
|
||||
Bob->>Alice: Feeling fresh like a daisy
|
||||
end
|
||||
|
||||
opt Extra response
|
||||
Bob->>Alice: Thanks for asking
|
||||
end
|
||||
end
|
||||
|
||||
```
|
||||
|
||||
```mermaid
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->>John: Hello John, how are you?
|
||||
loop Healthcheck
|
||||
John->>John: Fight against hypochondria
|
||||
end
|
||||
Note right of John: Rational thoughts <br/>prevail!
|
||||
John-->>Alice: Great!
|
||||
John->>Bob: How about you?
|
||||
Bob-->>John: Jolly good!
|
||||
```
|
||||
|
||||
## GoAT
|
||||
|
||||
```goat
|
||||
. . . .--- 1 .-- 1 / 1
|
||||
/ \ | | .---+ .-+ +
|
||||
/ \ .---+---. .--+--. | '--- 2 | '-- 2 / \ 2
|
||||
+ + | | | | ---+ ---+ +
|
||||
/ \ / \ .-+-. .-+-. .+. .+. | .--- 3 | .-- 3 \ / 3
|
||||
/ \ / \ | | | | | | | | '---+ '-+ +
|
||||
1 2 3 4 1 2 3 4 1 2 3 4 '--- 4 '-- 4 \ 4
|
||||
```
|
||||
110
exampleSiteMultilingual/content/posts/demo-diagram/index.zh.md
Normal file
@ -0,0 +1,110 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Demo - Support for Diagrams"
|
||||
date = "2024-05-06"
|
||||
description = "Guide to advanced usage of Anubis2"
|
||||
tags = [
|
||||
"emoji",
|
||||
]
|
||||
+++
|
||||
|
||||
Feel free to switch between the light and dark themes to see how the diagram adapts its colors accordingly.
|
||||
|
||||
## Mermaid Diagrams
|
||||
|
||||
```mermaid
|
||||
gantt
|
||||
title A Gantt Diagram
|
||||
dateFormat YYYY-MM-DD
|
||||
section Section
|
||||
A task :a1, 2014-01-01, 30d
|
||||
Another task :after a1, 20d
|
||||
section Another
|
||||
Task in Another :2014-01-12, 12d
|
||||
another task :24d
|
||||
|
||||
```
|
||||
|
||||
Get more examples at [About Mermaid](https://mermaid.js.org/intro/)
|
||||
|
||||
<!--more-->
|
||||
|
||||
```mermaid
|
||||
gitGraph:
|
||||
commit "Ashish"
|
||||
branch newbranch
|
||||
checkout newbranch
|
||||
commit id:"1111"
|
||||
commit tag:"test"
|
||||
checkout main
|
||||
commit type: HIGHLIGHT
|
||||
commit
|
||||
merge newbranch
|
||||
commit
|
||||
branch b2
|
||||
commit
|
||||
```
|
||||
|
||||
|
||||
|
||||
```mermaid
|
||||
stateDiagram
|
||||
[*] --> Still
|
||||
Still --> [*]
|
||||
|
||||
Still --> Moving
|
||||
Moving --> Still
|
||||
Moving --> Crash
|
||||
Crash --> [*]
|
||||
|
||||
```
|
||||
|
||||
```mermaid
|
||||
sankey-beta
|
||||
|
||||
Pumped heat,"Heating and cooling, ""homes""",193.026
|
||||
Pumped heat,"Heating and cooling, ""commercial""",70.672
|
||||
```
|
||||
|
||||
```mermaid
|
||||
sequenceDiagram
|
||||
loop Daily query
|
||||
Alice->>Bob: Hello Bob, how are you?
|
||||
alt is sick
|
||||
Bob->>Alice: Not so good :(
|
||||
else is well
|
||||
Bob->>Alice: Feeling fresh like a daisy
|
||||
end
|
||||
|
||||
opt Extra response
|
||||
Bob->>Alice: Thanks for asking
|
||||
end
|
||||
end
|
||||
|
||||
```
|
||||
|
||||
```mermaid
|
||||
sequenceDiagram
|
||||
participant Alice
|
||||
participant Bob
|
||||
Alice->>John: Hello John, how are you?
|
||||
loop Healthcheck
|
||||
John->>John: Fight against hypochondria
|
||||
end
|
||||
Note right of John: Rational thoughts <br/>prevail!
|
||||
John-->>Alice: Great!
|
||||
John->>Bob: How about you?
|
||||
Bob-->>John: Jolly good!
|
||||
```
|
||||
|
||||
## GoAT
|
||||
|
||||
```goat
|
||||
. . . .--- 1 .-- 1 / 1
|
||||
/ \ | | .---+ .-+ +
|
||||
/ \ .---+---. .--+--. | '--- 2 | '-- 2 / \ 2
|
||||
+ + | | | | ---+ ---+ +
|
||||
/ \ / \ .-+-. .-+-. .+. .+. | .--- 3 | .-- 3 \ / 3
|
||||
/ \ / \ | | | | | | | | '---+ '-+ +
|
||||
1 2 3 4 1 2 3 4 1 2 3 4 '--- 4 '-- 4 \ 4
|
||||
```
|
||||
206
exampleSiteMultilingual/content/posts/demo-multiline-codes.md
Normal file
@ -0,0 +1,206 @@
|
||||
+++
|
||||
author = "Junyi"
|
||||
title = "Demo - Multiline Codes"
|
||||
date = "2024-04-23"
|
||||
description = "Codes, Codefences, and Syntax Highlighting."
|
||||
tags = [
|
||||
"icons",
|
||||
"anubis2",
|
||||
"hugo"
|
||||
]
|
||||
+++
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
## Truth Table
|
||||
|
||||
| Item | Line Numbers | Highlight Lines | Anchor Lines | Wide CodeBlock Scroll | Supported |
|
||||
| ------------------------ | ------------ | --------------- | ------------ | --------------------- | --------- |
|
||||
| **Full Feature Support** | ture | true | true | ✅ | ✅ |
|
||||
| | table | true | true | ✅ | ✅ |
|
||||
| | table | true | false | ✅ | ✅ |
|
||||
| | inline | | | ✅ | ✅ |
|
||||
| | ture | true | false | ✅ | ✅ |
|
||||
| | ture | false | false | ✅ | ✅ |
|
||||
| | false | true | / | ✅ | ✅ |
|
||||
| Basic Support | false | false | / | ✅ | ✅ |
|
||||
|
||||
Note: Anubis2 does not support `hl_inline=true`
|
||||
|
||||
<!--more-->
|
||||
|
||||
## Line Numbers, Highlight Lines
|
||||
|
||||
### Line Number (table) and Highlight Lines
|
||||
|
||||
`linenos=table` will give copy-and-paste friendly code blocks.
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
### Line Number (true) and Highlight Lines
|
||||
|
||||
```c {linenos=true, hl_lines=[1,"3-4",8], linenostart=1}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=true, hl_lines=[1,"3-4",8], linenostart=1}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
### Line Number (inline) and Highlight Lines
|
||||
|
||||
```c {linenos=inline, hl_lines=[1,"3-4",8], linenostart=1}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=inline, hl_lines=[1,"3-4",8], linenostart=1}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
### Line Number (false) and Highlight Lines
|
||||
|
||||
`linenos=false` will turn off line numbers if it’s configured to be on in site configuration.
|
||||
|
||||
```c {linenos=false, hl_lines=[1,"3-4",8]}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=false, hl_lines=[1,"3-4",8]}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
## Anchor, Inline, Shortcode
|
||||
|
||||
### Line Number (table) and Highlight Lines and Anchor
|
||||
|
||||
Now you can click on the line number to get a link to that line.
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199, anchorlinenos=true}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=table, hl_lines=[1,"3-4",8], linenostart=199, anchorlinenos=true}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
### Highlight Inline are not supported by Anubis2 ❌
|
||||
|
||||
```c {linenos=true,hl_lines=[1,3,5], hl_inline=true}
|
||||
// codes ...
|
||||
```
|
||||
|
||||
```c {linenos=true,hl_lines=[1,3,5], hl_inline=true}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
```
|
||||
|
||||
|
||||
<!--
|
||||
|
||||
Those are trash codes.
|
||||
|
||||
### Highlight shortcode, with Line Number (table), with Highlight Lines and Anchor
|
||||
|
||||
{{</* highlight c "linenos=table,hl_lines=1 3-4 8, anchorlinenos=true" */>}}
|
||||
// codes
|
||||
{{</* /highlight */>}}
|
||||
|
||||
{{< highlight c "linenos=table,hl_lines=1 3-4 8, anchorlinenos=true" >}}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
{{< / highlight >}}
|
||||
|
||||
### Highlight shortcode, with Line Number (inline), with Highlight Lines and Anchor
|
||||
|
||||
{{</* highlight c "linenos=inline,hl_lines=1 3-4 8, anchorlinenos=true" */>}}
|
||||
// codes
|
||||
{{</* /highlight */>}}
|
||||
|
||||
{{< highlight c "linenos=inline,hl_lines=1 3-4 8, anchorlinenos=true" >}}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
{{< / highlight >}}
|
||||
|
||||
### Highlight shortcode, No Line Number, With Highlight Lines and Anchor
|
||||
|
||||
{{</* highlight c "linenos=false,hl_lines=1 3-4 8, anchorlinenos=true" */>}}
|
||||
// codes
|
||||
{{</* /highlight */>}}
|
||||
|
||||
{{< highlight c "linenos=false,hl_lines=1 3-4 8, anchorlinenos=true" >}}
|
||||
int main() {
|
||||
int a = 1;
|
||||
if (a == 999)
|
||||
// This is a very long comment to test the `overflow` attribute defined in CSS. The `overflow` property in CSS deals with the content when it overflows the block-level container. It can take the following values: `visible` (default), `hidden`, `scroll`, `auto`, and `clip`.
|
||||
// If `visible` is specified, the content is not clipped and can render outside the container. If `hidden` is specified, the content is clipped and the rest of the content will be invisible. If `scroll` is specified, the browser should provide a scrolling mechanism for the user to access the clipped content.
|
||||
}
|
||||
return 0;
|
||||
}
|
||||
{{< / highlight >}} -->
|
||||
@ -0,0 +1,24 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 1 (😃 Easy)"
|
||||
date: 2024-04-25T1:54:12+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
This is a summary rendering test.
|
||||
|
||||
## Test Heading
|
||||
|
||||
<!--more-->
|
||||
`<!--more-->` is applied here.
|
||||
|
||||
## Test Heading Again
|
||||
|
||||
The content below should be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,21 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 2 (😏 Easy)"
|
||||
date: 2024-04-25T1:54:13+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
<!--more-->
|
||||
|
||||
<mark>You should not see this line in preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,27 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 3 (🤔 Easy)"
|
||||
date: 2024-04-25T1:54:14+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
```c
|
||||
int main() {
|
||||
return 0; // Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,25 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 4 (😅 Easy?)"
|
||||
date: 2024-04-25T1:54:15+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
## Hi, can you see "aaa" in the summary?
|
||||
|
||||
aaa
|
||||
|
||||
<!--<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,27 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 5 (😥 Medium)"
|
||||
date: 2024-04-25T1:54:16+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
```c
|
||||
int main() {
|
||||
return 0; // <!--more--> Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,29 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 6 (🤯 Hard)"
|
||||
date: 2024-04-25T1:54:17+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
```c {linenos=inline}
|
||||
int main() {
|
||||
// Is your theme able to handle this?
|
||||
// Are the content below rendered correctly?
|
||||
return 0; // Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
<!--<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,29 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 7 (😱 Bad Dream)"
|
||||
date: 2024-04-25T1:54:18+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
|
||||
```c {linenos=table}
|
||||
int main() {
|
||||
// Is your theme able to handle this?
|
||||
// Are the content below rendered correctly?
|
||||
return 0; // Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
<!--<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -0,0 +1,29 @@
|
||||
---
|
||||
title: "Demo - Summary Rendering Test 8 (💀 Nightmare)"
|
||||
date: 2024-04-25T1:54:19+08:00
|
||||
draft: true
|
||||
hidden: true
|
||||
tags: [Hugo]
|
||||
---
|
||||
<!--<!--more-->
|
||||
```c {linenos=table}
|
||||
int main() {
|
||||
// Is your theme able to handle this? <!--<!--more-->
|
||||
// Are the content below rendered correctly? <!--more-->
|
||||
return 0; // Only see this in the summary view
|
||||
}
|
||||
```
|
||||
|
||||
<!--<!--more-->
|
||||
|
||||
<mark>You MUST NOT see me in the preview</mark>
|
||||
|
||||
## Test Heading
|
||||
|
||||
The content below should also be hidden in the summary view.
|
||||
|
||||
<!--more-->
|
||||
|
||||
```html
|
||||
Will <!--<!--more--> cause a rendering issue?
|
||||
```
|
||||
@ -8,9 +8,9 @@ tags = [
|
||||
]
|
||||
+++
|
||||
|
||||
Emoji can be enabled in a Hugo project in a number of ways.
|
||||
<!--more-->
|
||||
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||
Emoji can be enabled in a Hugo project in a number of ways.
|
||||
|
||||
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||
|
||||
To enable emoji globally, set `enableEmoji` to `true` in your site’s [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
|
||||
|
||||
@ -44,4 +44,4 @@ font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,And
|
||||
}
|
||||
}
|
||||
</style>
|
||||
{{< /css.inline >}}
|
||||
{{< /css.inline >}}
|
||||
@ -1,6 +1,6 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Emoji Support"
|
||||
title = "Emoji 支持"
|
||||
date = "2019-03-05"
|
||||
description = "Guide to emoji usage in Hugo"
|
||||
tags = [
|
||||
@ -8,13 +8,12 @@ tags = [
|
||||
]
|
||||
+++
|
||||
|
||||
Emoji can be enabled in a Hugo project in a number of ways.
|
||||
<!--more-->
|
||||
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||
在 Hugo 博客里,你可以用多种方式使用 Emoji:
|
||||
|
||||
The [`emojify`](https://gohugo.io/functions/emojify/) function can be called directly in templates or [Inline Shortcodes](https://gohugo.io/templates/shortcode-templates/#inline-shortcodes).
|
||||
|
||||
To enable emoji globally, set `enableEmoji` to `true` in your site’s [configuration](https://gohugo.io/getting-started/configuration/) and then you can type emoji shorthand codes directly in content files; e.g.
|
||||
|
||||
|
||||
<p><span class="nowrap"><span class="emojify">🙈</span> <code>:see_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙉</span> <code>:hear_no_evil:</code></span> <span class="nowrap"><span class="emojify">🙊</span> <code>:speak_no_evil:</code></span></p>
|
||||
<br>
|
||||
|
||||
@ -33,15 +32,15 @@ font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,And
|
||||
{{< css.inline >}}
|
||||
<style>
|
||||
.emojify {
|
||||
font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,Android Emoji,EmojiSymbols;
|
||||
font-size: 2rem;
|
||||
vertical-align: middle;
|
||||
font-family: Apple Color Emoji,Segoe UI Emoji,NotoColorEmoji,Segoe UI Symbol,Android Emoji,EmojiSymbols;
|
||||
font-size: 2rem;
|
||||
vertical-align: middle;
|
||||
}
|
||||
@media screen and (max-width:650px) {
|
||||
.nowrap {
|
||||
display: block;
|
||||
margin: 25px 0;
|
||||
display: block;
|
||||
margin: 25px 0;
|
||||
}
|
||||
}
|
||||
</style>
|
||||
{{< /css.inline >}}
|
||||
{{< /css.inline >}}
|
||||
@ -1,5 +1,5 @@
|
||||
+++
|
||||
author = "Dmitry Kolosov"
|
||||
author = "Junyi"
|
||||
title = "Hidden Post"
|
||||
date = "2021-12-24"
|
||||
description = "Post available only by link"
|
||||
@ -9,4 +9,4 @@ tags = [
|
||||
hidden = true
|
||||
+++
|
||||
|
||||
This is hidden post
|
||||
This is hidden post
|
||||
@ -1,5 +1,5 @@
|
||||
+++
|
||||
author = "Dmitry Kolosov"
|
||||
author = "Junyi"
|
||||
title = "Hidden Post"
|
||||
date = "2021-12-24"
|
||||
description = "Post available only by link"
|
||||
@ -9,4 +9,4 @@ tags = [
|
||||
hidden = true
|
||||
+++
|
||||
|
||||
This is hidden post
|
||||
This is hidden post
|
||||
58
exampleSiteMultilingual/content/posts/icons.md
Normal file
@ -0,0 +1,58 @@
|
||||
+++
|
||||
author = "Junyi"
|
||||
title = "Demo - Social Icons"
|
||||
date = "2024-05-05"
|
||||
description = "Guide to using social icons supported by Anubis2."
|
||||
tags = [
|
||||
"icons",
|
||||
"anubis2",
|
||||
"hugo"
|
||||
]
|
||||
+++
|
||||
|
||||
To use an icon, simply copy its shortcode and paste it into your content where you want the icon to appear. The shortcode must be enclosed in `{{</* */>}}`.
|
||||
|
||||
<!--more-->
|
||||
|
||||
Here is a list of available icons, their shortcodes, and what they look like when rendered:
|
||||
|
||||
|
||||
| name | shortcode | icon |
|
||||
| ---------- | ---------------------------------- | ---------------------------- |
|
||||
| 4chan | `{{</* icon "4chan" */>}}` | {{< icon "4chan" >}} |
|
||||
| leetcode | `{{</* icon "leetcode" */>}}` | {{< icon "leetcode" >}} |
|
||||
| qq | `{{</* icon "qq" */>}}` | {{< icon "qq" >}} |
|
||||
| spotify | `{{</* icon "spotify" */>}}` | {{< icon "spotify" >}} |
|
||||
| tinder | `{{</* icon "tinder" */>}}` | {{< icon "tinder" >}} |
|
||||
| youtube | `{{</* icon "youtube" */>}}` | {{< icon "youtube" >}} |
|
||||
| docs | `{{</* icon "docs" */>}}` | {{< icon "docs" >}} |
|
||||
| linkedin | `{{</* icon "linkedin" */>}}` | {{< icon "linkedin" >}} |
|
||||
| reddit | `{{</* icon "reddit" */>}}` | {{< icon "reddit" >}} |
|
||||
| steam | `{{</* icon "steam" */>}}` | {{< icon "steam" >}} |
|
||||
| tumblr | `{{</* icon "tumblr" */>}}` | {{< icon "tumblr" >}} |
|
||||
| zhihu | `{{</* icon "zhihu" */>}}` | {{< icon "zhihu" >}} |
|
||||
| email | `{{</* icon "email" */>}}` | {{< icon "email" >}} |
|
||||
| mastodon | `{{</* icon "mastodon" */>}}` | {{< icon "mastodon" >}} |
|
||||
| rss | `{{</* icon "rss" */>}}` | {{< icon "rss" >}} |
|
||||
| teams | `{{</* icon "teams" */>}}` | {{< icon "teams" >}} |
|
||||
| twitch | `{{</* icon "twitch" */>}}` | {{< icon "twitch" >}} |
|
||||
| facebook | `{{</* icon "facebook" */>}}` | {{< icon "facebook" >}} |
|
||||
| medium | `{{</* icon "medium" */>}}` | {{< icon "medium" >}} |
|
||||
| skype | `{{</* icon "skype" */>}}` | {{< icon "skype" >}} |
|
||||
| telegram | `{{</* icon "telegram" */>}}` | {{< icon "telegram" >}} |
|
||||
| twitter | `{{</* icon "twitter" */>}}` | {{< icon "twitter" >}} |
|
||||
| github | `{{</* icon "github" */>}}` | {{< icon "github" >}} |
|
||||
| netease | `{{</* icon "netease-music" */>}}` | {{< icon "netease-music" >}} |
|
||||
| slack | `{{</* icon "slack" */>}}` | {{< icon "slack" >}} |
|
||||
| theme | `{{</* icon "theme-dark" */>}}` | {{< icon "theme-dark" >}} |
|
||||
| vk | `{{</* icon "vk" */>}}` | {{< icon "vk" >}} |
|
||||
| gitlab | `{{</* icon "gitlab" */>}}` | {{< icon "gitlab" >}} |
|
||||
| notion | `{{</* icon "notion" */>}}` | {{< icon "notion" >}} |
|
||||
| snapchat | `{{</* icon "snapchat" */>}}` | {{< icon "snapchat" >}} |
|
||||
| theme | `{{</* icon "theme-light" */>}}` | {{< icon "theme-light" >}} |
|
||||
| weibo | `{{</* icon "weibo" */>}}` | {{< icon "weibo" >}} |
|
||||
| instagram | `{{</* icon "instagram" */>}}` | {{< icon "instagram" >}} |
|
||||
| patreon | `{{</* icon "patreon" */>}}` | {{< icon "patreon" >}} |
|
||||
| soundcloud | `{{</* icon "soundcloud" */>}}` | {{< icon "soundcloud" >}} |
|
||||
| tiktok | `{{</* icon "tiktok" */>}}` | {{< icon "tiktok" >}} |
|
||||
| x | `{{</* icon "x" */>}}` | {{< icon "x" >}} |
|
||||
@ -1,7 +1,7 @@
|
||||
+++
|
||||
author = "Hugo Authors"
|
||||
title = "Markdown Syntax Guide"
|
||||
date = "2019-03-11"
|
||||
date = "2024-05-07"
|
||||
description = "Sample article showcasing basic Markdown syntax and formatting for HTML elements."
|
||||
tags = [
|
||||
"markdown",
|
||||
@ -13,27 +13,43 @@ categories = [
|
||||
"themes",
|
||||
"syntax",
|
||||
]
|
||||
authors = ["Junyi-99", "hugo"]
|
||||
aliases = ["migrate-from-jekyl"]
|
||||
favorite = true
|
||||
+++
|
||||
|
||||
This article offers a sample of basic Markdown syntax that can be used in Hugo content files, also it shows whether basic HTML elements are decorated with CSS in a Hugo theme.
|
||||
|
||||
|
||||
<!--more-->
|
||||
|
||||
## Headings
|
||||
|
||||
The following HTML `<h1>`—`<h6>` elements represent six levels of section headings. `<h1>` is the highest section level while `<h6>` is the lowest.
|
||||
The following HTML `<h2>`—`<h6>` elements represent 5 levels of section headings. `<h2>` is the highest section level while `<h6>` is the lowest.
|
||||
|
||||
# H1
|
||||
## H2
|
||||
|
||||
You should using `## H2` as your section title, since the file title is `# H1`
|
||||
|
||||
If you use `# H1` as your section title, you will get a warning from linter:
|
||||
|
||||
```txt
|
||||
MD025/single-title/single-h1: Multiple top-level headings in the same document
|
||||
```
|
||||
|
||||
### H3
|
||||
|
||||
#### H4
|
||||
|
||||
##### H5
|
||||
|
||||
###### H6
|
||||
|
||||
|
||||
## Paragraph
|
||||
|
||||
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur, offic to cor sequas etum rerum idem sintibus eiur? Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga. Ri oditatquam, ad quibus unda veliamenimin cusam et facea ipsamus es exerum sitate dolores editium rerore eost, temped molorro ratiae volorro te reribus dolorer sperchicium faceata tiustia prat.
|
||||
Xerum, quo qui aut unt expliquam qui dolut labo. Aque venitatiusda cum, voluptionse latur sitiae dolessi aut parist aut dollo enim qui voluptate ma dolestendit peritin re plis aut quas inctum laceat est volestemque commosa as cus endigna tectur?
|
||||
Quianimin porecus evelectur, cum que nis nust voloribus ratem aut omnimi, sitatur? Quiatem. Nam, omnis sum am facea corem alique molestrunt et eos evelece arcillit ut aut eos eos nus, sin conecerem erum fuga.
|
||||
|
||||
Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sapicia is sinveli squiatum, core et que aut hariosam ex eat.
|
||||
|
||||
@ -41,17 +57,17 @@ Itatur? Quiatae cullecum rem ent aut odis in re eossequodi nonsequ idebis ne sap
|
||||
|
||||
The blockquote element represents content that is quoted from another source, optionally with a citation which must be within a `footer` or `cite` element, and optionally with in-line changes such as annotations and abbreviations.
|
||||
|
||||
#### Blockquote without attribution
|
||||
### Blockquote without attribution
|
||||
|
||||
> Tiam, ad mint andaepu dandae nostion secatur sequo quae.
|
||||
>
|
||||
> **Note** that you can use *Markdown syntax* within a blockquote.
|
||||
|
||||
#### Blockquote with attribution
|
||||
### Blockquote with attribution
|
||||
|
||||
> Don't communicate by sharing memory, share memory by communicating.</p>
|
||||
> — <cite>Rob Pike[^1]</cite>
|
||||
|
||||
|
||||
[^1]: The above quote is excerpted from Rob Pike's [talk](https://www.youtube.com/watch?v=PAAkCSZUG1c) during Gopherfest, November 18, 2015.
|
||||
|
||||
## Tables
|
||||
@ -60,20 +76,20 @@ Tables aren't part of the core Markdown spec, but Hugo supports supports them ou
|
||||
|
||||
Name | Age
|
||||
--------|------
|
||||
Bob | 27
|
||||
Bob | 27
|
||||
Alice | 23
|
||||
|
||||
#### Inline Markdown within tables
|
||||
### Inline Markdown within tables
|
||||
|
||||
| Inline | Markdown | In | Table |
|
||||
| ---------- | --------- | ----------------- | ---------- |
|
||||
| *italics* | **bold** | ~~strikethrough~~ | `code` |
|
||||
Inline | Markdown | In | Table
|
||||
---------- | --------- | ----------------- | ----------
|
||||
*italics* | **bold** | ~~strikethrough~~ | `code`
|
||||
|
||||
## Code Blocks
|
||||
|
||||
#### Code block with backticks
|
||||
### Code block with backticks and showing highlighted lines
|
||||
|
||||
```html
|
||||
```html {linenos=table, hl_lines=[1,"4-5",8], linenostart=199}
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
@ -85,7 +101,8 @@ Tables aren't part of the core Markdown spec, but Hugo supports supports them ou
|
||||
</body>
|
||||
</html>
|
||||
```
|
||||
#### Code block indented with four spaces
|
||||
|
||||
### Code block indented with four spaces
|
||||
|
||||
<!doctype html>
|
||||
<html lang="en">
|
||||
@ -98,7 +115,8 @@ Tables aren't part of the core Markdown spec, but Hugo supports supports them ou
|
||||
</body>
|
||||
</html>
|
||||
|
||||
#### Code block with Hugo's internal highlight shortcode
|
||||
### Code block with Hugo's internal highlight shortcode
|
||||
|
||||
{{< highlight html >}}
|
||||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
@ -114,22 +132,24 @@ Tables aren't part of the core Markdown spec, but Hugo supports supports them ou
|
||||
|
||||
## List Types
|
||||
|
||||
#### Ordered List
|
||||
### Ordered List
|
||||
|
||||
1. First item
|
||||
2. Second item
|
||||
3. Third item
|
||||
|
||||
#### Unordered List
|
||||
### Unordered List
|
||||
|
||||
* List item
|
||||
* Another item
|
||||
* And another item
|
||||
|
||||
#### Nested list
|
||||
### Nested list
|
||||
|
||||
* Item
|
||||
|
||||
1. First Sub-item
|
||||
|
||||
2. Second Sub-item
|
||||
|
||||
## Other Elements — abbr, sub, sup, kbd, mark
|
||||
@ -140,7 +160,6 @@ H<sub>2</sub>O
|
||||
|
||||
X<sup>n</sup> + Y<sup>n</sup> = Z<sup>n</sup>
|
||||
|
||||
Press <kbd><kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd></kbd> to end the session.
|
||||
Press <kbd>CTRL</kbd>+<kbd>ALT</kbd>+<kbd>Delete</kbd> to end the session.
|
||||
|
||||
Most <mark>salamanders</mark> are nocturnal, and hunt for insects, worms, and other small creatures.
|
||||
|
||||
21
exampleSiteMultilingual/content/posts/math-typesetting.md
Normal file
@ -0,0 +1,21 @@
|
||||
---
|
||||
author: Hugo Authors
|
||||
title: Math Typesetting
|
||||
date: 2019-03-08
|
||||
description: A brief guide to setup MathJax
|
||||
math: true
|
||||
---
|
||||
|
||||
Mathematical notation in a Hugo project can be enabled by using third party JavaScript libraries.
|
||||
|
||||
- To enable MathJax on a page basis include the parameter `math: true` in content files.
|
||||
|
||||
## Examples
|
||||
|
||||
Inline math: $$ \varphi = \dfrac{1+\sqrt5}{2}= 1.6180339887… $$
|
||||
|
||||
Block math:
|
||||
|
||||
$$
|
||||
\varphi = 1+\frac{1} {1+\frac{1} {1+\frac{1} {1+\cdots} } }
|
||||
$$
|
||||
@ -31,7 +31,7 @@ tractus malis.
|
||||
4. Arcanaque montibus omnes
|
||||
5. Quidem et
|
||||
|
||||
# Vagus elidunt
|
||||
## Vagus elidunt
|
||||
|
||||
<svg class="canon" xmlns="http://www.w3.org/2000/svg" overflow="visible" viewBox="0 0 496 373" height="373" width="496"><g fill="none"><path stroke="#000" stroke-width=".75" d="M.599 372.348L495.263 1.206M.312.633l494.95 370.853M.312 372.633L247.643.92M248.502.92l246.76 370.566M330.828 123.869V1.134M330.396 1.134L165.104 124.515"></path><path stroke="#ED1C24" stroke-width=".75" d="M275.73 41.616h166.224v249.05H275.73zM54.478 41.616h166.225v249.052H54.478z"></path><path stroke="#000" stroke-width=".75" d="M.479.375h495v372h-495zM247.979.875v372"></path><ellipse cx="498.729" cy="177.625" rx=".75" ry="1.25"></ellipse><ellipse cx="247.229" cy="377.375" rx=".75" ry="1.25"></ellipse></g></svg>
|
||||
|
||||
@ -1,95 +1,178 @@
|
||||
baseURL = "https://example.com"
|
||||
baseURL = "/"
|
||||
languageCode = "en-us"
|
||||
defaultContentLanguage = "en"
|
||||
title = "Anubis"
|
||||
theme = "anubis"
|
||||
paginate = 3
|
||||
|
||||
title = "Anubis2 Demo Site"
|
||||
theme = "anubis2"
|
||||
disqusShortname = ""
|
||||
googleAnalytics = ""
|
||||
|
||||
[author]
|
||||
name = "Dmitry Kolosov"
|
||||
[pagination]
|
||||
pagerSize = 5
|
||||
|
||||
|
||||
[params.author]
|
||||
name = "Junyi"
|
||||
email = "me@junyi.dev"
|
||||
location = "Singapore"
|
||||
|
||||
[params]
|
||||
author = "Dmitry Kolosov"
|
||||
description = "Anubis is a simple minimalist theme for Hugo blog engine."
|
||||
description = "Anubis2 is another simple minimalist theme for Hugo blog engine."
|
||||
dateFormat = "2006-01-02"
|
||||
paginationSinglePost = true
|
||||
style = "auto"
|
||||
|
||||
# icp = "京ICP备xxxxx号-1" # for China ICP license
|
||||
# police = "京公网安备 12345678号" # for China police beian
|
||||
|
||||
colorTheme = "auto"
|
||||
colorThemeSwitcher = true
|
||||
|
||||
readMore = false
|
||||
readNextPosts = 2
|
||||
copyCodeButton = true
|
||||
rssAsSocialIcon = true
|
||||
locale = "en-us"
|
||||
mathjax = false
|
||||
math = false # true: enable mathjax globally (default is false)
|
||||
toc = true
|
||||
|
||||
# Graphcomment support
|
||||
graphcommentId = ""
|
||||
|
||||
# utteranc.es support
|
||||
utterancesRepo = "" # mandatory
|
||||
utterancesTheme = "" # optional
|
||||
utterancesIssue = "" # optional
|
||||
utterancesLabel = "" # optional
|
||||
|
||||
[[params.social]]
|
||||
id = "docs"
|
||||
url = "https://gohugo.io/documentation/"
|
||||
GiscusRepo = "Junyi-99/hugo-theme-anubis2"
|
||||
GiscusRepoId = "R_kgDOLEp76Q"
|
||||
GiscusCategory = "General"
|
||||
GiscusCategoryId = "DIC_kwDOLEp76c4CcbPS"
|
||||
GiscusLazyLoad = false
|
||||
GiscusDataMapping = "pathname"
|
||||
|
||||
[[params.social]]
|
||||
id = "github"
|
||||
url = "https://github.com/mitrichius/hugo-theme-anubis"
|
||||
customCSS = ["custom-css/custom1.scss", "custom-css/custom2.css"]
|
||||
|
||||
[languages.en]
|
||||
languageName = "English"
|
||||
social = [
|
||||
{ id = "docs", url = "https://gohugo.io/documentation/" },
|
||||
{ id = "github", url = "https://github.com/Junyi-99/hugo-theme-anubis2" },
|
||||
{ id = "linkedin", url = "https://www.linkedin.com/" },
|
||||
{ id = "email", url = "example@example.com" },
|
||||
{ id = "facebook", url = "#" },
|
||||
{ id = "instagram", url = "#" },
|
||||
{ id = "netease-music", url = "#" },
|
||||
{ id = "telegram", url = "#" },
|
||||
{ id = "x", url = "#" },
|
||||
{ id = "youtube", url = "#" },
|
||||
{ id = "bluesky", url = "#" }
|
||||
]
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "home"
|
||||
name = "Home"
|
||||
url = "/"
|
||||
weight = 1
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "about"
|
||||
name = "About"
|
||||
url = "/about/"
|
||||
weight = 1
|
||||
weight = 2
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "tags"
|
||||
name = "Tags"
|
||||
url = "/tags/"
|
||||
weight = 2
|
||||
weight = 3
|
||||
|
||||
[[menu.main]]
|
||||
name = "Archive"
|
||||
identifier = "archive"
|
||||
url = "/posts/"
|
||||
weight = 3
|
||||
weight = 4
|
||||
|
||||
[languages]
|
||||
[languages.en]
|
||||
languageName = "English"
|
||||
|
||||
[languages.pl]
|
||||
languageName = "Polski"
|
||||
|
||||
[[languages.pl.menu.main]]
|
||||
identifier = "home"
|
||||
name = "Strona Główna"
|
||||
url = "/"
|
||||
weight = 1
|
||||
|
||||
[[languages.pl.menu.main]]
|
||||
identifier = "about"
|
||||
name = "O Hugo"
|
||||
url = "/about/"
|
||||
weight = 1
|
||||
weight = 2
|
||||
|
||||
[[languages.pl.menu.main]]
|
||||
identifier = "tags"
|
||||
name = "Tagi"
|
||||
url = "/tags/"
|
||||
weight = 2
|
||||
weight = 3
|
||||
|
||||
[[languages.pl.menu.main]]
|
||||
identifier = "archive"
|
||||
name = "Archiwum"
|
||||
url = "/posts/"
|
||||
weight = 3
|
||||
weight = 4
|
||||
|
||||
[languages.pl.params]
|
||||
languageCode = "pl-pl"
|
||||
|
||||
[languages.zh]
|
||||
languageName = "Chinese"
|
||||
|
||||
[[languages.zh.menu.main]]
|
||||
identifier = "home"
|
||||
name = "首页"
|
||||
url = "/"
|
||||
weight = 1
|
||||
|
||||
[[languages.zh.menu.main]]
|
||||
identifier = "about"
|
||||
name = "关于"
|
||||
url = "/about/"
|
||||
weight = 2
|
||||
|
||||
[[languages.zh.menu.main]]
|
||||
identifier = "tags"
|
||||
name = "标签"
|
||||
url = "/tags/"
|
||||
weight = 3
|
||||
|
||||
[[languages.zh.menu.main]]
|
||||
identifier = "archive"
|
||||
name = "归档"
|
||||
url = "/posts/"
|
||||
weight = 4
|
||||
|
||||
[languages.zh.params]
|
||||
languageCode = "zh-cn"
|
||||
|
||||
[taxonomies]
|
||||
category = "categories"
|
||||
tag = "tags"
|
||||
author = "authors"
|
||||
|
||||
[markup]
|
||||
defaultMarkdownHandler = 'goldmark'
|
||||
|
||||
[markup.goldmark.renderer]
|
||||
unsafe = true
|
||||
unsafe = true # Enable unsafe mode to have a better experience
|
||||
|
||||
[markup.highlight]
|
||||
anchorLineNos = false
|
||||
codeFences = true # tested with true and false. Both work.
|
||||
noClasses = true # If you run with markup.highlight.noClasses=false in your site configuration, you need a style sheet.
|
||||
style = 'catppuccin-frappe' # Find more style at here: https://swapoff.org/chroma/playground/
|
||||
tabWidth = 4
|
||||
|
||||
[params.UmamiAnalytics]
|
||||
enabled = true
|
||||
dnt = false
|
||||
id = "d01ce82c-c8f4-4714-ba37-ba4899f2a885" # Website ID
|
||||
datacache = false
|
||||
url = "https://umami.xtra.science/script.js"
|
||||
shareUrl = "https://umami.xtra.science/share/Fy0goUn0b9rrxxGe/hugo-theme-anubis2.netlify.app"
|
||||
|
||||
[params.GoogleAnalytics]
|
||||
enabled = true
|
||||
gtag = "G-32F16X8HLF"
|
||||
@ -5,4 +5,4 @@ command = "hugo --gc --minify"
|
||||
[context.production.environment]
|
||||
HUGO_VERSION = "0.115.4"
|
||||
HUGO_ENV = "production"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
HUGO_ENABLEGITINFO = "true"
|
||||
|
||||
@ -1 +1 @@
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M128.3 160v32h32v-32zm64-96h-32v32h32zm-64 32v32h32V96zm64 32h-32v32h32zm177.6-30.1L286 14C277 5 264.8-.1 252.1-.1H48C21.5 0 0 21.5 0 48v416c0 26.5 21.5 48 48 48h288c26.5 0 48-21.5 48-48V131.9c0-12.7-5.1-25-14.1-34zM256 51.9l76.1 76.1H256zM336 464H48V48h79.7v16h32V48H208v104c0 13.3 10.7 24 24 24h104zM194.2 265.7c-1.1-5.6-6-9.7-11.8-9.7h-22.1v-32h-32v32l-19.7 97.1C102 385.6 126.8 416 160 416c33.1 0 57.9-30.2 51.5-62.6zm-33.9 124.4c-17.9 0-32.4-12.1-32.4-27s14.5-27 32.4-27 32.4 12.1 32.4 27-14.5 27-32.4 27zm32-198.1h-32v32h32z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 384 512"><!-- Font Awesome Free 5.15.3 by @fontawesome - https://fontawesome.com License - https://fontawesome.com/license/free (Icons: CC BY 4.0, Fonts: SIL OFL 1.1, Code: MIT License) --><path d="M128.3 160v32h32v-32zm64-96h-32v32h32zm-64 32v32h32V96zm64 32h-32v32h32zm177.6-30.1L286 14C277 5 264.8-.1 252.1-.1H48C21.5 0 0 21.5 0 48v416c0 26.5 21.5 48 48 48h288c26.5 0 48-21.5 48-48V131.9c0-12.7-5.1-25-14.1-34zM256 51.9l76.1 76.1H256zM336 464H48V48h79.7v16h32V48H208v104c0 13.3 10.7 24 24 24h104zM194.2 265.7c-1.1-5.6-6-9.7-11.8-9.7h-22.1v-32h-32v32l-19.7 97.1C102 385.6 126.8 416 160 416c33.1 0 57.9-30.2 51.5-62.6zm-33.9 124.4c-17.9 0-32.4-12.1-32.4-27s14.5-27 32.4-27 32.4 12.1 32.4 27-14.5 27-32.4 27zm32-198.1h-32v32h32z"/></svg>
|
||||
|
||||
|
Before Width: | Height: | Size: 790 B After Width: | Height: | Size: 791 B |
2
go.mod
@ -1,3 +1,3 @@
|
||||
module github.com/Mitrichius/hugo-theme-anubis
|
||||
module github.com/Junyi-99/hugo-theme-anubis2
|
||||
|
||||
go 1.18
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "প্রচ্ছদে প্রবেশ করুন"
|
||||
|
||||
readNext:
|
||||
other: "পরের প্রচ্ছদ"
|
||||
other: "পরের প্রচ্ছদ"
|
||||
|
||||
56
i18n/ce.yaml
Normal file
@ -0,0 +1,56 @@
|
||||
powered:
|
||||
other: "Озорг"
|
||||
|
||||
theme:
|
||||
other: "тем"
|
||||
|
||||
readMore:
|
||||
other: "ДӀаеша"
|
||||
|
||||
toNewPosts:
|
||||
other: "керла дӀаяздаршка хӀо"
|
||||
|
||||
toOldPosts:
|
||||
other: "тиша дӀаяздаршка хӀо"
|
||||
|
||||
tag:
|
||||
other: "тег"
|
||||
|
||||
Tags:
|
||||
other: "Тегаш"
|
||||
|
||||
Posts:
|
||||
other: "ДӀаяздарш"
|
||||
|
||||
category:
|
||||
other: "категори"
|
||||
|
||||
Categories:
|
||||
other: "Категореш"
|
||||
|
||||
toAllTags:
|
||||
other: "тегаш лемаре хӀо"
|
||||
|
||||
toAllAuthors:
|
||||
other: "авторш лемаре хӀо"
|
||||
|
||||
toAllCategories:
|
||||
other: "категореш лемаре хӀо"
|
||||
|
||||
skipToContent:
|
||||
other: "коьрта контенте хӀо"
|
||||
|
||||
readNext:
|
||||
other: "ДӀаеша"
|
||||
|
||||
lastMod:
|
||||
other: "йуха яздин ю:"
|
||||
|
||||
toNewPost:
|
||||
other: "керла д1аяздаре хӀо"
|
||||
|
||||
toOldPost:
|
||||
other: "тиша дӀаяздаре хӀо"
|
||||
|
||||
videoIsNotSupported:
|
||||
other: "хӀа браузер окх видео цан болх ца бо"
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Zum Hauptinhalt springen"
|
||||
|
||||
readNext:
|
||||
other: "Weiter lesen"
|
||||
other: "Weiter lesen"
|
||||
|
||||
@ -56,4 +56,4 @@ toOldPost:
|
||||
other: "to old post"
|
||||
|
||||
videoIsNotSupported:
|
||||
other: "Your browser does not support video"
|
||||
other: "Your browser does not support video"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Aller au contenu"
|
||||
|
||||
readNext:
|
||||
other: "Lire la suite"
|
||||
other: "Lire la suite"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Lompat ke konten"
|
||||
|
||||
readNext:
|
||||
other: "Baca Selanjutnya"
|
||||
other: "Baca Selanjutnya"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Przejdź do głównej zawartości"
|
||||
|
||||
readNext:
|
||||
other: "Czytaj dalej"
|
||||
other: "Czytaj dalej"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "Pular para o conteúdo principal"
|
||||
|
||||
readNext:
|
||||
other: "Leia a seguir"
|
||||
other: "Leia a seguir"
|
||||
|
||||
@ -53,4 +53,4 @@ toOldPost:
|
||||
other: "к старой записи"
|
||||
|
||||
videoIsNotSupported:
|
||||
other: "Ваш браузер не поддерживает видео"
|
||||
other: "Ваш браузер не поддерживает видео"
|
||||
|
||||
@ -38,4 +38,4 @@ skipToContent:
|
||||
other: "跳至內容"
|
||||
|
||||
readNext:
|
||||
other: "閱讀下一篇"
|
||||
other: "閱讀下一篇"
|
||||
|
||||
@ -1,8 +1,8 @@
|
||||
powered:
|
||||
other: "提供"
|
||||
other: "Powered by"
|
||||
|
||||
theme:
|
||||
other: "主題"
|
||||
other: "theme"
|
||||
|
||||
readMore:
|
||||
other: "继续阅读"
|
||||
|
||||
|
Before Width: | Height: | Size: 100 KiB After Width: | Height: | Size: 302 KiB |
BIN
images/tn.png
|
Before Width: | Height: | Size: 100 KiB After Width: | Height: | Size: 105 KiB |
@ -5,4 +5,4 @@
|
||||
Sorry, this Page is not available.
|
||||
</div>
|
||||
</main>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
|
||||
4
layouts/_default/_markup/render-codeblock-mermaid.html
Normal file
@ -0,0 +1,4 @@
|
||||
<pre class="mermaid">
|
||||
{{- .Inner | safeHTML }}
|
||||
</pre>
|
||||
{{ .Page.Store.Set "hasMermaid" true }}
|
||||
@ -1,7 +1,8 @@
|
||||
<h{{ .Level }} id="{{ .Anchor | safeURL }}" {{ if .Attributes.style }}style="{{ .Attributes.style | safeCSS }}"{{ end }}>{{ .Text | safeHTML }}
|
||||
<span>
|
||||
<h{{ .Level }} id="{{ .Anchor | safeURL }}" {{ if .Attributes.style }}style="{{ .Attributes.style | safeCSS }}"{{ end }}>
|
||||
<div>
|
||||
<a href="#{{ .Anchor }}">
|
||||
<svg viewBox="0 0 28 23" height="100%" width="19" xmlns="http://www.w3.org/2000/svg"><path d="M10 13a5 5 0 0 0 7.54.54l3-3a5 5 0 0 0-7.07-7.07l-1.72 1.71" fill="none" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/><path d="M14 11a5 5 0 0 0-7.54-.54l-3 3a5 5 0 0 0 7.07 7.07l1.71-1.71" fill="none" stroke-linecap="round" stroke-miterlimit="10" stroke-width="2"/></svg>
|
||||
{{ range seq 2 .Level}}#{{end}}
|
||||
</a>
|
||||
</span>
|
||||
</h{{ .Level }}>
|
||||
{{ .Text | safeHTML }}
|
||||
</div>
|
||||
</h{{ .Level }}>
|
||||
|
||||
@ -1,7 +1,7 @@
|
||||
<!DOCTYPE html>
|
||||
{{ $dataTheme := "" }}
|
||||
{{ if eq site.Params.style "dark-without-switcher" }}
|
||||
{{ $dataTheme = "dark" }}
|
||||
{{ if and (ne site.Params.colortheme "auto") (eq site.Params.colorthemeswitcher false) }}
|
||||
{{ $dataTheme := site.Params.colortheme }}
|
||||
{{ end }}
|
||||
<html lang="{{ .Site.Params.locale | default .Site.LanguageCode }}" data-theme="{{ $dataTheme }}">
|
||||
<head>
|
||||
@ -12,12 +12,12 @@
|
||||
<body>
|
||||
<a class="skip-main" href="#main">{{ i18n "skipToContent" }}</a>
|
||||
<div class="container">
|
||||
<header class="common-header">
|
||||
<header class="common-header">
|
||||
{{ block "header" . }}
|
||||
{{ partial "header.html" . }}
|
||||
{{ end }}
|
||||
</header>
|
||||
<main id="main" tabindex="-1">
|
||||
<main id="main" tabindex="-1">
|
||||
{{ block "main" . }}{{ end }}
|
||||
</main>
|
||||
{{ block "footer" . }}
|
||||
|
||||